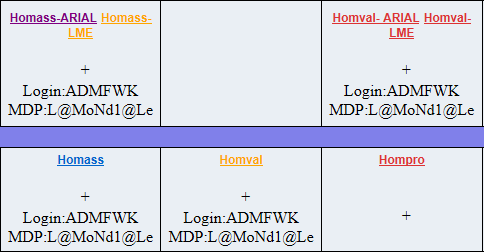
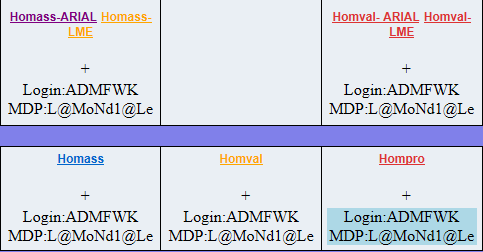
bonjour j'ai un script en html qui me permet de faire un dépliant mais quand je vais sur la page internet, il est ouvert et je souhaiterais qu'il soit fermé de base comment je peut faire ?
<!doctype html>
<html>
<head>
<title>test</title>
<script type="text/javascript">
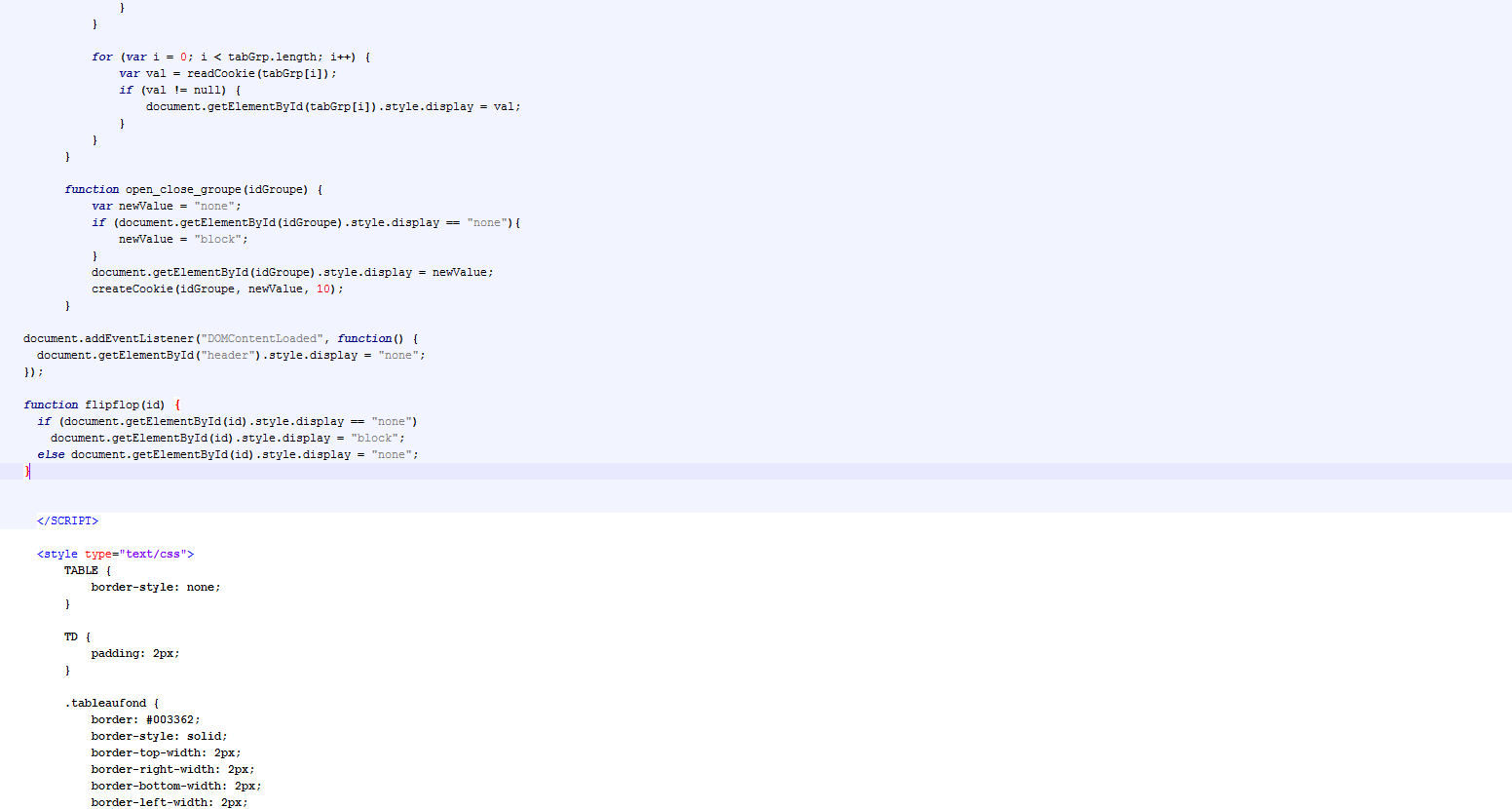
function flipflop(id)
{
if (document.getElementById(id).style.display == "none")
document.getElementById(id).style.display = "block";
else document.getElementById(id).style.display = "none";
}
</script>
<style type="text/css">
#header {
background-color : lightblue;
}
#bouton {
background-color : lightyellow;
width : 100px;
height : 30px;
margin : 30px;
border : 1px solid yellow;
padding : 10px;
text-align : center;
}
</style>
</head>
<body>
<div id="bouton" onclick="flipflop('header');">bouton</div>
<div id="header">bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla</div>
</body>
</html>
<!doctype html>
<html>
<head>
<title>test</title>
<script type="text/javascript">
function flipflop(id)
{
if (document.getElementById(id).style.display == "none")
document.getElementById(id).style.display = "block";
else document.getElementById(id).style.display = "none";
}
</script>
<style type="text/css">
#header {
background-color : lightblue;
}
#bouton {
background-color : lightyellow;
width : 100px;
height : 30px;
margin : 30px;
border : 1px solid yellow;
padding : 10px;
text-align : center;
}
</style>
</head>
<body>
<div id="bouton" onclick="flipflop('header');">bouton</div>
<div id="header">bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla</div>
</body>
</html>
 voila ou je l'ai mis
voila ou je l'ai mis