bonjour,
je n'ai que 14 ans donc soyez indulgent
Je me lance en HTML après avoir a peu près compris comment ça fonctionne, j'ai décidé de commencer par essayer de faire un tableau.
Je sais que ça peut se faire en css (que je n'ai pas encore vu) mais sur les conseils de mon entourage je voudrais bien comprendre le fonctionnement des tableaux avant de me lancer plus loin (avec des divs et des spans).
Ils pourraient m'y aider mais ils préfèrent que je fasse cette recherche par moi même.
Une fois quelques bases acquises je ferais le même exercice avec des divs et du css.
Voilà mon problème :
Lorsque sur ma dernière ligne je conserve les trois cellules il n'y a aucun souci par contre si je ne veux qu'une cellule sur la dernière ligne ça perturbe les cellules plus hautes :
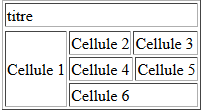
mon code avec trois cellules qui fonctionne:
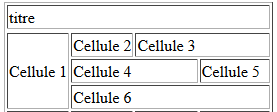
Et mon code qui fonctionne mal :
Je voudrai que ma dernière ligne prenne tout la largeur du tableau (sans compter la cellule 1) quand je fusionne les cellules ça modifie le fusionnage des cellules plus hautes(2,3,4 et 5).
Si ce n'est pas assez clair je ferait un dessin du résultat voulu.
je n'ai que 14 ans donc soyez indulgent

Je me lance en HTML après avoir a peu près compris comment ça fonctionne, j'ai décidé de commencer par essayer de faire un tableau.
Je sais que ça peut se faire en css (que je n'ai pas encore vu) mais sur les conseils de mon entourage je voudrais bien comprendre le fonctionnement des tableaux avant de me lancer plus loin (avec des divs et des spans).
Ils pourraient m'y aider mais ils préfèrent que je fasse cette recherche par moi même.
Une fois quelques bases acquises je ferais le même exercice avec des divs et du css.
Voilà mon problème :
Lorsque sur ma dernière ligne je conserve les trois cellules il n'y a aucun souci par contre si je ne veux qu'une cellule sur la dernière ligne ça perturbe les cellules plus hautes :
mon code avec trois cellules qui fonctionne:
<table border="1">
<tr>
<td colspan="4">titre</td>
<tr>
<tr>
<td rowspan="3">Cellule 1</td>
<td>Cellule 2</td>
<td colspan="2">Cellule 3</td>
</tr>
<tr>
<td colspan="2">Cellule 4</td>
<td>Cellule 5</td>
</tr>
<tr>
<td>Cellule 4</td>
<td>Cellule 5</td>
<td>Cellule 6</td>
</tr>
</table>
Et mon code qui fonctionne mal :
<table>
<tr>
<td colspan="4">titre</td>
<tr>
<tr>
<td rowspan="3">Cellule 1</td>
<td>Cellule 2</td>
<td colspan="2">Cellule 3</td>
</tr>
<tr>
<td colspan="2">Cellule 4</td>
<td>Cellule 5</td>
</tr>
<tr>
<td colspan="3">Cellule 6</td>
</tr>
</table>
Je voudrai que ma dernière ligne prenne tout la largeur du tableau (sans compter la cellule 1) quand je fusionne les cellules ça modifie le fusionnage des cellules plus hautes(2,3,4 et 5).
Si ce n'est pas assez clair je ferait un dessin du résultat voulu.





 .
.