Bonjour à tout le monde
Je me relance dans la mise en place d'un site en DIV (j'avais abandonné par manque de temps).
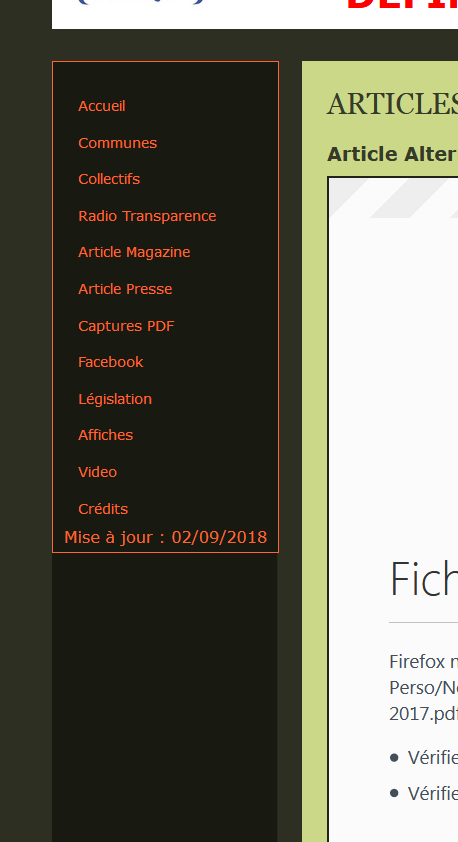
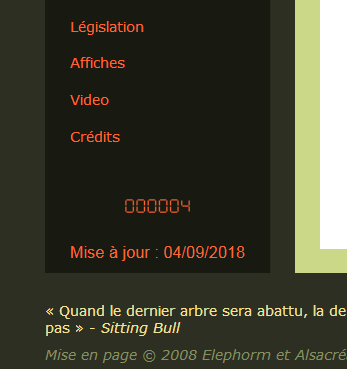
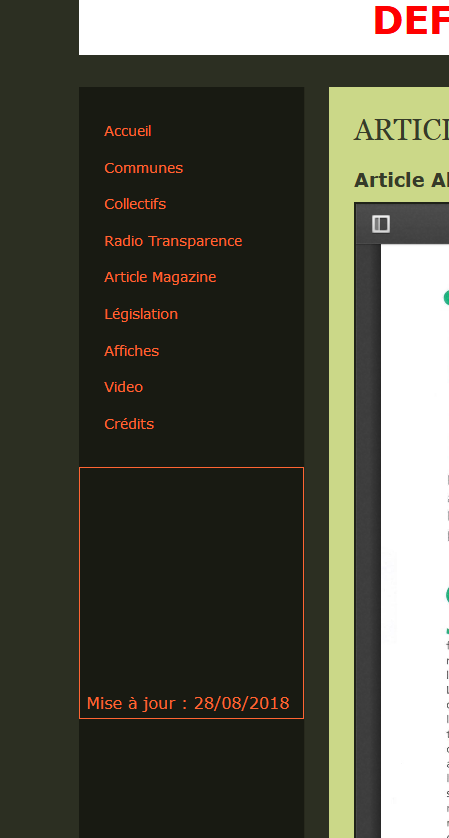
Sur une base toute prête créée par Elephorm et Alsacréation, je voudrais placer un script de « date de mise à jour de page » tout en bas du menu à gauche quel que soit la longueur de la page...
Avez-vous une idée à me proposer (j'espère que je m'explique bien)... merci d'avance...
Une capture d'une tentative, mais je n'arrive pas à faire rester l'ensemble en bas du menu...

Pour l'instant, rien n'est en ligne, uniquement sur mon ordi...
Modifié par Jason (01 Sep 2018 - 21:02)
Je me relance dans la mise en place d'un site en DIV (j'avais abandonné par manque de temps).
Sur une base toute prête créée par Elephorm et Alsacréation, je voudrais placer un script de « date de mise à jour de page » tout en bas du menu à gauche quel que soit la longueur de la page...
Avez-vous une idée à me proposer (j'espère que je m'explique bien)... merci d'avance...
Une capture d'une tentative, mais je n'arrive pas à faire rester l'ensemble en bas du menu...

Pour l'instant, rien n'est en ligne, uniquement sur mon ordi...
Modifié par Jason (01 Sep 2018 - 21:02)