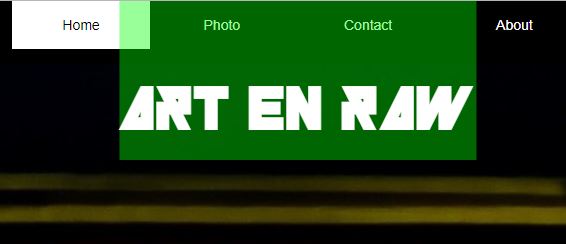
Bonsoir, mon menu de navigation ne réagit pas et cela est un peu problématique. Je pense que cela vient du CSS "text-align: center;" car en l'enlevant ça re fonctionne mais pourquoi donc et comment y remédier? pouvez vous m'aider svp
code HTML :
code CSS :
merci d'avance
Modifié par gab1 (07 Aug 2019 - 00:13)
code HTML :
<header class="mainheader">
<div class="bordhaut"></div>
<div class="menunav">
<nav>
<ul class="mainul">
<li class="active"><a class="activetxt" href="#">Home</a></li>
<li><a href="page2.html">Photo</a></li>
<li><a href="contact.asp">Contact</a></li>
<li><a href="about.as">About</a></li>
</ul>
</div>
</nav>
code CSS :
header.mainheader { background-color: white; }
ul.mainul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: black;
text-align:center;
}
header.mainheader li {
display: inline-block;
margin-bottom:15px;
}
li {
margin-bottom:15px;/* à adapter */
}
nav.menunav li {
list-style: none;
}
header.mainheader li a {
display: block;
color: white;
text-align: center;
padding: 14px 30px;
text-decoration: none;
}
header.mainheader li a:hover {
background-color: white;
}
.active {
background-color: #ffff;
}
ul.mainul a.activetxt {color: black;}
merci d'avance

Modifié par gab1 (07 Aug 2019 - 00:13)