Bonjour ,
Je n'arrive pas à obtenir cette mise en forme avec boostrap , de manière à avoir deux bloc en col-lg-6 col-md-6.
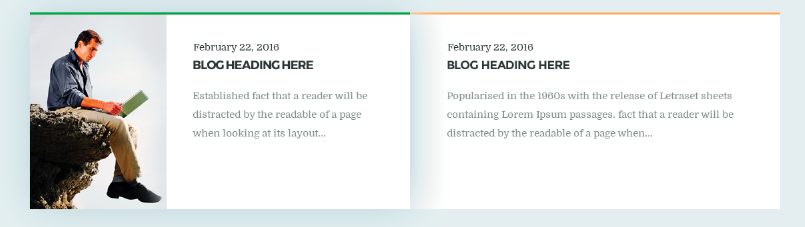
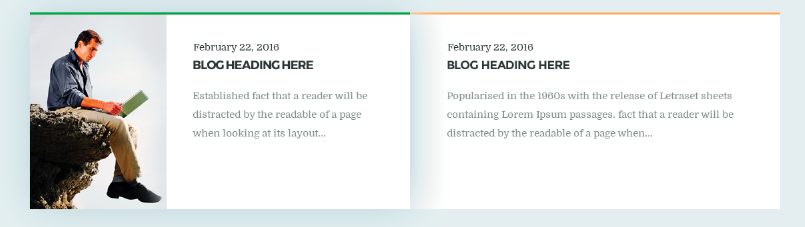
Je n'arrive pas à aligner l'image et le contenu du texte comme ci dessous ( bloc gauche )
Quelqu'un à une solution ?
Merci

Je n'arrive pas à obtenir cette mise en forme avec boostrap , de manière à avoir deux bloc en col-lg-6 col-md-6.
Je n'arrive pas à aligner l'image et le contenu du texte comme ci dessous ( bloc gauche )
Quelqu'un à une solution ?
Merci

<!-- BLOG Section -->
<div id="blog" class="blog">
<div class="container">
<div class="row">
<div class="col-lg-12 col-md-12">
<h2>our blog</h2>
</div>
</div>
<div class="row">
<!-- <div class="col-lg-2 col-md-2">
<div class="bordure">
<div class="contenu">
<img src="img/Layer 64.png">
<div class="text-content">
<h5>February 22, 2016 </h5>
<h4>Blog Heading here</h4>
<p>Established fact that a reader will be distracted by the readable of a page when looking at its layout...</p>
</div>
</div>
</div>
</div> -->
<div class="col-lg-2 col-md-2">
<div class="bordure-left"></div>
<img src="img/Layer 64.png">
</div>
<div class="col-lg-4 col-md-4">
<div class="bordure-right"></div>
<div class="contenu">
<h5>February 22, 2016 </h5>
<h4>Blog Heading here</h4>
<p>Established fact that a reader will be distracted by the readable of a page when looking at its layout...</p>
</div>
</div>
<div class="col-lg-6 col-md-6">
<div class="contenu">
<h5>February 22, 2016 </h5>
<h4>Blog Heading here</h4>
<p>Established fact that a reader will be distracted by the readable of a page when looking at its layout...</p>
</div>
</div>
</div>
</div>
</div>