Hello,
Ce que tu décris semble correspondre parfaitement à des Listes de Définition :
https://www.lesintegristes.net/2009/12/28/comment-utiliser-les-listesde-definitions/
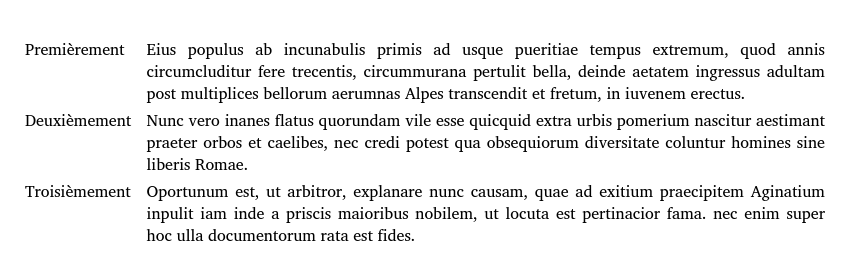
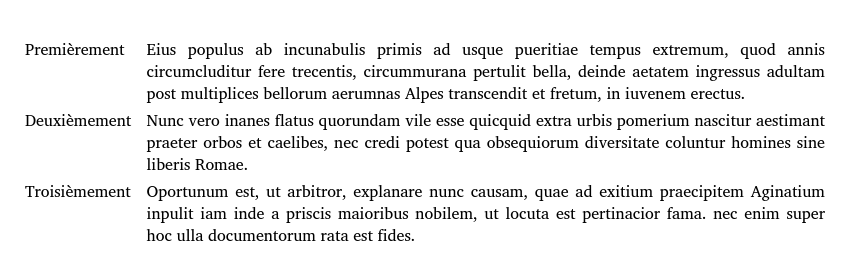
Pour ce qui est de l'affichage, Grid Layout fera l'affaire en quelques petites lignes :
<dl>
<dt>Premièrement</dt>
<dd>Lorem Elsass Ipsum mitt picon bière munster du ftomi! Ponchour bisame. Bibbeleskaas jetz rossbolla sech choucroute un schwanz geburtstàg, Chinette dû, ìch bier deppfele schiesser. Flammekueche de knèkes Seppele gal! a hopla geburtstàg, alles fraü Chulia Roberts oder knäckes dûû blottkopf. </dd>
<dt>Premièrement</dt>
<dd>Lorem Elsass Ipsum mitt picon bière munster du ftomi! Ponchour bisame. Bibbeleskaas jetz rossbolla sech choucroute un schwanz geburtstàg, Chinette dû, ìch bier deppfele schiesser. Flammekueche de knèkes Seppele gal! a hopla geburtstàg, alles fraü Chulia Roberts oder knäckes dûû blottkopf. </dd>
<dt>Premièrement</dt>
<dd>Lorem Elsass Ipsum mitt picon bière munster du ftomi! Ponchour bisame. Bibbeleskaas jetz rossbolla sech choucroute un schwanz geburtstàg, Chinette dû, ìch bier deppfele schiesser. Flammekueche de knèkes Seppele gal! a hopla geburtstàg, alles fraü Chulia Roberts oder knäckes dûû blottkopf. </dd>
</dl>
dl {
display: grid;
grid-template-columns: auto 1fr;
gap: 1rem;
}
dd {
margin-left: 0;
}
Démo :
https://codepen.io/raphaelgoetter/pen/eYYjyqJ?editors=1100