Bonjour ! 
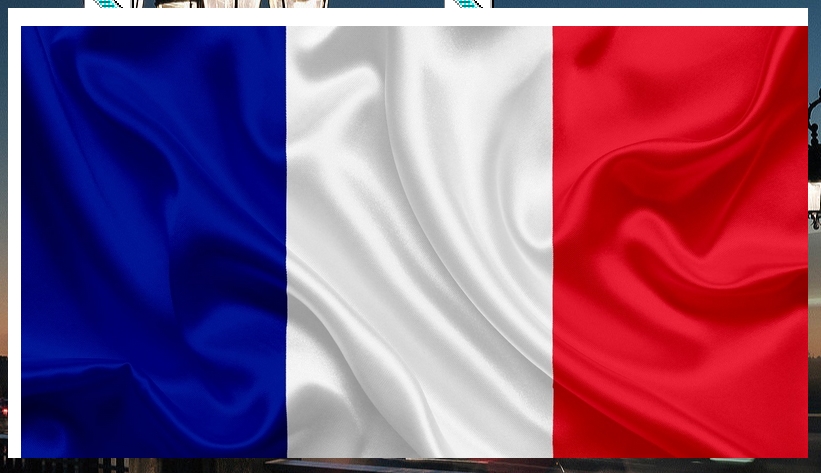
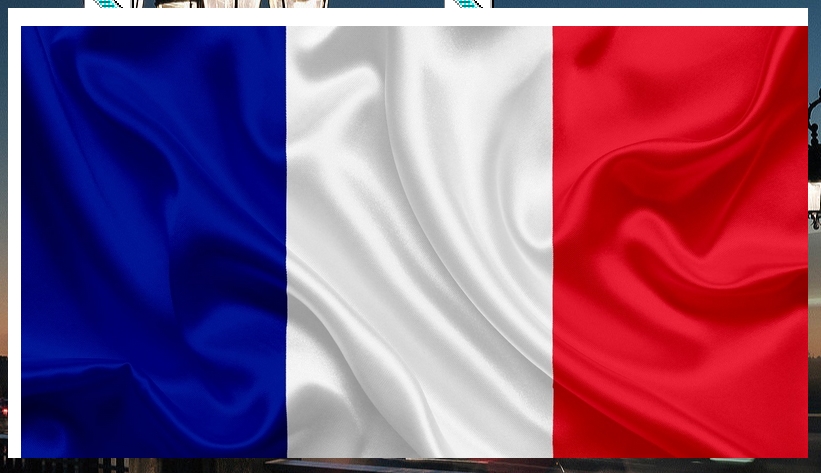
J'ai coder un splash screen mais je ne comprend par lorsque je lance mon .hta l'image est decalée par 2 bandes blanches alors que j'ai respecté mes dimension d'image ...
Vu que parfois une image vaut plus que des mots ci joint un screen du problème et le script.
Si par hasard quelqu'un aurais une idee ...

<hta:application id="oHTA"
border="none"
caption="no"
contextmenu="no"
innerborder="no"
scroll="no"
showintaskbar="no"
/>
<script language="VBScript">
Sub Window_OnLoad
' Resize and position the window
width = 800 : height = 450
window.resizeTo width, height
window.moveTo screen.availWidth\2 - width\2, screen.availHeight\2 - height\2
' Automatically close the windows after 5 seconds
idTimer = window.setTimeout("vbscript:window.close", 5000)
End Sub
</script>
<body>
<table border=0 width="100%" height="100%">
<tr>
<td align="center" valign="middle">
<img src="image.jpg"/>
</td>
</tr>
</table>
</body>
</html>
Modifié par scrachy (14 Apr 2020 - 03:11)

J'ai coder un splash screen mais je ne comprend par lorsque je lance mon .hta l'image est decalée par 2 bandes blanches alors que j'ai respecté mes dimension d'image ...
Vu que parfois une image vaut plus que des mots ci joint un screen du problème et le script.
Si par hasard quelqu'un aurais une idee ...


<hta:application id="oHTA"
border="none"
caption="no"
contextmenu="no"
innerborder="no"
scroll="no"
showintaskbar="no"
/>
<script language="VBScript">
Sub Window_OnLoad
' Resize and position the window
width = 800 : height = 450
window.resizeTo width, height
window.moveTo screen.availWidth\2 - width\2, screen.availHeight\2 - height\2
' Automatically close the windows after 5 seconds
idTimer = window.setTimeout("vbscript:window.close", 5000)
End Sub
</script>
<body>
<table border=0 width="100%" height="100%">
<tr>
<td align="center" valign="middle">
<img src="image.jpg"/>
</td>
</tr>
</table>
</body>
</html>
Modifié par scrachy (14 Apr 2020 - 03:11)
