Bonjour, j'aimerais que mon texte ne sorte pas du cadre: qu'il défile juste dans le cadre et pas au dessus ou en dessous mais je ne sais pas comment faire, j'ai essayer de fixer le fond, etc...
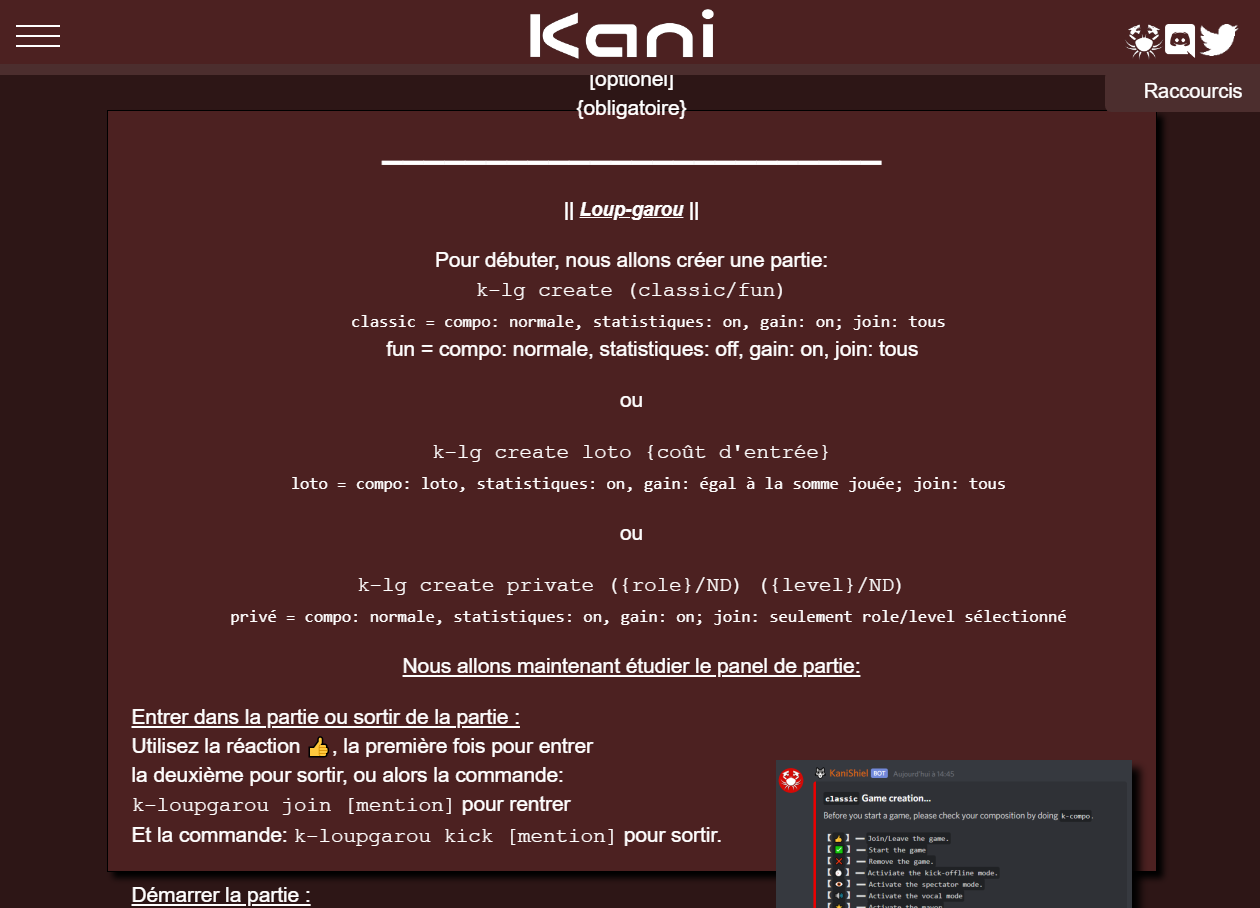
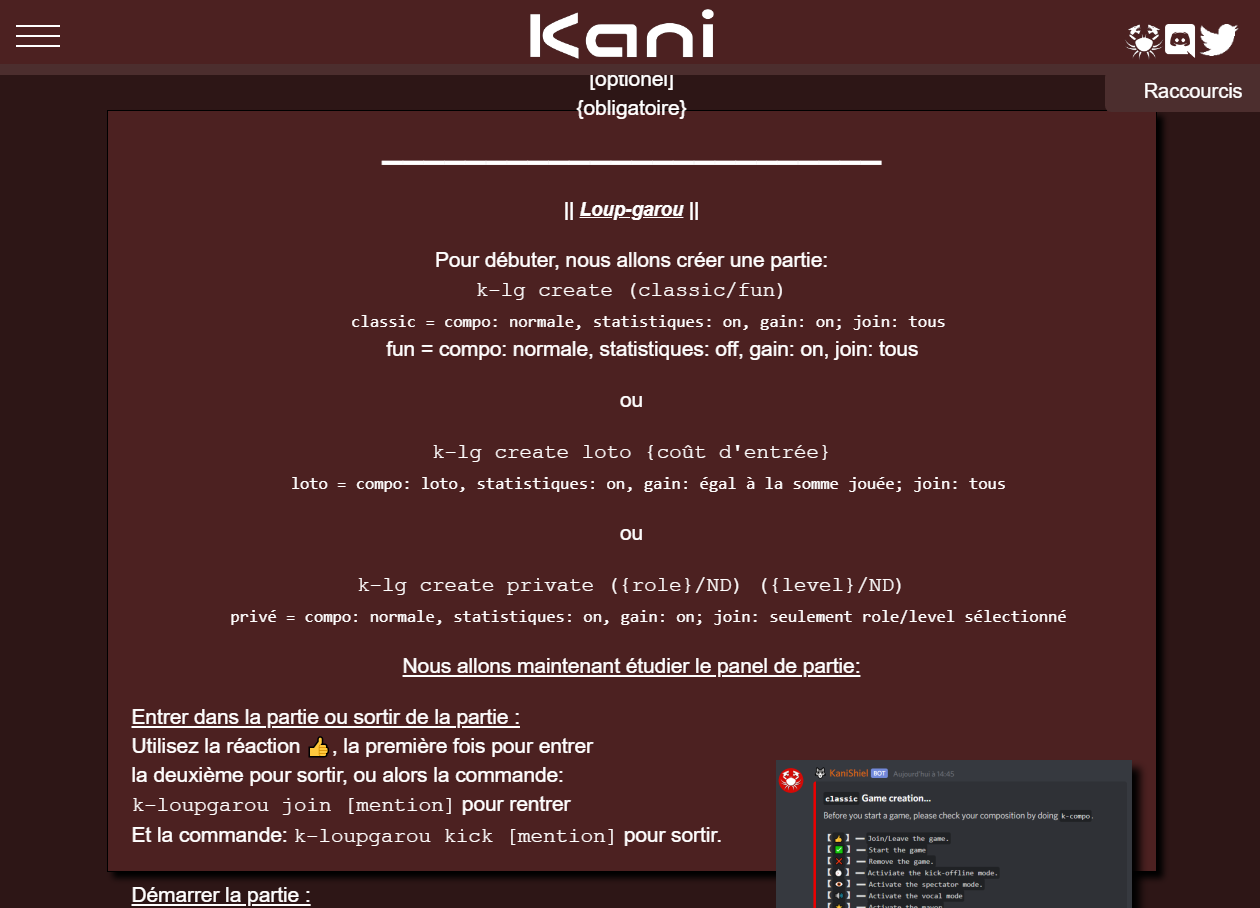
J'ai utilisé une div que j'ai agrandi pour me permettre de dessiner la zone dans laquelle je veux le contenu de mon site soit. Ci-joint une partie de mon code HTML avec la div du fond et sa correspondance en CSS ainsi qu'une photo de la page.

Merci de votre aide !
J'ai utilisé une div que j'ai agrandi pour me permettre de dessiner la zone dans laquelle je veux le contenu de mon site soit. Ci-joint une partie de mon code HTML avec la div du fond et sa correspondance en CSS ainsi qu'une photo de la page.

<div class="fond">
<div class='intro'>
</br>
</br>
<h2 style="text-decoration: underline;">Règles des jeux proposés par Kani</h2>
<p>Kani propose actuellement 3 grands jeux et 4 mini-jeux</p>
</br>
<p>Indications:</p>
<p>(Choix1/Choix2)</p>
<div id="lg"></div>
<p>[optionel]</p>
<p>{obligatoire}</p>.fond
{
z-index: 1;
background-color: rgb(76, 33, 33);
width: 65.625em;
height:47.6em;
position: fixed;
top: 7em;
box-shadow: 0.375em 0.375em 0.375em black;
border: 1px solid black;
}Merci de votre aide !