5606 sujets
Salut,
Tu bloques ou ?
Il faut que tu découpe tout en case et que tu fusionnes simplement à l'aide de colspan et rowspan.
https://www.w3schools.com/html/html_tables.asp
Tu bloques ou ?
Il faut que tu découpe tout en case et que tu fusionnes simplement à l'aide de colspan et rowspan.
https://www.w3schools.com/html/html_tables.asp
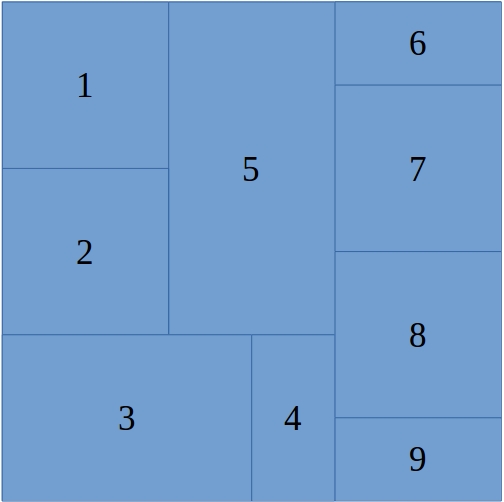
Voici Mon Code:
<html>
<head>
</head>
<body>
<table border="1" width="80%">
<tr>
<td rowspan="2" colspan="2">1</td>
<td rowspan="4" colspan="2">5</td>
<td colspan="2">6</td>
</tr>
<tr>
<td colspan="2" rowspan="2">7</td>
</tr>
<tr>
<td colspan="2" rowspan="2">2</td>
</tr>
<tr>
<td colspan="2" rowspan="2">8</td>
</tr>
<tr>
<td colspan="3" rowspan="2">3</td>
<td rowspan="2">4</td>
</tr>
<tr>
<td colspan="2">9</td>
</tr>
</table>
</body>
<html>
<head>
</head>
<body>
<table border="1" width="80%">
<tr>
<td rowspan="2" colspan="2">1</td>
<td rowspan="4" colspan="2">5</td>
<td colspan="2">6</td>
</tr>
<tr>
<td colspan="2" rowspan="2">7</td>
</tr>
<tr>
<td colspan="2" rowspan="2">2</td>
</tr>
<tr>
<td colspan="2" rowspan="2">8</td>
</tr>
<tr>
<td colspan="3" rowspan="2">3</td>
<td rowspan="2">4</td>
</tr>
<tr>
<td colspan="2">9</td>
</tr>
</table>
</body>
bzh a écrit :
La case 8 est impossible à faire avec un unique tableau. Es-tu bien sûr que c'est un tableau qu'il te faut ?
Si il suffit de découper en plus petits élément.

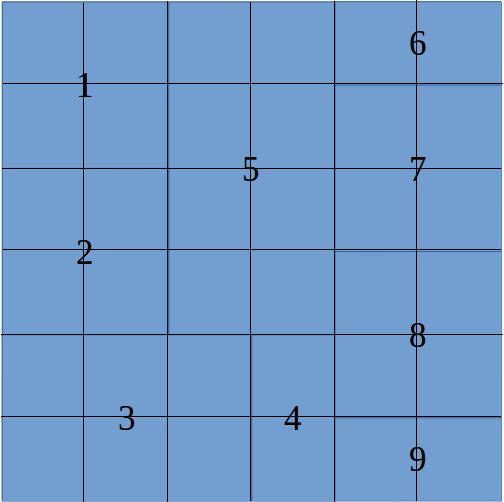
@Nynypo Pour moi ton code est bon. c'est un bug avec la taille des cellules du tableau. Une fois fusionnées elles ne gardent pas tout le temps la taille de 2 cellules. Exemple : https://jsfiddle.net/8o7utLxf/1/ normalement on devrait avoir des 2x2 sur la premiere colonne mais la taille ne reste pas.... faut chercher par la plutôt. Pour moi ton code est bon.
Modifié par _laurent (11 Sep 2017 - 18:19)
Bon du coup on peut forcer les tailles sur les cellules : https://jsfiddle.net/8o7utLxf/3/
Mais il reste un bug dans la matrice a cause du 4.... avec tout les colspan et rowspan le tableau se perd et n'en fait qu'a sa tête sur les largeur de colonne... si on rajoute une ligne blanche de base tout en haut pour donner le ton tout rentre dans l'ordre : https://jsfiddle.net/8o7utLxf/4/
Je suis perplexe... en même temps ça m’étonne pas trop, les table c'est vraiment chiant a manipuler quand on veut faire des truc tordus comme ça !!! T'es obligé d'utiliser des tableaux ? Tu as le droit au css ?
Mais il reste un bug dans la matrice a cause du 4.... avec tout les colspan et rowspan le tableau se perd et n'en fait qu'a sa tête sur les largeur de colonne... si on rajoute une ligne blanche de base tout en haut pour donner le ton tout rentre dans l'ordre : https://jsfiddle.net/8o7utLxf/4/
Je suis perplexe... en même temps ça m’étonne pas trop, les table c'est vraiment chiant a manipuler quand on veut faire des truc tordus comme ça !!! T'es obligé d'utiliser des tableaux ? Tu as le droit au css ?
Si, je viens de trouver que forcer les tailles en % bah il digère mieux ça que les px.
Pas besoin d'en mettre partout mais bon tu peux c'est plus sur.
https://jsfiddle.net/8o7utLxf/5/
Pas besoin d'en mettre partout mais bon tu peux c'est plus sur.
https://jsfiddle.net/8o7utLxf/5/
Ouf ! Vive grid layout (mais bon, ce n'est pas encore pour tout le monde...).
Un exemple définit avec la spécification "areas" du module (définition par zones) : CodePen
Modifié par Olivier C (12 Sep 2017 - 06:08)
Un exemple définit avec la spécification "areas" du module (définition par zones) : CodePen
Modifié par Olivier C (12 Sep 2017 - 06:08)