Bonjour, j'ai un soucis d'empilement de div,
chaque div contient une image avec float: left et un texte (sensé s'afficher a droite de l'image).
Le problème est que le second div commence a la suite du texte flottant a droite de l'image du premier div.
Voici mon HTML:
Et le CSS
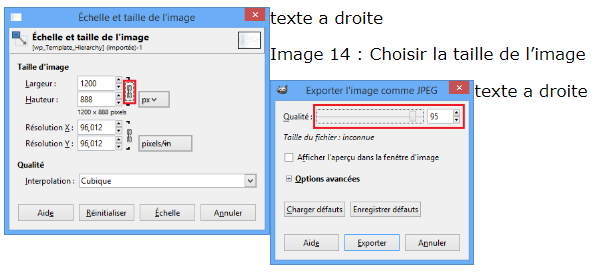
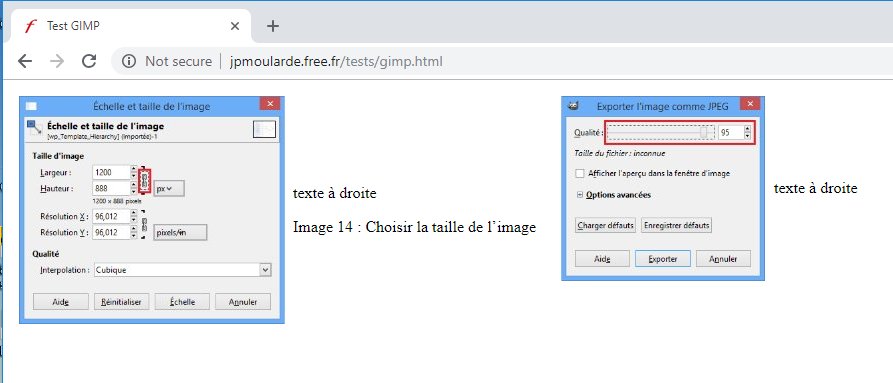
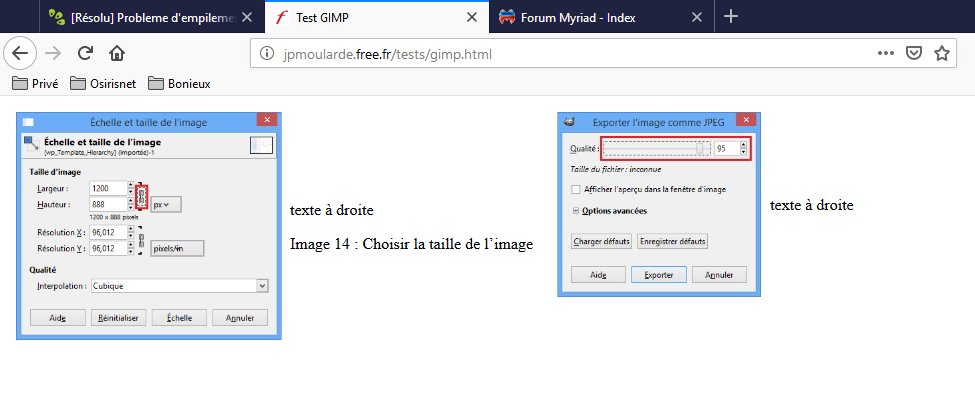
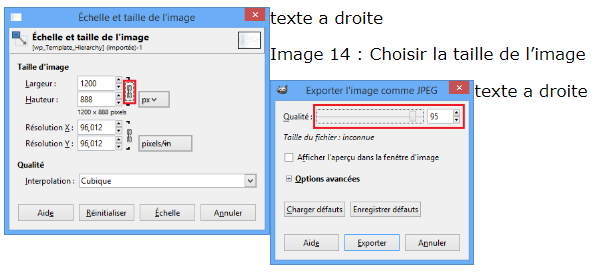
Le problème est que cela me renvoie ceci: voir image.
Merci de votre aide c'est assez urgent.
Bonne journée.
chaque div contient une image avec float: left et un texte (sensé s'afficher a droite de l'image).
Le problème est que le second div commence a la suite du texte flottant a droite de l'image du premier div.
Voici mon HTML:
<div>
<img class="flotte" id="img3" src="img/img3.jpg">
<p>texte à droite</p>
<p class="legende"> Image 14 : Choisir la taille de l’image</p>
</div>
<div>
<img class="flotte" id="img4" src="img/img4.jpg">
</div>
<p>texte à droite</p>Et le CSS
.flotte{
float: left;
}
Le problème est que cela me renvoie ceci: voir image.
Merci de votre aide c'est assez urgent.
Bonne journée.