Bonjour,
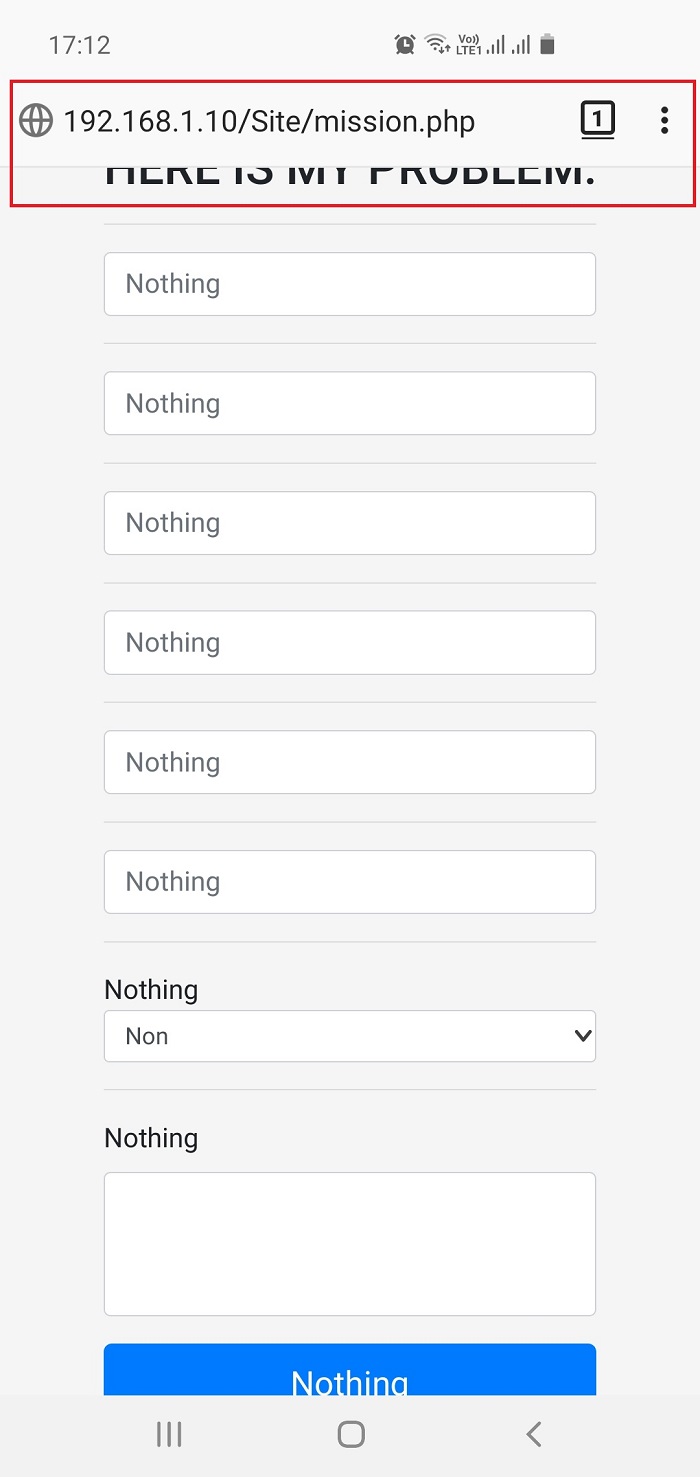
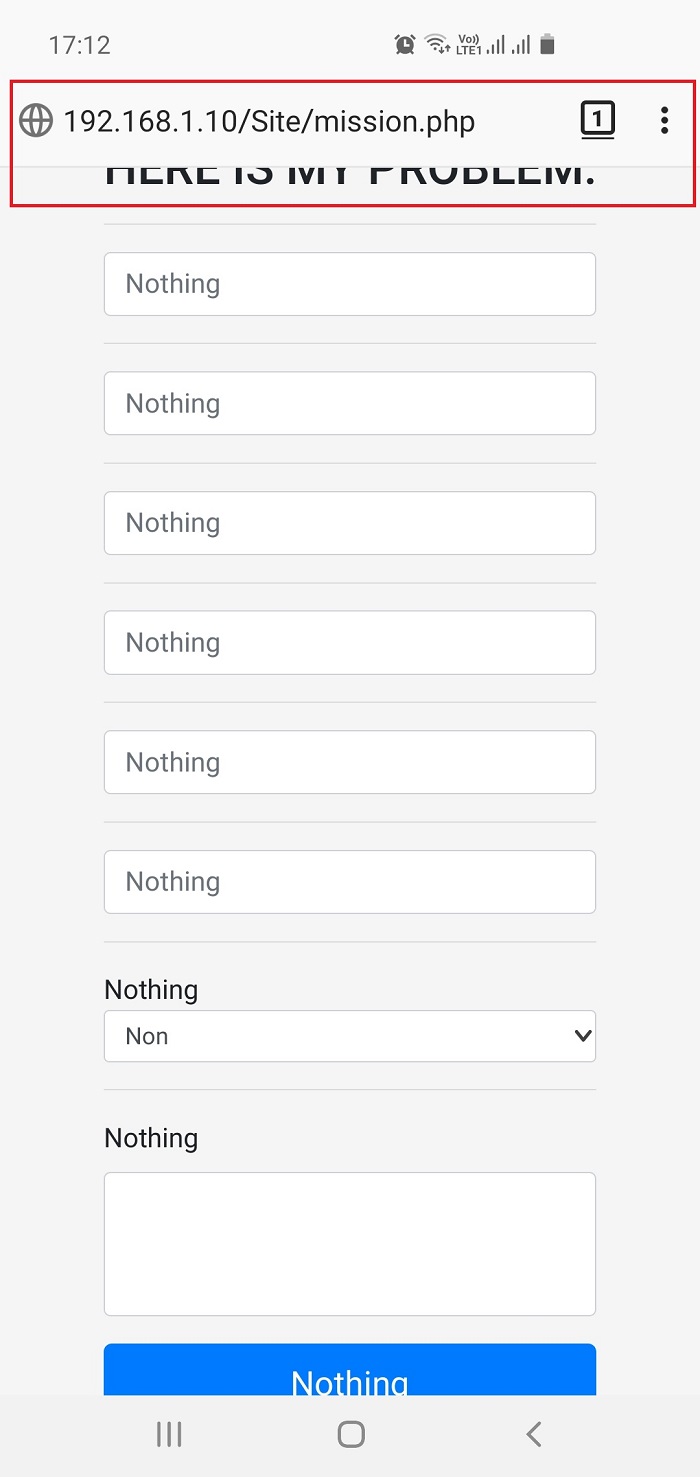
Je suis en train de me créer une mini-application web. J'ai un problème graphique. J'utilise bootstrap et un titre que j'ai mis en haut du formulaire est rogné par la barre du navigateur :

Voici mon code source :
Est-ce que j'ai mal crée mon formulaire ? Suis-je censé corriger le problème en ajoutant du CSS ?
Merci.
Modifié par chritopherr (24 Mar 2020 - 17:17)
Je suis en train de me créer une mini-application web. J'ai un problème graphique. J'utilise bootstrap et un titre que j'ai mis en haut du formulaire est rogné par la barre du navigateur :

Voici mon code source :
<body>
<div id="divformulaire">
<h3>HERE IS MY PROBLEM:</h3>
<form method="post" action="requetes/creerMission.php" role="form" id="formulaire">
<hr/>
<input class="form-control" id="nothing1" name="nothing1" type="text" placeholder="Nothing" required>
<hr/>
<input class="form-control" id="nothing2" name="nothing2" type="text" placeholder="Nothing" required>
<hr/>
<input class="form-control" id="nothing3" type="number" name="nothing3" placeholder="Nothing" required>
<hr/>
<input class="form-control" id="nothing4" type="text" name="nothing4" placeholder="Nothing" required>
<hr/>
<input class="form-control" id="nothing5" type="text" name="nothing5" placeholder="Nothing" required>
<hr/>
<input class="form-control" id="nothing6" type="number" name="nothing6" placeholder="Nothing" required>
<hr/>
<span class="label label-default">Nothing</span>
<select class="form-control form-control-sm" id="nothing7" type="text" name="nothing7">
<option>Non</option>
<option>Oui</option>
</select>
<hr/>
<div class="form-group">
<label for="annonce">Nothing</label>
<textarea class="form-control" id="nothing8" name="nothing8" rows="3"></textarea>
</div>
<button class="btn btn-lg btn-primary btn-block" id="create" type="submit">Nothing</button>
</form>
</div>
</body>
Est-ce que j'ai mal crée mon formulaire ? Suis-je censé corriger le problème en ajoutant du CSS ?
Merci.
Modifié par chritopherr (24 Mar 2020 - 17:17)