Bonour,
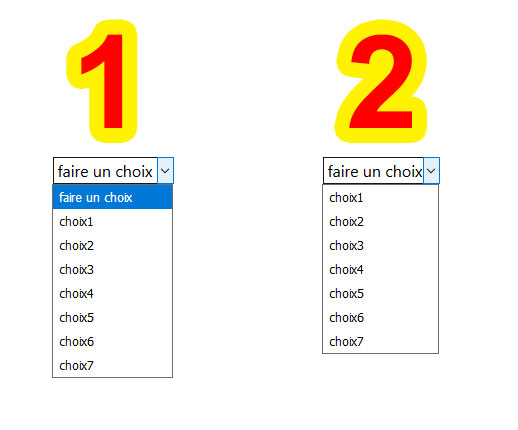
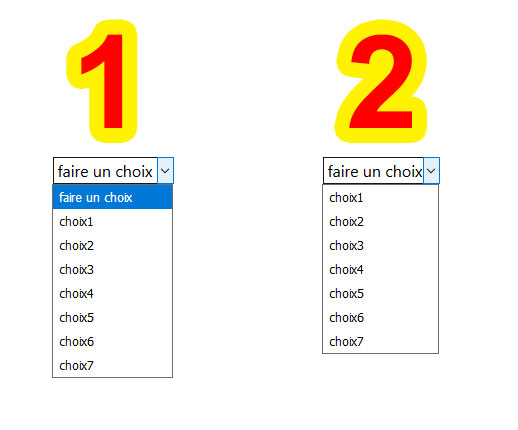
Lorsque je créé des listes déroulantes HTML j'aime bien mettre une première option avec une indication, comme ci dessous:
Bien sur la valeur de la première ligne (value="0") ne sera pas traitée ou même générera un message d'erreur lors de la validation du formulaire.
L'inconvénient est que ce choix apparaît lorsque l'on déroule la liste, et c'est bien normal en fait (repère 1 sur l'image) et j'aimerais que cette ligne ne soit pas visible dans la liste ouverte.
J'ai trouvé un subterfuge en ajoutant une classe à toutes les options sauf la première, comme ceci:
et avec l'aide de jQuery:
Ça marche (repère 2 sur l'image) ... mais je me demandais si il n'existait pas une solution native, ou plus élégante, pour faire cela...
-

Modifié par lionel_css3 (16 Feb 2018 - 11:29)
Lorsque je créé des listes déroulantes HTML j'aime bien mettre une première option avec une indication, comme ci dessous:
<select name="selector" id="selector">
<option value="0" class="0">faire un choix</option>
<option value="1" class="1">choix1</option>
<option value="2" class="2">choix2</option>
<option value="3" class="3">choix3</option>
<option value="4" class="4">choix4</option>
<option value="5" class="5">choix5</option>
<option value="6" class="6">choix6</option>
<option value="7" class="7">choix7</option>
</select>
Bien sur la valeur de la première ligne (value="0") ne sera pas traitée ou même générera un message d'erreur lors de la validation du formulaire.
L'inconvénient est que ce choix apparaît lorsque l'on déroule la liste, et c'est bien normal en fait (repère 1 sur l'image) et j'aimerais que cette ligne ne soit pas visible dans la liste ouverte.
J'ai trouvé un subterfuge en ajoutant une classe à toutes les options sauf la première, comme ceci:
<select name="selector" id="selector">
<option value="0" class="0">faire un choix</option>
<option value="1" class="ch 1">choix1</option>
<option value="2" class="ch 2">choix2</option>
<option value="3" class="ch 3">choix3</option>
<option value="4" class="ch 4">choix4</option>
<option value="5" class="ch 5">choix5</option>
<option value="6" class="ch 6">choix6</option>
<option value="7" class="ch 7">choix7</option>
</select>
et avec l'aide de jQuery:
$(document).ready(function(){
$("#selector option").hide(); // masque toutes les lignes du <select>
$("#selector option.ch").show(); // affiche toutes les lignes du <select> sauf la 1ère
});
Ça marche (repère 2 sur l'image) ... mais je me demandais si il n'existait pas une solution native, ou plus élégante, pour faire cela...
-

Modifié par lionel_css3 (16 Feb 2018 - 11:29)


