Bonjour,
nous avons un formulaire d'adresse avec des champs, Nom, Prénom, Adresse...
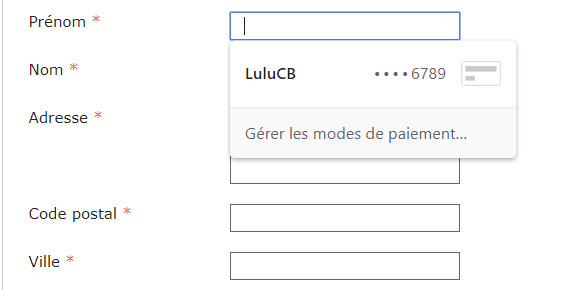
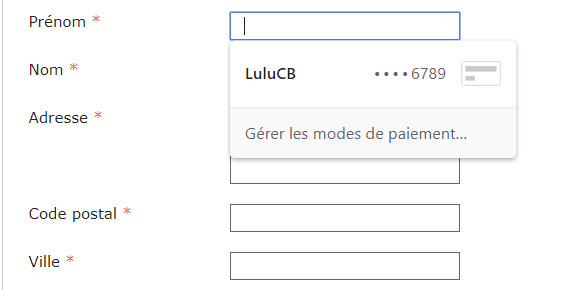
Le souci c'est que lorsqu'une carte bleue est enregistrée dans les modes de paiement de Chrome, le navigateur propose la donnée "CB" sur les champs Nom et Prénom.

Sur les autres navigateurs pas de souci, on est sur la dernière version de Chrome.
J'ai bien vu l'attribut autocomplete="off" mais le but n'est pas de supprimer l'autocomplete mais de le faire correspondre à la bonne donnée.
Le formulaire est le suivant :
A quoi cela pourrait-il être dû ? Auriez-vous une idée ?
Merci d'avance !
nous avons un formulaire d'adresse avec des champs, Nom, Prénom, Adresse...
Le souci c'est que lorsqu'une carte bleue est enregistrée dans les modes de paiement de Chrome, le navigateur propose la donnée "CB" sur les champs Nom et Prénom.

Sur les autres navigateurs pas de souci, on est sur la dernière version de Chrome.
J'ai bien vu l'attribut autocomplete="off" mais le but n'est pas de supprimer l'autocomplete mais de le faire correspondre à la bonne donnée.
Le formulaire est le suivant :
<form method="post" name="Contact" action="/checkout/addresses" id="Contact" novalidate="novalidate" class="bv-form">
<div class="adresses-container">
<div class="form-horizontal">
<div class="form-group has-feedback">
<label class="label-form requis col-xs-12 col-sm-12 col-md-3 col-lg-3"><label for="firstname">Prénom</label></label>
<div class="col-xs-12 col-sm-12 col-md-8 col-lg-8 "><input type="text" name="firstname" maxlength="50" value="" data-bv-field="firstname"><i class="form-control-feedback" data-bv-icon-for="firstname" style="display: none;"></i><small data-bv-validator="notEmpty" data-bv-validator-for="firstname" class="help-block" style="display: none;">Une valeur est requise et ne peut être vide</small><small data-bv-validator="stringLength" data-bv-validator-for="firstname" class="help-block" style="display: none;">This value is not valid</small></div>
<div class="elements-errors col-md-12"></div>
</div>
<div class="form-group has-feedback">
<label class="label-form requis col-xs-12 col-sm-12 col-md-3 col-lg-3"><label for="lastname">Nom</label></label>
<div class="col-xs-12 col-sm-12 col-md-8 col-lg-8 "><input type="text" name="lastname" maxlength="50" value="" data-bv-field="lastname"><i class="form-control-feedback" data-bv-icon-for="lastname" style="display: none;"></i><small data-bv-validator="notEmpty" data-bv-validator-for="lastname" class="help-block" style="display: none;">Une valeur est requise et ne peut être vide</small><small data-bv-validator="stringLength" data-bv-validator-for="lastname" class="help-block" style="display: none;">This value is not valid</small></div>
<div class="elements-errors col-md-12"></div>
</div>
<div class="form-group has-feedback">
<label class="label-form requis col-xs-12 col-sm-12 col-md-3 col-lg-3"><label for="address1">Adresse</label></label>
<div class="col-xs-12 col-sm-12 col-md-8 col-lg-8">
<input type="text" name="address1" maxlength="255" value="" data-bv-field="address1"><i class="form-control-feedback" data-bv-icon-for="address1" style="display: none;"></i> <small data-bv-validator="notEmpty" data-bv-validator-for="address1" class="help-block" style="display: none;">Une valeur est requise et ne peut être vide</small><small data-bv-validator="stringLength" data-bv-validator-for="address1" class="help-block" style="display: none;">This value is not valid</small></div>
<div class="elements-errors col-md-12"></div>
</div>
<div class="form-group has-feedback">
<label class="label-form requis col-xs-12 col-sm-12 col-md-3 col-lg-3"><label for="postcode">Code postal</label></label>
<div class="small-input col-xs-12 col-sm-12 col-md-8 col-lg-8 "><input type="text" name="postcode" maxlength="10" value="" data-bv-field="postcode"><i class="form-control-feedback" data-bv-icon-for="postcode" style="display: none;"></i><small data-bv-validator="customZipCode" data-bv-validator-for="postcode" class="help-block" style="display: none;">Code postal erroné</small><small data-bv-validator="notEmpty" data-bv-validator-for="postcode" class="help-block" style="display: none;">Une valeur est requise et ne peut être vide</small><small data-bv-validator="stringLength" data-bv-validator-for="postcode" class="help-block" style="display: none;">This value is not valid</small></div>
<div class="elements-errors col-md-12"></div>
</div>
<div class="form-group has-feedback">
<label class="label-form requis col-xs-12 col-sm-12 col-md-3 col-lg-3"><label for="city">Ville</label></label>
<div class="col-xs-12 col-sm-12 col-md-8 col-lg-8 "><input type="text" name="city" maxlength="50" value="" data-bv-field="city"><i class="form-control-feedback" data-bv-icon-for="city" style="display: none;"></i><small data-bv-validator="notEmpty" data-bv-validator-for="city" class="help-block" style="display: none;">Une valeur est requise et ne peut être vide</small><small data-bv-validator="stringLength" data-bv-validator-for="city" class="help-block" style="display: none;">This value is not valid</small></div>
<div class="elements-errors col-md-12"></div>
</div>
</div>
<div class="row adresses-button-container">
<div class="bask-button-back">
<div class="col-xs-12 col-sm-4 col-sm-push-8">
<div class="checkout-button checkout-button-bottom"><input type="submit" name="submitButton" id="submitbutton" class="btn btn-primary" value="Accéder au paiement"></div>
</div>
</div>
</div>
</div>
<input type="hidden" name="submitButton" value="Accéder au paiement">
</form>A quoi cela pourrait-il être dû ? Auriez-vous une idée ?
Merci d'avance !
