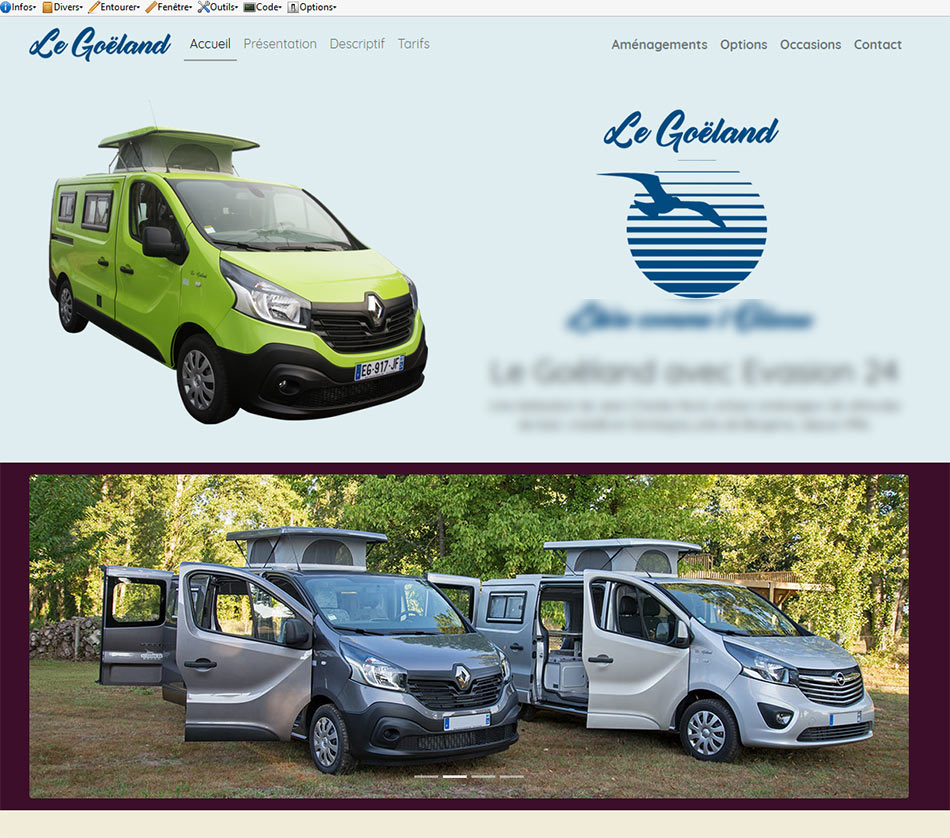
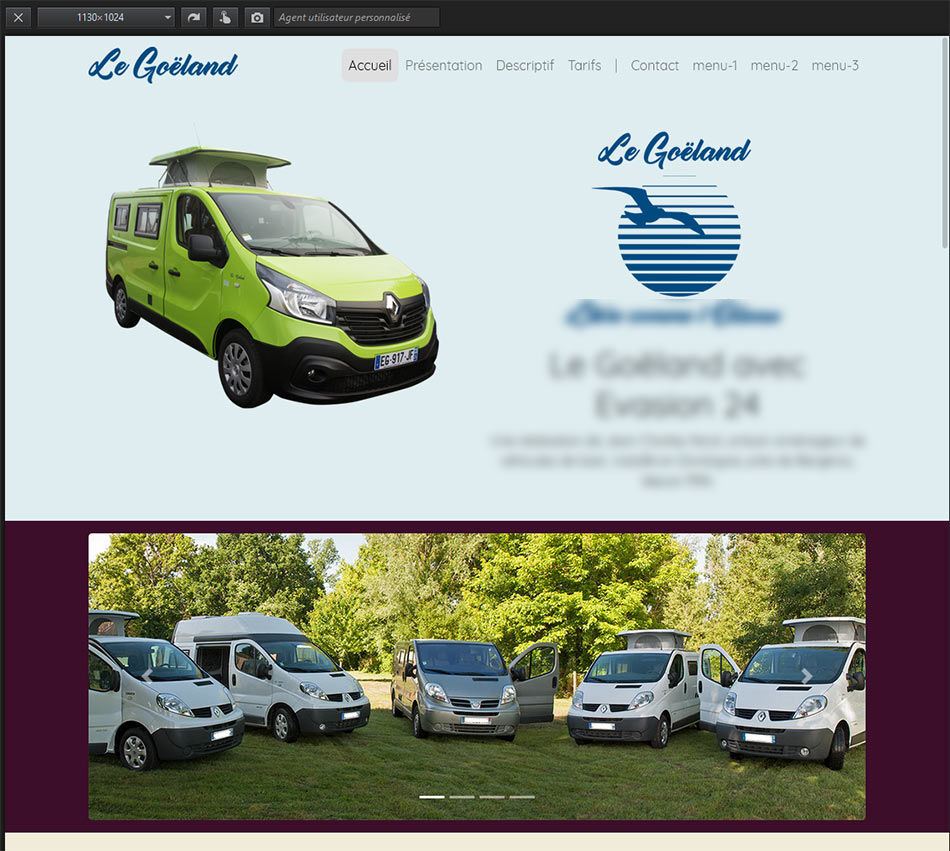
Je suis en train de monter une maquette de page d'accueil pour un futur site.
La page d'accueil possède plusieurs zones dans le style 'one page design' avec un effet de scroll et 'spy' sur le menu.
Le menu contient deux zones, séparées par un pipe '|' : la zone de gauche commande les liens internes de la page d'accueil et la zone de droite contient des liens vers des pages du site.
Je me pose des questions sur la pertinence de ce système, au niveau de la sémantique, même si ce la fonctionne parfaitement.
Comment feriez vous dans ce cas?

Modifié par lionel_css3 (26 Oct 2017 - 20:13)
La page d'accueil possède plusieurs zones dans le style 'one page design' avec un effet de scroll et 'spy' sur le menu.
Le menu contient deux zones, séparées par un pipe '|' : la zone de gauche commande les liens internes de la page d'accueil et la zone de droite contient des liens vers des pages du site.
Je me pose des questions sur la pertinence de ce système, au niveau de la sémantique, même si ce la fonctionne parfaitement.
Comment feriez vous dans ce cas?

Modifié par lionel_css3 (26 Oct 2017 - 20:13)