Bonjour à tout le monde sur le forum !
Je débute en html/css (c'est un euphémisme, c'est la première fois que j'essaie de créer une ligne de code, sur les conseils du support technique de mon site Internet qui ne peut pas s'en charger !).
Je souhaite modifier la police de caractères d'un bouton "ENTRER" (celui qu'on voit typiquement en page d'accueil d'un site !).
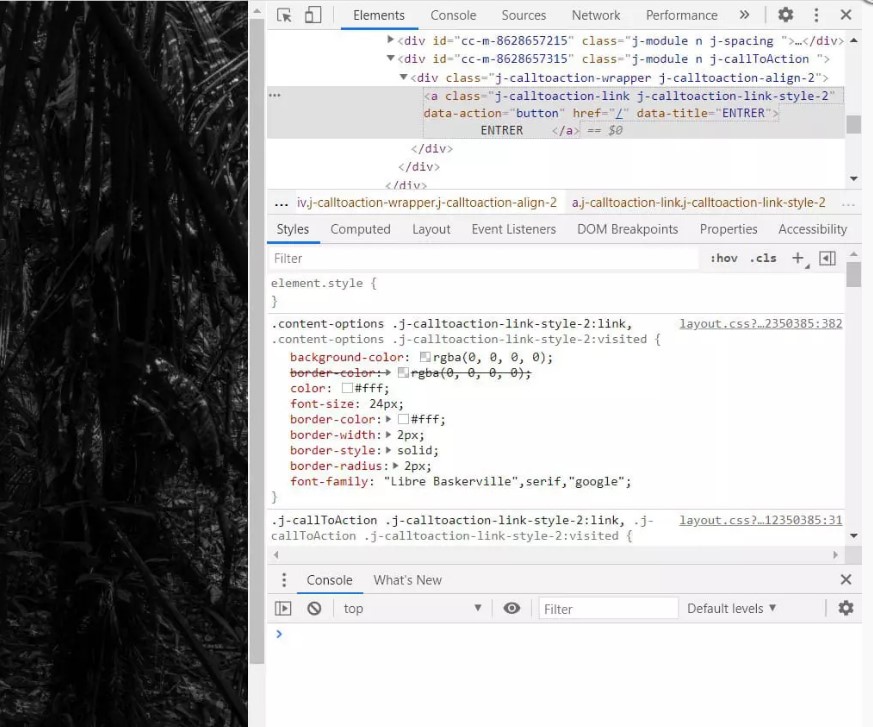
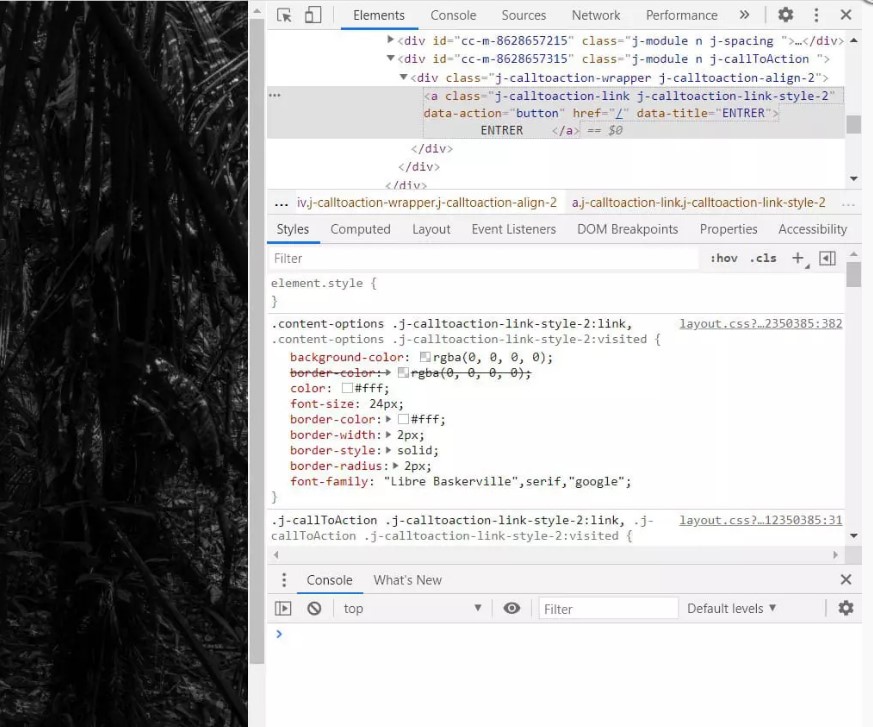
Pour cela, j'ai commencé par isoler la valeur du bouton, que je joins en capture d'écran :
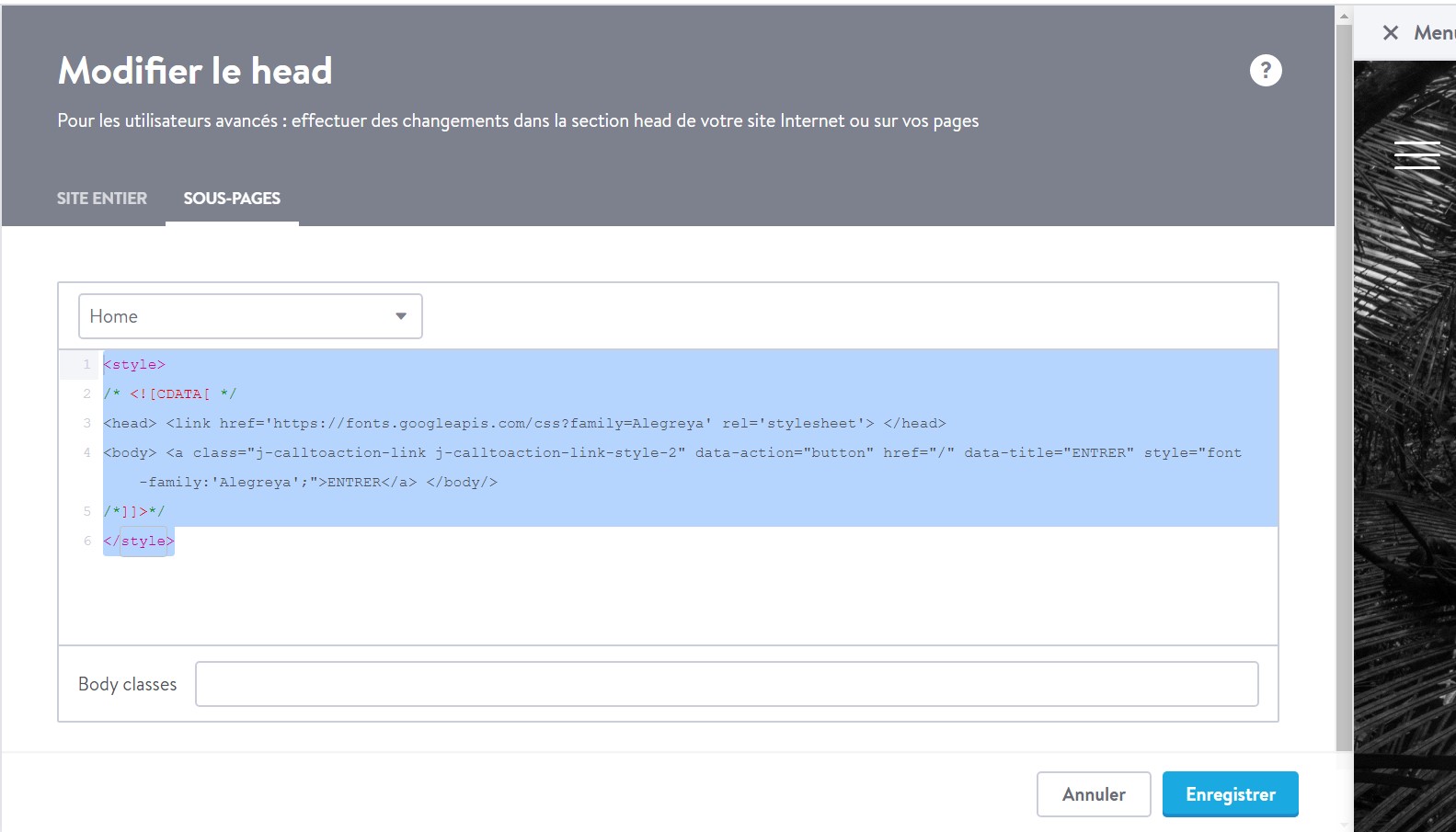
Après de nombreuses heures passées à essayer de comprendre comment modifier la police d'un élément, voilà ce que j'ai pondu (après 1000 autres tentatives !) pour appliquer la police Alegreya Sans, mais cela ne fonctionne pas :
Est-ce que quelqu'un saurait me dire où est/sont le(s) problème(s) dans cette ligne de code ?
Merci par avance
Je débute en html/css (c'est un euphémisme, c'est la première fois que j'essaie de créer une ligne de code, sur les conseils du support technique de mon site Internet qui ne peut pas s'en charger !).
Je souhaite modifier la police de caractères d'un bouton "ENTRER" (celui qu'on voit typiquement en page d'accueil d'un site !).
Pour cela, j'ai commencé par isoler la valeur du bouton, que je joins en capture d'écran :

Après de nombreuses heures passées à essayer de comprendre comment modifier la police d'un élément, voilà ce que j'ai pondu (après 1000 autres tentatives !) pour appliquer la police Alegreya Sans, mais cela ne fonctionne pas :
<style>
/*<![CDATA[*/
<link href='https://fonts.googleapis.com/css?family=Alegreya' rel='stylesheet'>
<a class="j-calltoaction-link j-calltoaction-link-style-2" data-action="button" href="/" data-title="ENTRER" style=" font-family: 'Alegreya';"> ENTRER <\/a>
/*]]>*/
</style>Est-ce que quelqu'un saurait me dire où est/sont le(s) problème(s) dans cette ligne de code ?
Merci par avance