Bonjour la communauté,
Mon formulaire html contient des cellule input de type text destinés à saisir le nom d'une ville. Cet input active une fonction javascript qui propose une liste de villes qui évolue en fonction des lettres saisies. Cette liste s'affiche sous la cellule input et permet à l'utilisateur d'y sélectionner son choix plus rapidement.
Le problème que je rencontre est causé par le navigateur de l'utilisateur qui affiche une liste de noms de villes qu'il a déjà enregistrés. Cette liste vient s'afficher sur la liste affichée par mon programme empêchant l'utilisateur d'y sélectionner son choix.
J'ai utilisé autocomplete="off" mais ça n'empêche pas la liste du navigateur de s'afficher sur ma propre liste de choix.
J'ai aussi utilisé un z-index pour forcer l'affichage au-dessus de la liste du navigateur mais sans résultat.
Je recherche une solution pour empêcher (par html) la liste proposée par le navigateur sans forcer l'utilisateur à changer les paramètres de son navigateur.
Merci beaucoup pour votre aide.
ci-dessous le code
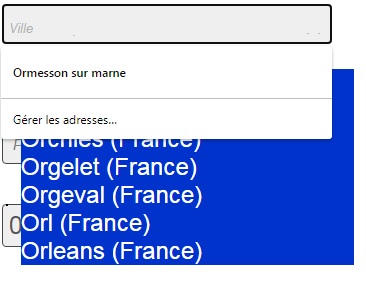
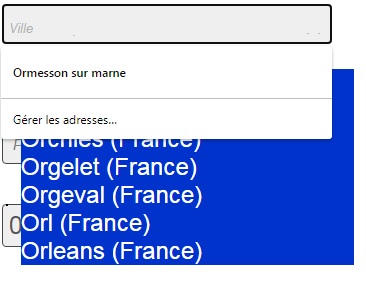
résultat :
Mon formulaire html contient des cellule input de type text destinés à saisir le nom d'une ville. Cet input active une fonction javascript qui propose une liste de villes qui évolue en fonction des lettres saisies. Cette liste s'affiche sous la cellule input et permet à l'utilisateur d'y sélectionner son choix plus rapidement.
Le problème que je rencontre est causé par le navigateur de l'utilisateur qui affiche une liste de noms de villes qu'il a déjà enregistrés. Cette liste vient s'afficher sur la liste affichée par mon programme empêchant l'utilisateur d'y sélectionner son choix.
J'ai utilisé autocomplete="off" mais ça n'empêche pas la liste du navigateur de s'afficher sur ma propre liste de choix.
J'ai aussi utilisé un z-index pour forcer l'affichage au-dessus de la liste du navigateur mais sans résultat.
Je recherche une solution pour empêcher (par html) la liste proposée par le navigateur sans forcer l'utilisateur à changer les paramètres de son navigateur.
Merci beaucoup pour votre aide.
ci-dessous le code
[b]<form autocomplete="off" action="./OPTIONS.php" method="POST">
<input autocomplete="off" class="villes_trajet" type="search" id=ville name=ville_un placeholder="ville" value="" onkeyup="liste_villes('value','fr','auto','1','ville');"; />
</form>[/b]résultat :