Bonjour,
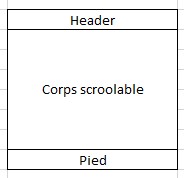
je cherche à faire une mise en page comme ceci :

la difficulté que je rencontre c'est qu'il faut que l'entête reste affichée, que le pied reste également affiché en bas de l'écran et reste de taille fixe quelque soit la taille du navigateur et enfin que le corps scrollable occupe automatiquement le reste de la place entre l'entête et le pied. Etant plutôt néophyte en html je me tourne vers vous pour me donner au moins si possible des pistes à suivre pour réaliser ceci.
Merci pour votre attention.
Dany
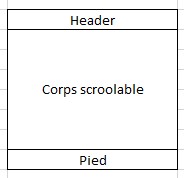
je cherche à faire une mise en page comme ceci :

la difficulté que je rencontre c'est qu'il faut que l'entête reste affichée, que le pied reste également affiché en bas de l'écran et reste de taille fixe quelque soit la taille du navigateur et enfin que le corps scrollable occupe automatiquement le reste de la place entre l'entête et le pied. Etant plutôt néophyte en html je me tourne vers vous pour me donner au moins si possible des pistes à suivre pour réaliser ceci.
Merci pour votre attention.
Dany