Bonjour,
https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Using_HTML_sections_and_outlines
Je suis bien conscient que nous nous en préoccupons pas trop lorsque nous construisons notre structure Html-5. Mais lorsqu'on a commencé et qu'on est un peu geek, il est difficile de s'arrêter en chemin.
Le code :
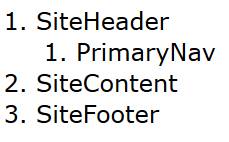
Le résultat en faisant https://gsnedders.html5.org/outliner/ pour tester le fichier.

Ce que je ne comprends pas, c'est que header et nav sont pareils dans la structure html mais ne sont pas pareils au niveau de outline
Modifié par Felipe (23 Nov 2017 - 14:34)
https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Using_HTML_sections_and_outlines
Je suis bien conscient que nous nous en préoccupons pas trop lorsque nous construisons notre structure Html-5. Mais lorsqu'on a commencé et qu'on est un peu geek, il est difficile de s'arrêter en chemin.
Le code :
<body class="page mode-static" id="top">
<div class="SiteWrapper">
<header>
<h1 class="no-visible">SiteHeader</h1>
</header>
<nav>
<h1 class="no-visible">PrimaryNav</h1>
</nav>
<div class="bg-SiteContent">
<h1 class="no-visible">SiteContent</h1>
</div>
<footer class="bg-SiteFooter">
<h1 class="no-visible">SiteFooter</h1>
</footer>
</div>
</body>
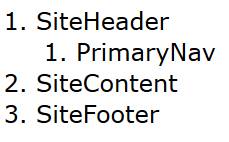
Le résultat en faisant https://gsnedders.html5.org/outliner/ pour tester le fichier.

Ce que je ne comprends pas, c'est que header et nav sont pareils dans la structure html mais ne sont pas pareils au niveau de outline
Modifié par Felipe (23 Nov 2017 - 14:34)