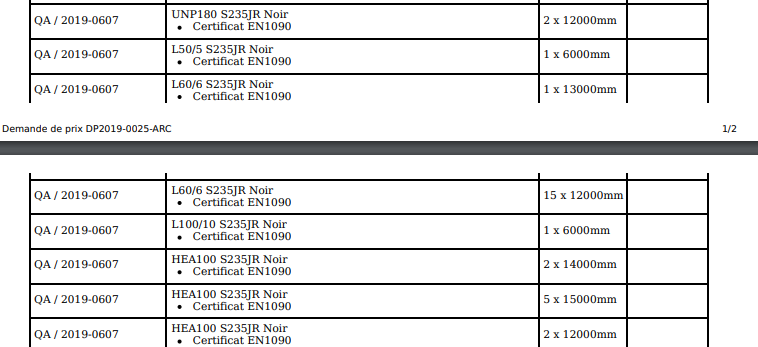
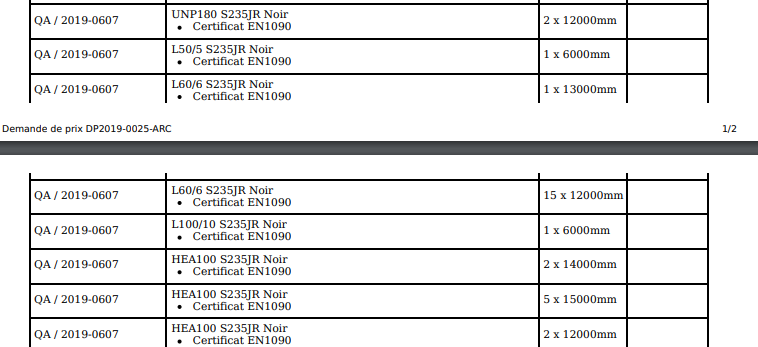
Bonjour, j'ai quelques soucis à gérer ma page break inside sur un tableau dans le PDF.
J'ai testé plein de combinaison possible mais rien à faire ...

Modifié par pacsys (03 Jul 2019 - 11:36)
J'ai testé plein de combinaison possible mais rien à faire ...

<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
<link rel="stylesheet" href="/css/price-requests.css">
<script src="script.js"></script>
</head>
<body>
<div class="container">
<div class="logo">
<img src="../images/walcarius.png" alt="">
</div>
<hr>
<div class="info">
<div class="info-walca">
<p>Rue des Garennes 8</p>
<p>B-7700 Mouscron</p>
<p>Email : info@walcarius.be</p>
<p>Rue des Garennes 8</p><br>
<p>T.V.A. BE 426.588.578</p>
<p>R.C.T 64.744</p>
<p>Enr. entr. 426.588.578.082311</p>
</div>
<div class="info-customer">
<div class="provider-case"> DUFOUR</div>
<div class="provider-case">Contact : Philippe Parano - 0494 / 40 21 16</div>
</div>
</div>
<!-- <hr> -->
<h5>
Mouscron, le 22/05/2019
</h5>
<div class="title">
<h6 class="title_content">BON DE COMMANDE 2019-0055 </h6>
</div>
<div class="order">
<table>
<tr>
<th class="size_ref">Référence</th>
<th class="size_art">Article</th>
<th class="size_qua">Quant. / Aant.</th>
<th class="size_pri">Prix / Prijs</th>
</tr>
<tr>
<td class="size_ref"> C056</td>
<td class="size_art">Intervention le 21/01 avec grue 90T sur chantier CHM
<ul>
<li>test</li>
<li>test</li>
<li>test</li>
<li>test</li>
</ul>
</td>
<td class="size_qua">1</td>
<td class="size_pri">150€/h</td>
</tr>
<tr>
<td class="size_ref"> C056</td>
<td class="size_art">Intervention le 21/01 avec grue 90T sur chantier CHM</td>
<td class="size_qua">1</td>
<td class="size_pri">150€/h</td>
</tr>
<tr>
<td class="size_ref"> C056</td>
<td class="size_art">Intervention le 21/01 avec grue 90T sur chantier CHM</td>
<td class="size_qua">1</td>
<td class="size_pri">150€/h</td>
</tr>
<tr>
<td class="size_ref"> C056</td>
<td class="size_art">Intervention le 21/01 avec grue 90T sur chantier CHM</td>
<td class="size_qua">1</td>
<td class="size_pri">150€/h</td>
</tr>
<tr>
<td class="size_ref"> C056</td>
<td class="size_art">Intervention le 21/01 avec grue 90T sur chantier CHM</td>
<td class="size_qua">1</td>
<td class="size_pri">150€/h</td>
</tr>
<tr>
<td class="size_ref"> C056</td>
<td class="size_art">Intervention le 21/01 avec grue 90T sur chantier CHM</td>
<td class="size_qua">1</td>
<td class="size_pri">150€/h</td>
</tr>
<tr>
<td class="size_ref"> C056</td>
<td class="size_art">Intervention le 21/01 avec grue 90T sur chantier CHM</td>
<td class="size_qua">1</td>
<td class="size_pri">150€/h</td>
</tr>
<tr>
<td class="size_ref"> C056</td>
<td class="size_art">Intervention le 21/01 avec grue 90T sur chantier CHM</td>
<td class="size_qua">1</td>
<td class="size_pri">150€/h</td>
</tr>
<tr>
<td class="size_ref"> C056</td>
<td class="size_art">Intervention le 21/01 avec grue 90T sur chantier CHM</td>
<td class="size_qua">1</td>
<td class="size_pri">150€/h</td>
</tr>
</table>
</div>
<div class="remarks">
<h4>Livraison cette semaine svp</h4>
</div>
<div class="regards">
<p>Cordialement,</p><br><br>
<p>Rousseau Corentin</p>
</div>
</div>
</body>
</html>
body{
margin:0;
font-size: 0.5rem;
}
.container{
margin-right:5%;
margin-left:5%;
position:relative;
}
.logo{
text-align: center;
// background:;
img{
height: 120px;
}
}
.info::after{
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
.info-walca{
width: 10rem;
float: left;
height: auto;
// border: 1px solid black ;
// background:green;
p{
margin:0;
}
}
.info-customer{
width: 15rem;
height: auto;
// background:purple;
float: right;
border: 1px solid black ;
div:nth-child(1){
font-size:large;
height: 50%;
}
}
.provider-case{
margin:1rem;
font-weight: bolder;
}
.title{
text-align: center;
font-size: 0.4rem;
&_content{
border:1px solid black
}
}
.order {
width: 100%;
table{
width: 100%;
th{
background: lightgrey;
text-align:left;
padding-left:0.2rem;
}
tr{
width: 100%;
td{
padding: 0.2rem 0 0.3rem 0.2rem;
ul{
padding:0 0 0 1rem !important;
margin:0 !important;
}
}
}
}
table, th, td, tr {
border: 1px solid black;
border-collapse: collapse;
}
.size{
&_ref{
padding:0 0 0 0.2rem;
width: 20%;
vertical-align: baseline;
}
&_art{
width: 55%;
}
&_qua{
width: 13%;
text-align: center;
padding-left:0.2rem;
vertical-align: baseline;
}
&_pri{
width: 12%;
padding-left:0.2rem;
vertical-align: baseline;
}
}
}
Modifié par pacsys (03 Jul 2019 - 11:36)


 .
. .
.