hello tout le monde j'espere que ça va bien 
alors mon problème est
. je souhaiterais faire un header (lien et image en triangle en dessous des liens)
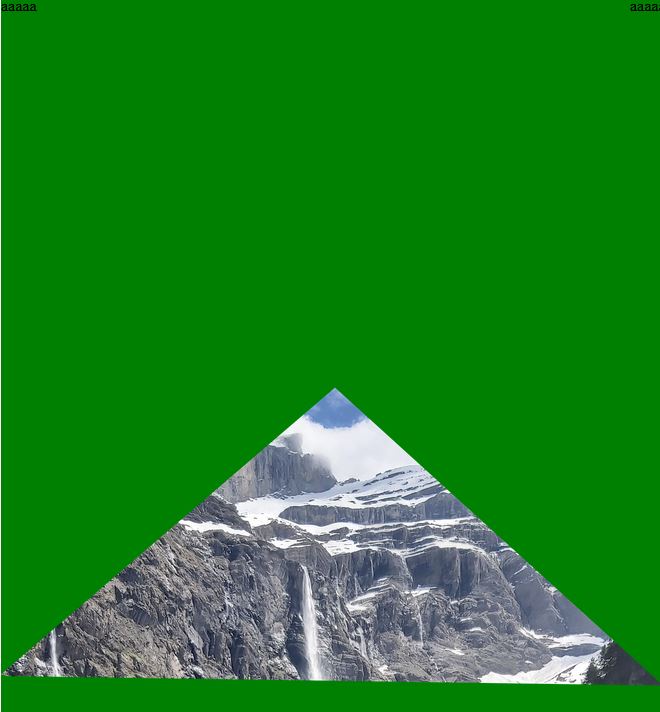
.mais le soucis est , quand je met l' image dans le code , l'espace entre le menu et les images sont immense. j'ai essayé line-height et margin ceci ne marche pas ou bien je l'ai mal fais ce qui serai possible.
en tout cas merci beaucoup d'avance de vos réponse
html
css

alors mon problème est
. je souhaiterais faire un header (lien et image en triangle en dessous des liens)
.mais le soucis est , quand je met l' image dans le code , l'espace entre le menu et les images sont immense. j'ai essayé line-height et margin ceci ne marche pas ou bien je l'ai mal fais ce qui serai possible.
en tout cas merci beaucoup d'avance de vos réponse
html
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="image.css">
</head>
<body>
<nav>
<ul>
<li>aaaaa</li>
<li>aaaaa</li>
<li>aaaaa</li>
</ul>
<img src="image.png" alt="">
</nav>
</body>
</html>css
body{
margin:0px;
padding:0px;
background-color: green;
}
img{
width:100%;
}
ul{
width:100%;
}
ul > li{
float:left;
width:33%;
}
 déjà merci pour la réponse ultra rapide , rien de mieux qu'une image pour montrer l'espace entre les liens et l'image.
déjà merci pour la réponse ultra rapide , rien de mieux qu'une image pour montrer l'espace entre les liens et l'image.  ah ouais quand même... wtf ?! y'a rien d'autre dans ton CSS ?
ah ouais quand même... wtf ?! y'a rien d'autre dans ton CSS ?