Bonjour,
Je suis en train de développer un job scheduler en Javascript(avec jQuery) et j'ai un soucis d'affichage que je n'arrive pas à résoudre.
Pas simple à exmpliquer.
Mon Job scheduler est en fait plusieurs tableau imbriqués je prend un event que je drop dans une suite de TD, une fois droppé le TD sur lequel est droppé l'évent est coloré en bleu ensuite j'ajoute deux ghost qui se superpose au tableau au début est à la fin de l'event afin de pouvoir redimensionner mon event jusque là aucun soucis.
le soucis se trouve sur les deux ghost que je drop en fait ils se positionnent bien à l'endroit ou je veux en modifiant leurs position (ex: width: 3px; height: 50px; position: relative; top: -253px; left: 743px;)
mais leur positionnement physique est plus bas sur la page et malheureusement ces deux ghost sont des div du coup ça saute une ligne pour chaque ghost que je crée alors que ceux ci sont positionné carrément autre part dans la page...
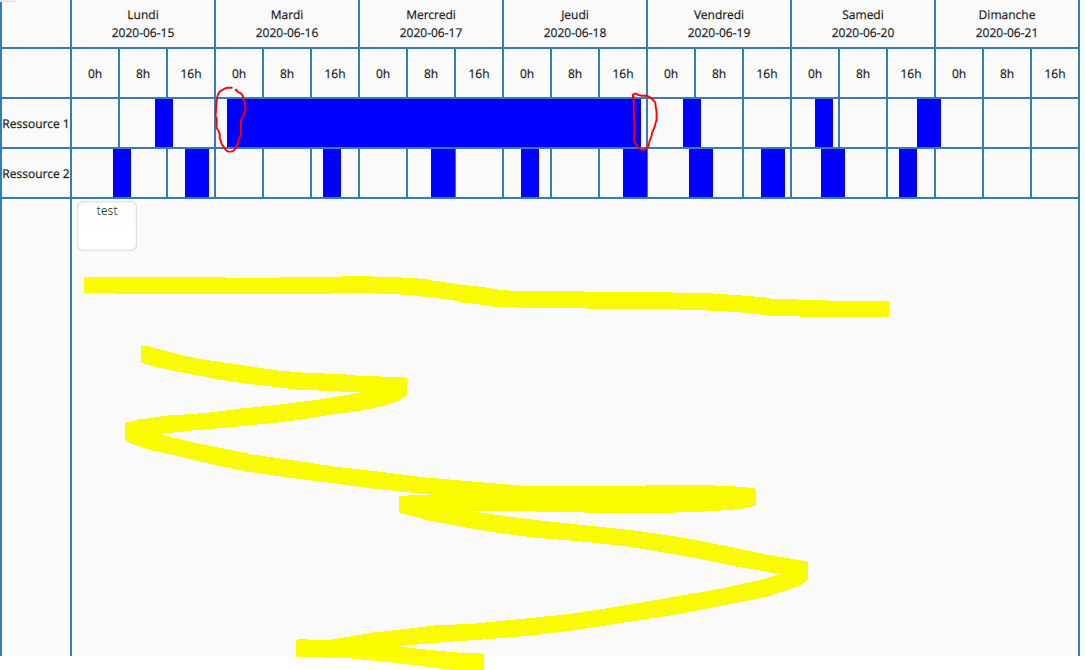
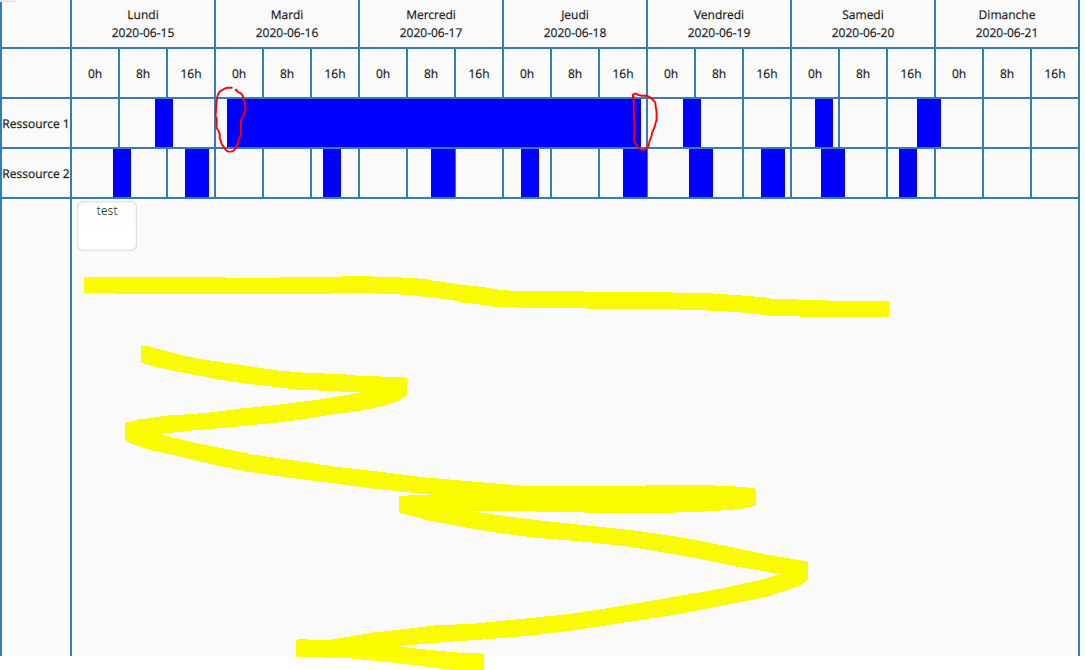
voici quelques exemples:

cercle rouge positionnement réel de mes ghosts
en jaune l'endroit physique ou sont mes ghosts
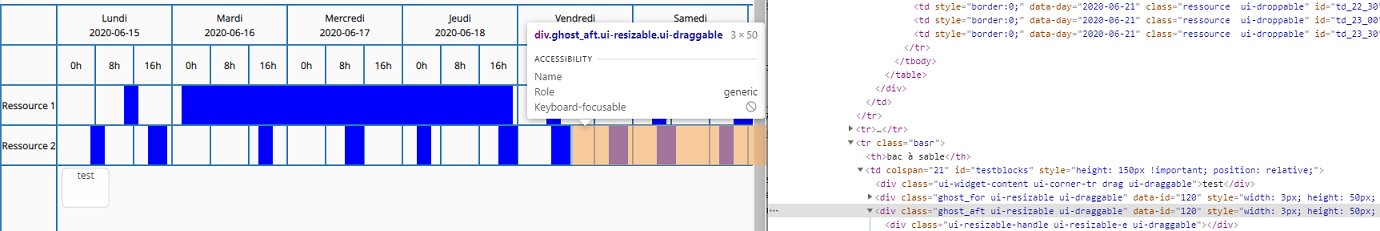
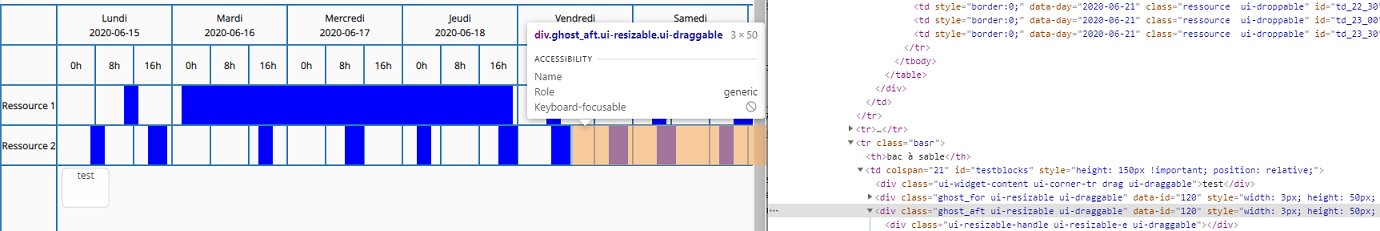
un autre exemple pour mieux comprendre:

du coup ce qui me pose problème c'est que le conteneur physique des ghosts s'agrandit chaque fois que j'ajoute un event dans le job scheduler et il faudrait qu'il ne bouge pas sans perdre le positionnement de mes ghosts...
merci d'avance et désolé pour le pâté...
Je suis en train de développer un job scheduler en Javascript(avec jQuery) et j'ai un soucis d'affichage que je n'arrive pas à résoudre.
Pas simple à exmpliquer.
Mon Job scheduler est en fait plusieurs tableau imbriqués je prend un event que je drop dans une suite de TD, une fois droppé le TD sur lequel est droppé l'évent est coloré en bleu ensuite j'ajoute deux ghost qui se superpose au tableau au début est à la fin de l'event afin de pouvoir redimensionner mon event jusque là aucun soucis.
le soucis se trouve sur les deux ghost que je drop en fait ils se positionnent bien à l'endroit ou je veux en modifiant leurs position (ex: width: 3px; height: 50px; position: relative; top: -253px; left: 743px;)
mais leur positionnement physique est plus bas sur la page et malheureusement ces deux ghost sont des div du coup ça saute une ligne pour chaque ghost que je crée alors que ceux ci sont positionné carrément autre part dans la page...
voici quelques exemples:

cercle rouge positionnement réel de mes ghosts
en jaune l'endroit physique ou sont mes ghosts
un autre exemple pour mieux comprendre:

du coup ce qui me pose problème c'est que le conteneur physique des ghosts s'agrandit chaque fois que j'ajoute un event dans le job scheduler et il faudrait qu'il ne bouge pas sans perdre le positionnement de mes ghosts...
merci d'avance et désolé pour le pâté...
 hahaha
hahaha