Coucou , j'ai un probleme avec des div de bootstrap...
Lorsque j'écris du texte dans un <p> qui se trouve dans une div, il fais des retour de ligne à chaque espace, et je ne sais pas pourquoi sachant qu'il a la place de tout écrire à la suite ....
PS : j'utilise bootstrap avec 11 colonnes et non 12 .
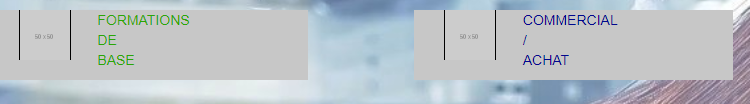
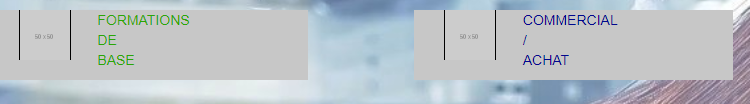
Résultat obtenu :

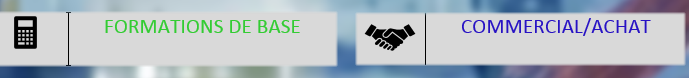
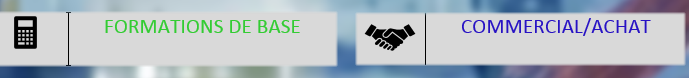
Résultat voulu :

Edit : je me suis simplement trompé dans la taille des div de bootstrap ....
col-md-1 col-xs-1 au lieu de col-md-8 col-xs-8
Modifié par OnePunch (14 Nov 2017 - 10:12)
Lorsque j'écris du texte dans un <p> qui se trouve dans une div, il fais des retour de ligne à chaque espace, et je ne sais pas pourquoi sachant qu'il a la place de tout écrire à la suite ....
PS : j'utilise bootstrap avec 11 colonnes et non 12 .
<div class="row ligne_theme">
<div class="col-md-3 col-xs-3 theme">
<div class="col-md-3 col-xs-3">
<img src="http://placehold.it/50x50" class="img_theme">
</div>
<div class="col-md-1 col-xs-1">
<p class="base">FORMATIONS DE BASE</p>
</div>
</div>
<div class="col-md-3 col-xs-3 col-md-offset-1 col-xs-offset-1 theme">
<div class="col-md-3 col-xs-3">
<img src="http://placehold.it/50x50" class="img_theme">
</div>
<div class="col-md-1 col-xs-1">
<p class=" achat">COMMERCIAL / ACHAT</p>
</div>
</div>.img_theme
{
border-left: 1px solid black;
border-right: 1px solid black;
}
.theme
{
background-color: RGB(199,199,199);
}
.base
{
color: RGB(42,167,5);
}
.achat
{
color: RGB(1,7,142);
}
Résultat obtenu :

Résultat voulu :

Edit : je me suis simplement trompé dans la taille des div de bootstrap ....
col-md-1 col-xs-1 au lieu de col-md-8 col-xs-8
Modifié par OnePunch (14 Nov 2017 - 10:12)