Bonjour,
C'est sûrement bête, mais est-il possible d'afficher le résultat d'un calcul autrement que dans un Input, pour rendre ça ... plus ... "joli" ?
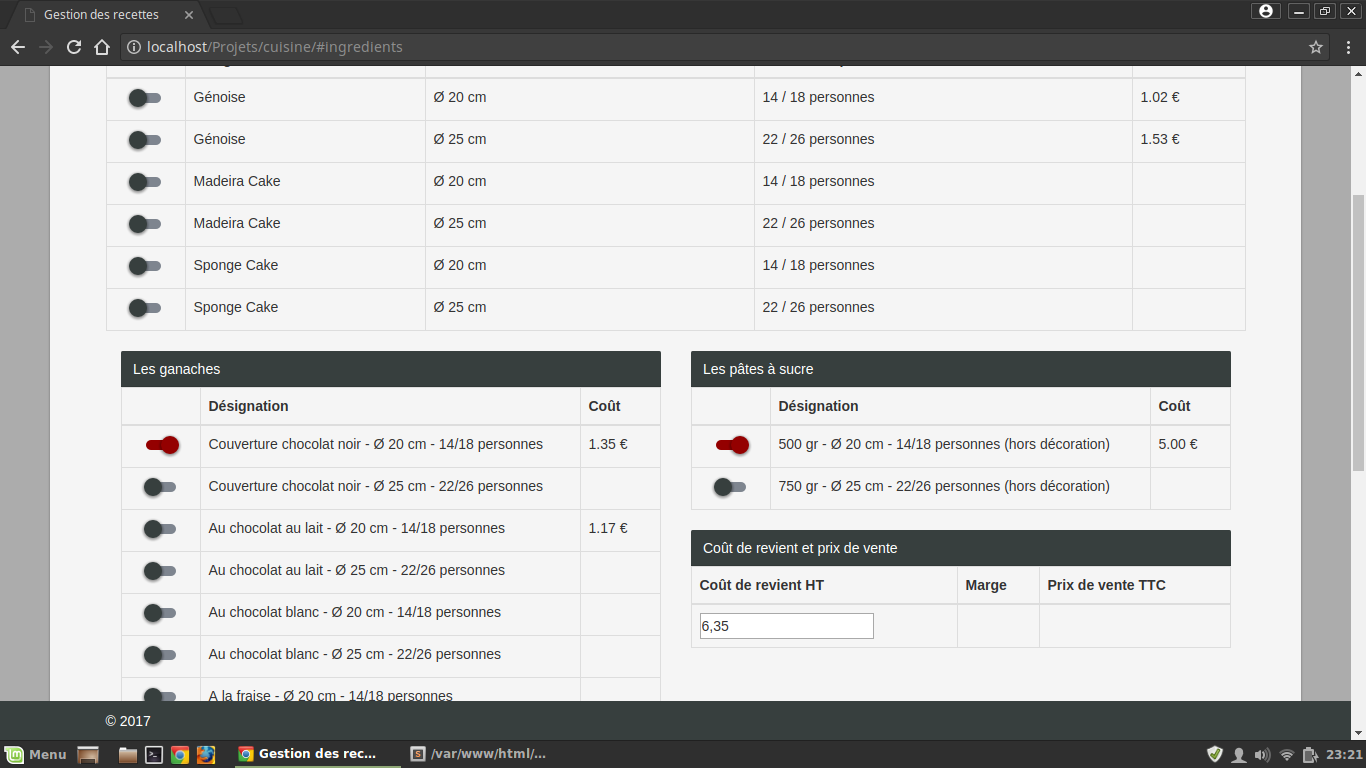
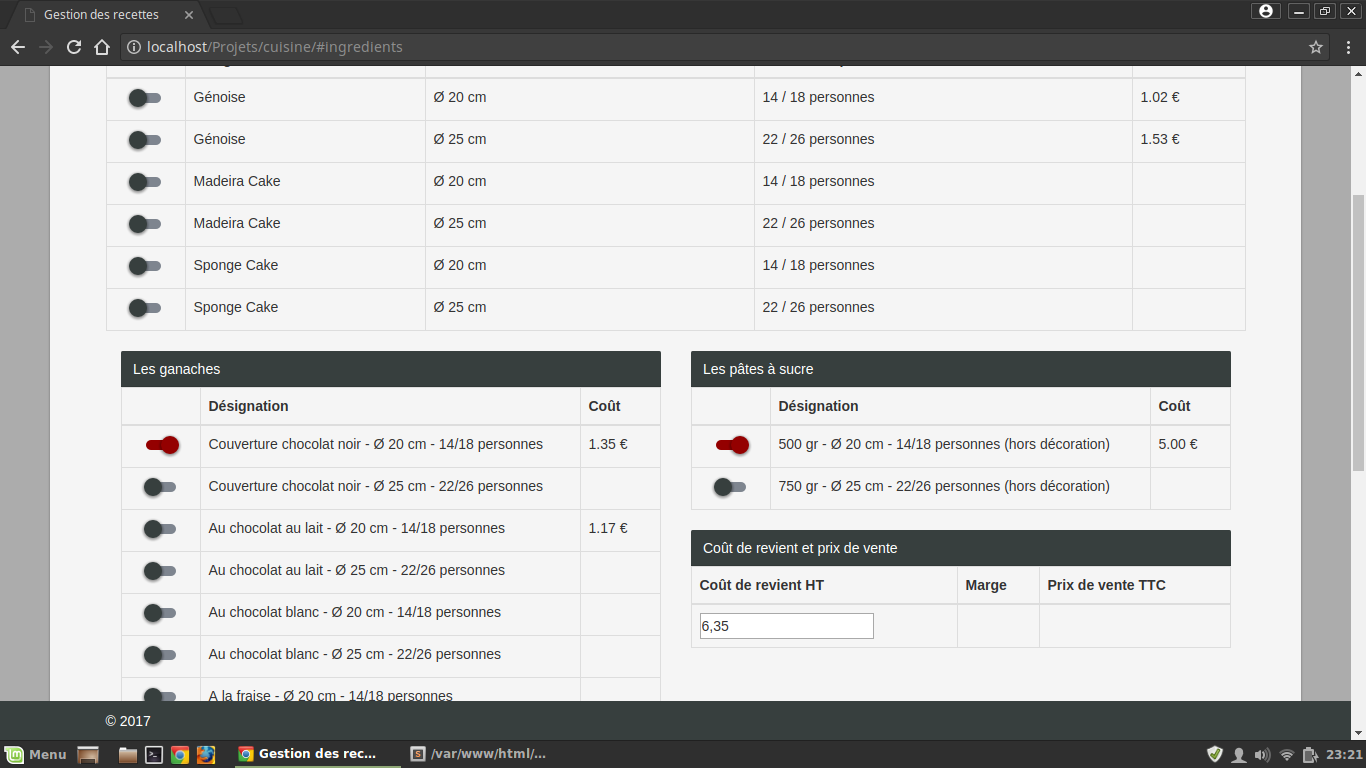
L'emplacement du résultat :
Méthode de calcul js :
Et le résultat :

Merci !!!
C'est sûrement bête, mais est-il possible d'afficher le résultat d'un calcul autrement que dans un Input, pour rendre ça ... plus ... "joli" ?
L'emplacement du résultat :
<tr>
<td><input type="number" name="totalcout" id="totalcout" step="0.01" /></td>
<td></td>
<td></td>
</tr>
Méthode de calcul js :
$(document).ready(function() {
$(".custom-control-input").click(function(event) {
var total = 0;
$(".custom-control-input:checked").each(function() {
total += parseFloat($(this).val());
});
if (total == 0) {
$('#totalcout').val('');
} else {
$('#totalcout').val(total);
}
});
});
Et le résultat :

Merci !!!