Bonjour à tous,
Je suis en train de créer un élément avec du js/html qui représente un sommaire des plus classique.
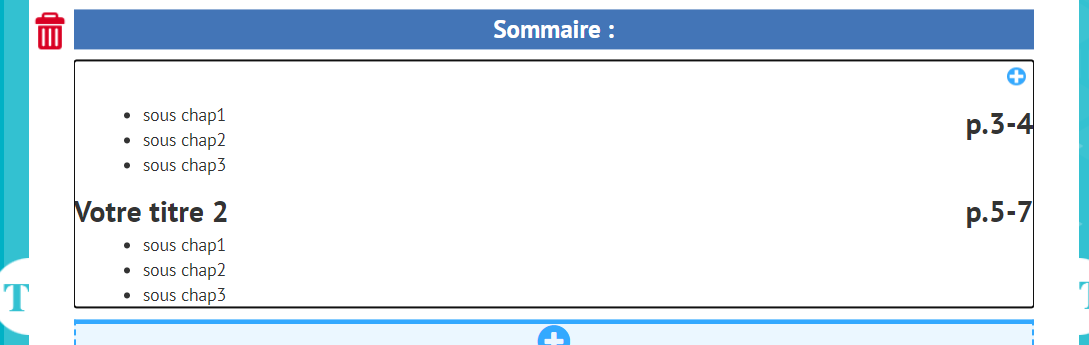
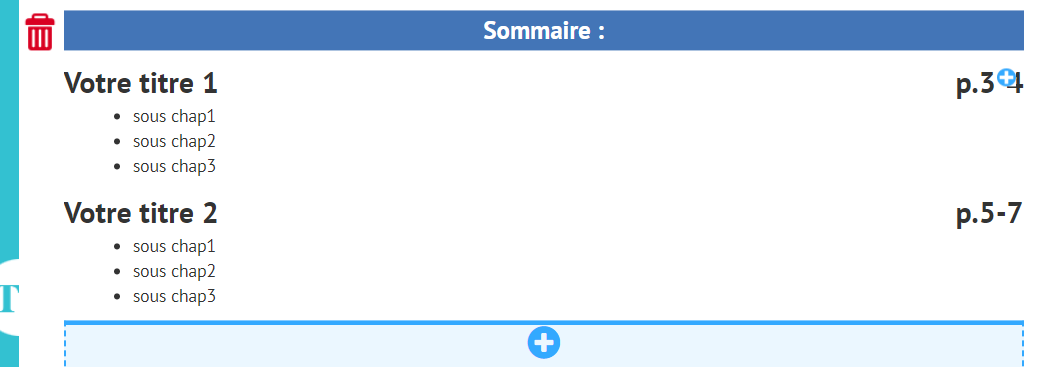
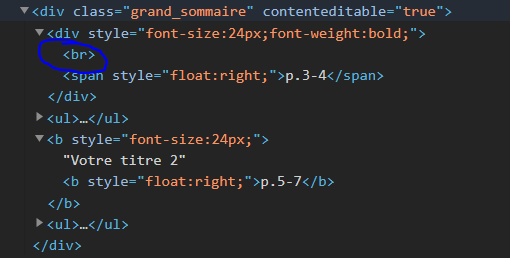
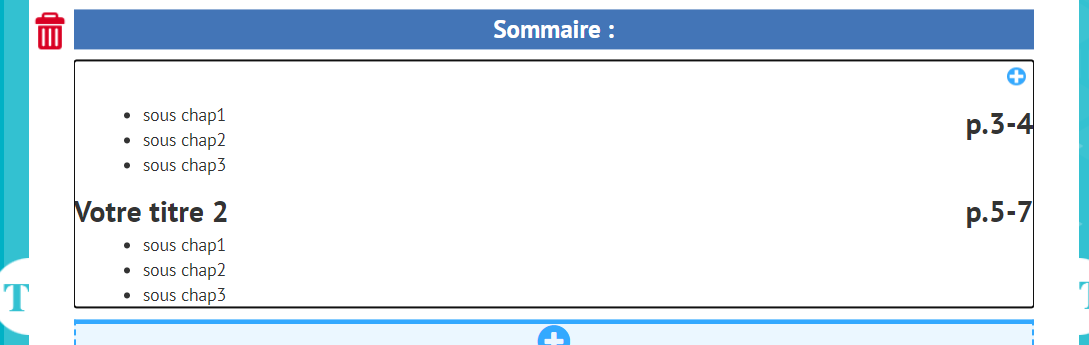
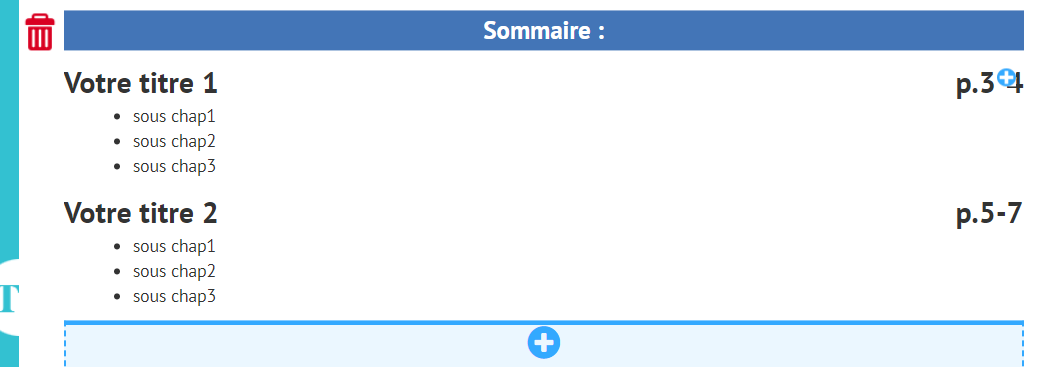
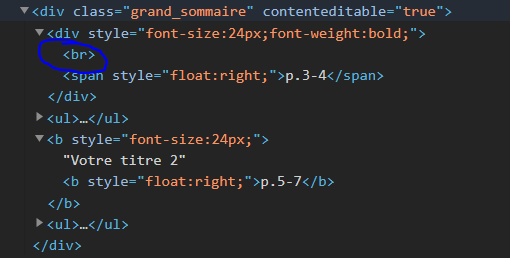
Il y a donc le titre aligné à gauche et la pagination aligné à droite. Le problème que j'ai c'est que lorsque je clique sur mon titre et que j'efface ce qui est préremplis, un br se créer automatiquement quand j'efface le dernier caractère préremplis et du coup décale d'une ligne en dessous ma pagination...
Est ce que vous connaitriez un moyen d'empecher ça ?
Ci-dessous des captures pour illustrer mes propos :



J'ai pensé à regarder du coté d'un event keypress pour empecher ça, mais je n'ai pas trouvé de solution encore !
Je suis preneur de toute aide !
Merci d'avance,
Julien
Modifié par leUj (16 Mar 2021 - 17:38)
Je suis en train de créer un élément avec du js/html qui représente un sommaire des plus classique.
Il y a donc le titre aligné à gauche et la pagination aligné à droite. Le problème que j'ai c'est que lorsque je clique sur mon titre et que j'efface ce qui est préremplis, un br se créer automatiquement quand j'efface le dernier caractère préremplis et du coup décale d'une ligne en dessous ma pagination...
Est ce que vous connaitriez un moyen d'empecher ça ?
Ci-dessous des captures pour illustrer mes propos :



J'ai pensé à regarder du coté d'un event keypress pour empecher ça, mais je n'ai pas trouvé de solution encore !
Je suis preneur de toute aide !
Merci d'avance,
Julien
Modifié par leUj (16 Mar 2021 - 17:38)
