Bonjour,
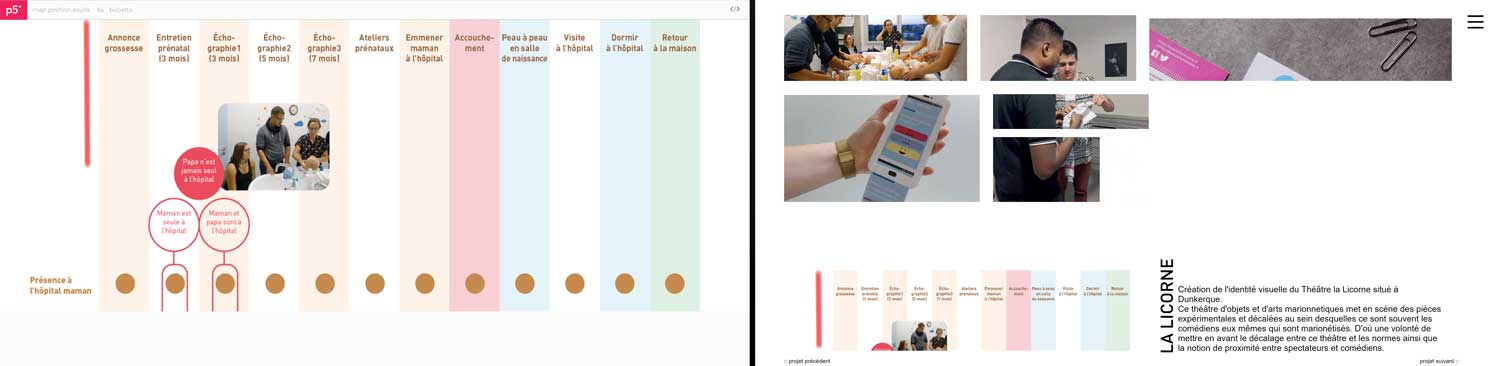
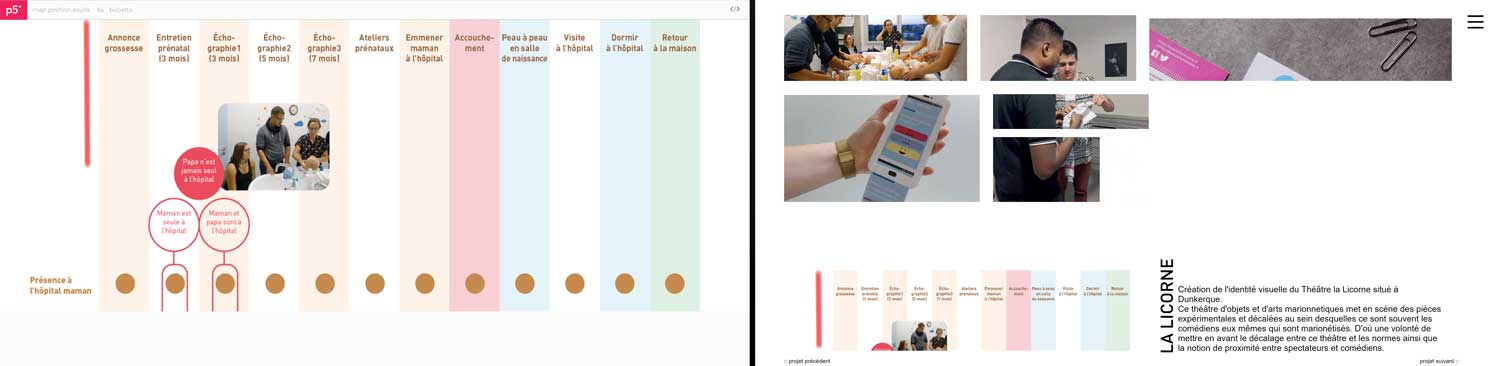
Je viens vers aujourd'hui car j'ai problème avec la hauteur de mes iframe. J'ai créer un petit programme sur p5 que je voudrais intégrer dans mon site web, il permet de faire défiler une image très longue dans un rectangle beaucoup moins long.
lien pour voir le programme p5 :
https://editor.p5js.org/bobette/full/SyeFs17l4
Dans p5 tout va bien, la hauteur et la largeur de mon image sont correct et le tout est bien responsif, par contre quand j'intègre l'iframe dans la page html de mon site, celle-ci ne fait plus la même hauteur.
(voir les traits rouge sur l'image)

Voici le code d'insertion de l'iframe dans ma page html :
et le css associé :
Merci pour le temps que vous accorderez à mon problème,
Bonne journée
Modifié par bobette (16 Dec 2018 - 16:28)
Je viens vers aujourd'hui car j'ai problème avec la hauteur de mes iframe. J'ai créer un petit programme sur p5 que je voudrais intégrer dans mon site web, il permet de faire défiler une image très longue dans un rectangle beaucoup moins long.
lien pour voir le programme p5 :
https://editor.p5js.org/bobette/full/SyeFs17l4
Dans p5 tout va bien, la hauteur et la largeur de mon image sont correct et le tout est bien responsif, par contre quand j'intègre l'iframe dans la page html de mon site, celle-ci ne fait plus la même hauteur.
(voir les traits rouge sur l'image)

Voici le code d'insertion de l'iframe dans ma page html :
<div id="ligne_3_rangee_1">
<iframe frameBorder="0" scrolling=no src="https://editor.p5js.org/bobette/embed/SyeFs17l4" style="width: 100%; height: 100%;"></iframe>
</div>
et le css associé :
#ligne_3_rangee_1 {
padding-left: 4%;
width: 50%;
height: auto;
}
Merci pour le temps que vous accorderez à mon problème,
Bonne journée
Modifié par bobette (16 Dec 2018 - 16:28)