Bonjour,
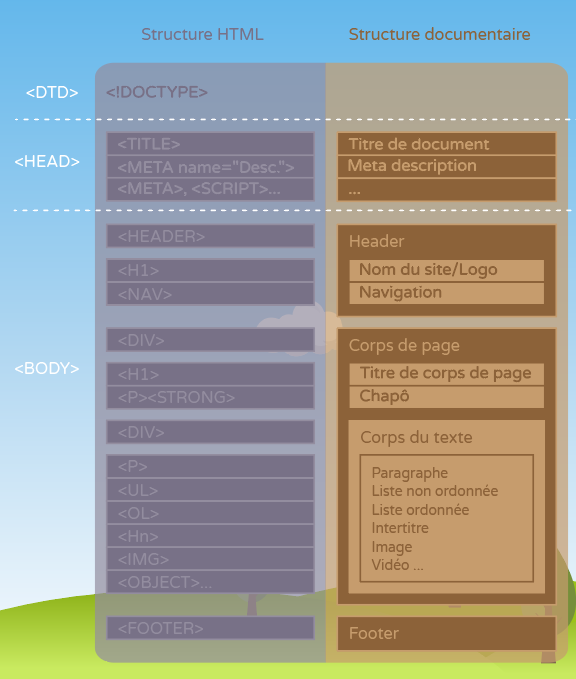
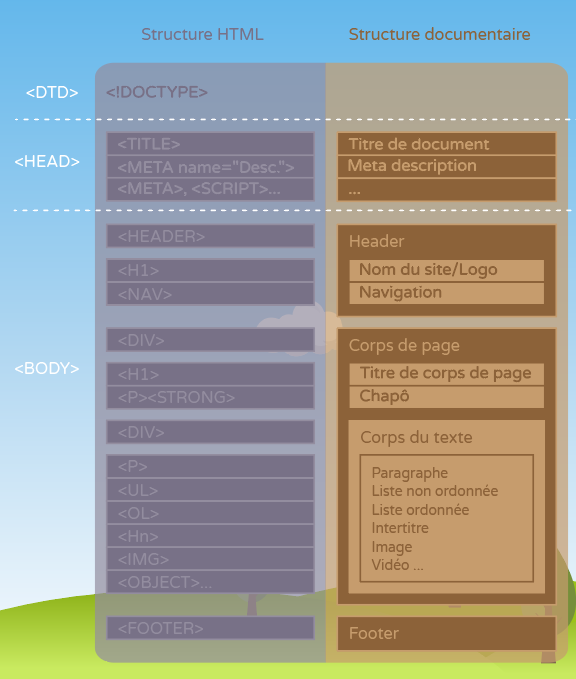
J'essaie de mettre à jour une petite infographie dont je me sers depuis longtemps pour vulgariser rapidement HTML et amener quelques concepts propres à l'organisation d'une "page de contenu" (article, fiche produit, offre d'emploi, petite annonce...). Je n'avais pas mis à jour cette infographie depuis HTML5 (!). Avant que je ne l'utilise j'aimerais beaucoup recueillir l'avis éclairé des membres du forum qui voudront bien me filer un coup de pouce.

N'existe-t-il pas de balises sémantiquement plus adaptée pour la section que j'appelle "Corps de page" ?
Des éléments qui vous arrachent peut-être les yeux et que vous me conseilleriez d'éditer ?
Merci d'avance pour votre aide ! Toutes vos remarques sont les bienvenues.
J'essaie de mettre à jour une petite infographie dont je me sers depuis longtemps pour vulgariser rapidement HTML et amener quelques concepts propres à l'organisation d'une "page de contenu" (article, fiche produit, offre d'emploi, petite annonce...). Je n'avais pas mis à jour cette infographie depuis HTML5 (!). Avant que je ne l'utilise j'aimerais beaucoup recueillir l'avis éclairé des membres du forum qui voudront bien me filer un coup de pouce.

N'existe-t-il pas de balises sémantiquement plus adaptée pour la section que j'appelle "Corps de page" ?
Des éléments qui vous arrachent peut-être les yeux et que vous me conseilleriez d'éditer ?
Merci d'avance pour votre aide ! Toutes vos remarques sont les bienvenues.

 Ce que j'ai dessiné me semble plutôt en phase avec ce que j'ai compris de l'article.
Ce que j'ai dessiné me semble plutôt en phase avec ce que j'ai compris de l'article.
 )
) 
