Bonjour,
je dois rendre un site dans 2 jours, et je suis pas bien.
J'ai demandé l'aide d'une web développeuse car j'avais un problème d'adaptation, et après avoir supprimé tous les position:absolute, mis plein de div et utilisé flex, j'ai eu 2 problèmes, mais elle ne répond plus.
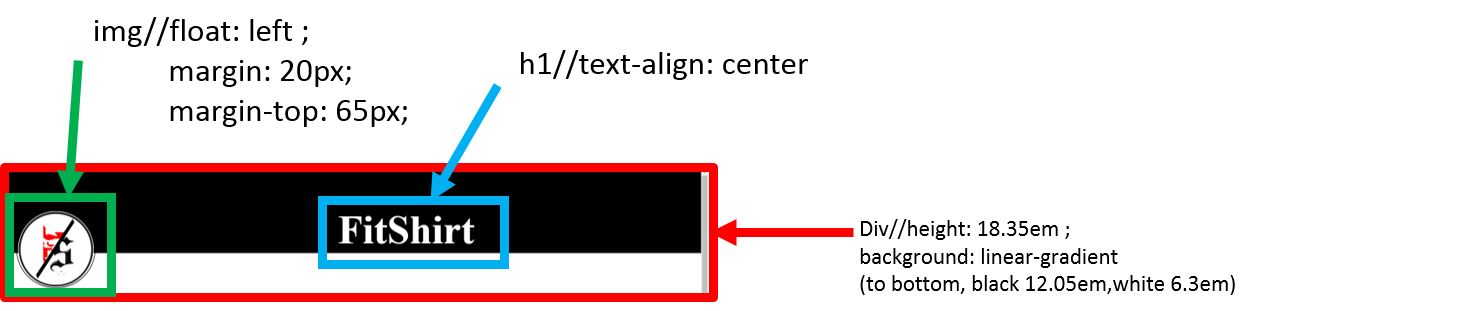
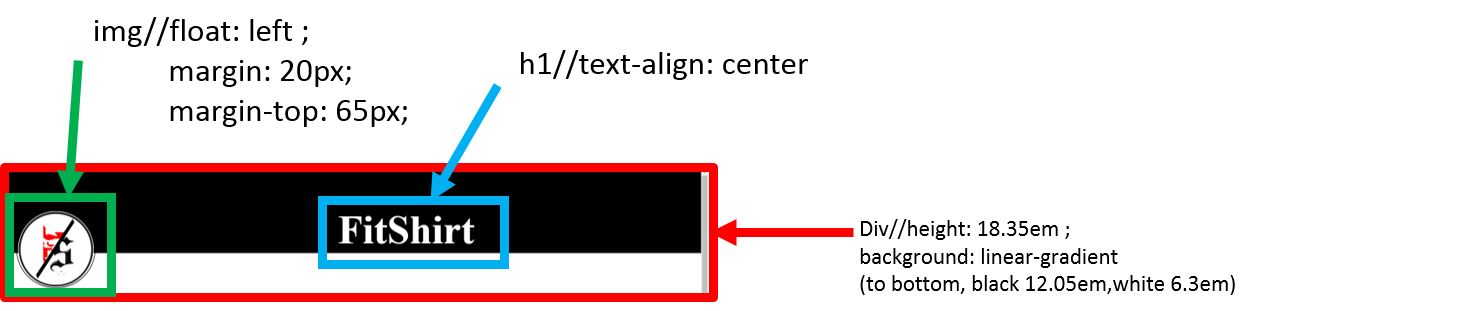
1/ Mon image décale mon titre, c'est-à-dire que normalement mon image est à gauche et mon titre au milieu, mais cela décale mon titre vers la droite. (cf image1)

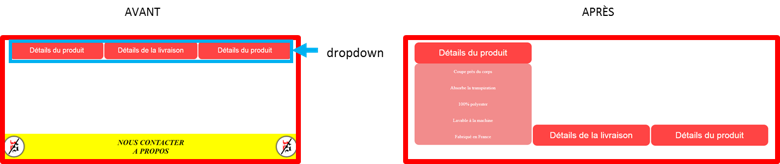
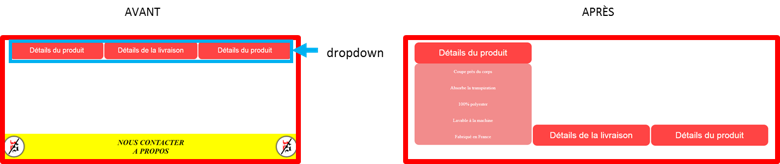
2/j'ai 3 dropdowns, c'est-à-dire des menus, où lorsqu'on passe dessus, un menu déroulant s'affiche. mais quand je passe la souris sur l'un d'eux, les deux autres descendent pour arriver au niveau de la fin du menu déroulant

Voilà!
Modifié par Paullrn (13 Jan 2019 - 23:30)
je dois rendre un site dans 2 jours, et je suis pas bien.
J'ai demandé l'aide d'une web développeuse car j'avais un problème d'adaptation, et après avoir supprimé tous les position:absolute, mis plein de div et utilisé flex, j'ai eu 2 problèmes, mais elle ne répond plus.
1/ Mon image décale mon titre, c'est-à-dire que normalement mon image est à gauche et mon titre au milieu, mais cela décale mon titre vers la droite. (cf image1)

2/j'ai 3 dropdowns, c'est-à-dire des menus, où lorsqu'on passe dessus, un menu déroulant s'affiche. mais quand je passe la souris sur l'un d'eux, les deux autres descendent pour arriver au niveau de la fin du menu déroulant

Voilà!
Modifié par Paullrn (13 Jan 2019 - 23:30)