<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>Blog de Salomé</title>
<style type="text/css">
body {
padding-top: 30em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: #91283b;
background-color: #F5F3E4 }
address {
padding-left: 86em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: #564E82;
background-color: #F5F3E4 }
ul.navbar {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
list-style: none;
padding: 0;
margin: 0;
text-align: right}
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
display: inline;
list-style: none;
background: #ffe4e1;
margin: 0em;
padding: 5em;
border-top: 0.25em solid #787276;
border-right: 0.125em solid #787276;
border-left: 0.125em solid #787276;
border-bottom: 0.25em solid #787276}
ul.navbar a {
display:inline-block;
margin: 0 100px
text-decoration: none }
a:link {
text-decoration:none;
color: #787276 }
a:visited {
text-decoration:none;
color: #787276 }
address {
margin-top: 30em;
padding-top: 1em;
border-top: thin dotted }*
</style>
</head>
<body>
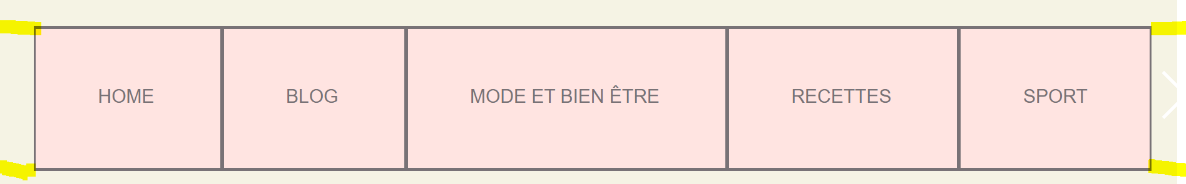
<ul class="navbar">
<li><font size="5"><a href="menu.html">HOME</a></font>
<li><font size="5"><a href="blog.html">BLOG</a></font>
<li><font size="5"><a href="m&b.html">MODE ET BIEN ÊTRE</a></font>
<li><font size="5"><a href="recettes.html">RECETTES</a></font>
<li><font size="5"><a href="sport.html">SPORT</a></font>
</ul>
<address>23 mars 2020<br>
par moi.
</address>
</body>
</html>
Modifié par louisvuitt (26 Mar 2020 - 11:22) Je représente le but final vite fait avec le fluo
Je représente le but final vite fait avec le fluo