J'aimerais créer un menu déroulant simple, c'est-à-dire une liste avec utilisation de `hover` pour dévoiler une sous-liste.
Le souci est que mon menu est censé utiliser toute la largeur de la page (`justify-content:space-between;`). Du coup, le menu 1 ou 2 se déplace lorsque le sous-menu est dévoilé. Et l'apparition du sous-menu décale le reste de la page vers le bas.
La solution est normalement d'utiliser `position: absolute;` mais cela me fait perdre toute la mise en page du menu (espacement entre les item de niveau 1, utilisation de toute la largeur, etc).
Comment conserver la position du menu de niveau 1 même après dévoilement des sous-menus ?
Mon menu ressemble à cela :
et le css :
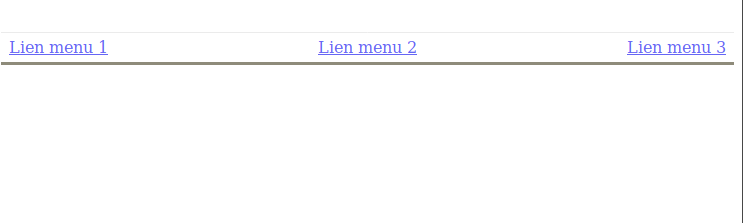
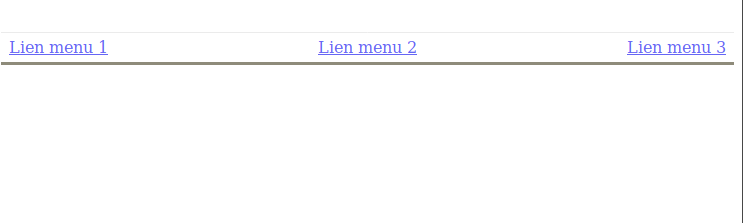
Le menu enroulé :

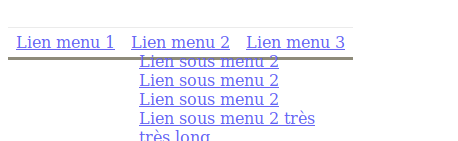
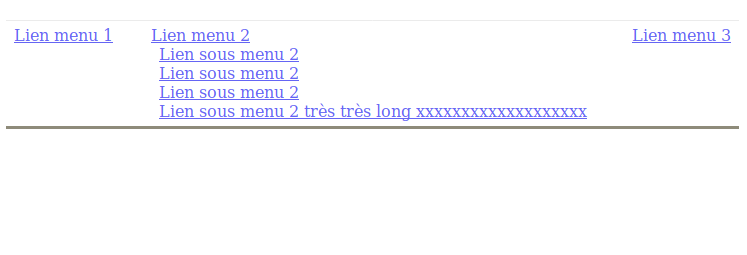
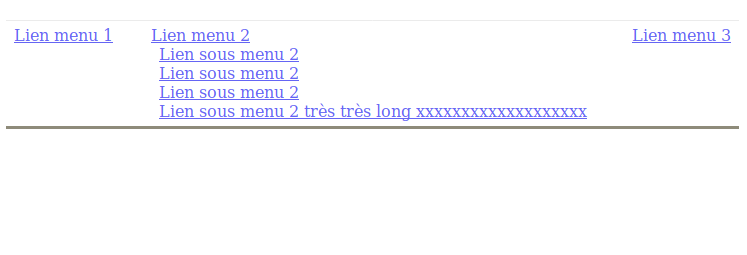
le menu déroulé : on voit bien que "Lien menu 2" s'est déplacé.

Modifié par ppr (27 Nov 2018 - 12:00)
Le souci est que mon menu est censé utiliser toute la largeur de la page (`justify-content:space-between;`). Du coup, le menu 1 ou 2 se déplace lorsque le sous-menu est dévoilé. Et l'apparition du sous-menu décale le reste de la page vers le bas.
La solution est normalement d'utiliser `position: absolute;` mais cela me fait perdre toute la mise en page du menu (espacement entre les item de niveau 1, utilisation de toute la largeur, etc).
Comment conserver la position du menu de niveau 1 même après dévoilement des sous-menus ?
Mon menu ressemble à cela :
<nav>
<ul class="navigation">
<li><a href="#">Lien menu 1</a>
<ul>
<li><a href="#">lien sous menu 1</a></li>
<li><a href="#">lien sous menu 1</a></li>
<li><a href="#">lien sous menu 1</a></li>
<li><a href="#">lien sous menu 1</a></li>
</ul>
</li>
<li><a href="#">Lien menu 2</a>
<ul>
<li><a href="#">Lien sous menu 2</a></li>
<li><a href="#">Lien sous menu 2</a></li>
<li><a href="#">Lien sous menu 2</a></li>
<li><a href="#">Lien sous menu 2 très très long xxxxxxxxxxxxxxxxxxx</a></li>
</ul>
</li>
<li><a href="#">Lien menu 3</a>
<ul>
<li><a href="#">Lien sous menu 3</a></li>
<li><a href="#">Lien sous menu 3</a></li>
<li><a href="#">Lien sous menu 3</a></li>
<li><a href="#">Lien sous menu 3</a></li>
</ul>
</li>
</ul>
</nav>
et le css :
header nav .navigation {
list-style-type:none;
display:flex;
-ms-flex-pack:justify;
justify-content:space-between;
border-top:1px solid #dedede;
border-bottom:.2em solid #443f22;
opacity:0.60;
margin:24px 0;
padding:5px 0;
}
header nav li {
display:block;
margin:0 .5em;
}
nav .navigation,nav ul {
list-style:none;
padding:0;
display:none; /* pour menu déroulant */
}
nav .navigation,nav li:hover ul {
display:block; /* pour menu déroulant */
}Le menu enroulé :

le menu déroulé : on voit bien que "Lien menu 2" s'est déplacé.

Modifié par ppr (27 Nov 2018 - 12:00)