Bonjour, ce matin j'ai regardé et commencé à faire le tuto sur les diaporamas de ce site : https://www.creativejuiz.fr/blog/tutoriels/css3-creer-slideshow-automatique-controlable-transition
je me suis arrêtée juste avant les points de contrôles (fléchés et petits points pour choisir sa slide j'en est pas besoin je trouve)
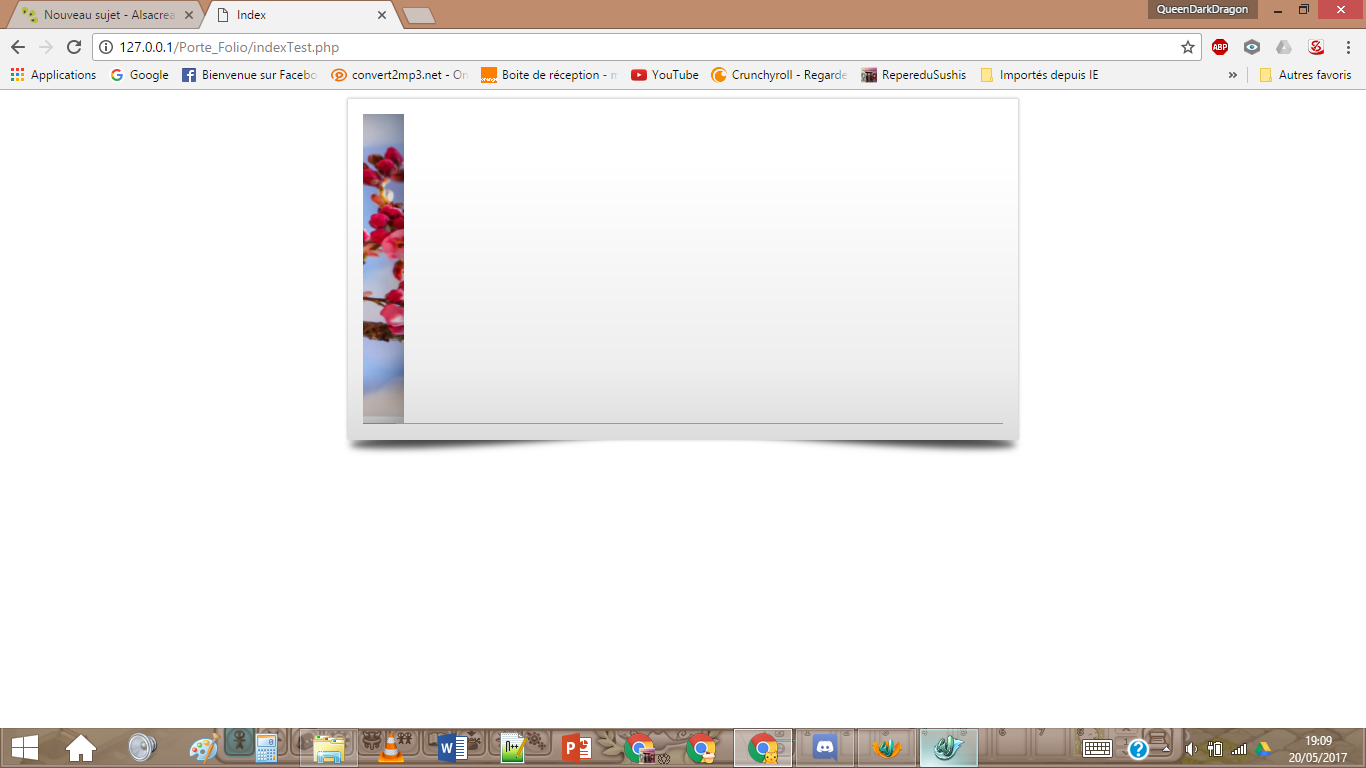
j'ai suivi le tuto pas à pas et sur ma dernière image elle apparaît en rectangle blanc pourtant au début je vois les 4 , donc ce n'est pas un problème de lien, ni de serveur easy php (parce que mon fichier est en .php)
auriez vous une idée du problème ?
code .php
code css
j'espere que c'est pas trop indigeste en capture ce que cela me fait :
en capture ce que cela me fait :
je me suis arrêtée juste avant les points de contrôles (fléchés et petits points pour choisir sa slide j'en est pas besoin je trouve)
j'ai suivi le tuto pas à pas et sur ma dernière image elle apparaît en rectangle blanc pourtant au début je vois les 4 , donc ce n'est pas un problème de lien, ni de serveur easy php (parce que mon fichier est en .php)
auriez vous une idée du problème ?
code .php
<html>
<head>
<title> Index </title>
<link href="Source_IndexTest.css" media="all" rel="stylesheet" type="text/css" />
</head>
<body id='corps'>
<section id="slideshow">
<div class="container"> <!-- Regroupe les Images -->
<div class="c_slider">
</div>
<div class="slider"> <!-- Partie qui glisse -->
<figure>
<img src="../Porte_Folio/Images/Fonds/fondTemple1.jpg" alt="" width="640" height="310" />
<figcaption>Fond Temple 1</figcaption> <!-- Legende en dessus de l'image -->
</figure>
<figure>
<img src="../Porte_Folio/Images/Fonds/fondDame1.jpg" alt="" width="640" height="310" />
<figcaption>Fond Dame 1</figcaption>
</figure>
<figure>
<img src="../Porte_Folio/Images/Fonds/fondFleurs1.jpg" alt="" width="640" height="310" />
<figcaption>Fond Fleurs 1</figcaption>
</figure>
<figure>
<img src="../Porte_Folio/Images/Fonds/fond4.jpg" alt="" width="640" height="310" />
<figcaption>Fond 4</figcaption>
</figure>
</div> <!-- FIN DIV .SLIDER-->
</div> <!-- FIN DIV .CONTAINER-->
<span id="timeline"></span> <!-- Barre du Temps -->
</section>
</body>
</html>code css
#slideshow {
position: relative;
width: 640px;
height: 310px;
padding: 15px;
margin: 0 auto 2em;
border: 1px solid #ddd;
background: #FFF;
/* CSS3 effects */
background: linear-gradient(#FFF, #FFF 20%, #EEE 80%, #DDD);
border-radius: 2px 2px 2px 2px;
box-shadow: 0 0 3px rgba(0,0,0, 0.2);
}
#slideshow:before,
#slideshow:after {
position: absolute;
bottom:16px;
z-index: -10;
width: 50%;
height: 20px;
content: " ";
background: rgba(0,0,0,0.1);
border-radius: 50%;
box-shadow: 0 0 3px rgba(0,0,0, 0.4), 0 20px 10px rgba(0,0,0, 0.7);
}
#slideshow:before {
left:0;
transform: rotate(-4deg);
}
#slideshow:after {
right:0;
transform: rotate(4deg);
}
/* gestion des dimensions et débordement du conteneur */
#slideshow .container {
position:relative;
width: 640px;
height: 310px;
overflow: hidden;
}
/* on prévoit un petit espace gris pour la timeline */
#slideshow .container:after {
position:absolute;
bottom: 0;
left:0;
content: " ";
width: 100%;
height: 1px;
background: #999;
}
/*
le conteneur des slides
en largeur il fait 100% x le nombre de slides
*/
#slideshow .slider {
position: absolute;
left:0;
top:0;
width: 400%;
height: 310px;
/*Propriete Animation*/
/*animation-name, animation-duration, animation-iteration-count */
animation: slider 40s infinite;
}
/* annulation des marges sur figure */
#slideshow figure {
position:relative;
display:inline-block;
padding:0;
margin:0;
}
/* petit effet de vignette sur les images */
#slideshow figure:after {
position: absolute;
display:block;
content: " ";
top:0;
left:0;
width: 100%;
height: 100%;
box-shadow: 0 0 65px rgba(0,0,0, 0.5) inset;
}
/* styles de nos légendes */
#slideshow figcaption {
position:absolute;
left:0;
right:0;
bottom: 5px;
padding: 20px;
margin:0;
border-top: 1px solid rgb(225,225,225);
text-align:center;
letter-spacing: 0.05em;
word-spacing: 0.05em;
font-family: Georgia, Times, serif;
background: #fff;
background: rgba(255,255,255,0.7);
color: #555;
text-shadow: -1px -1px 0 rgba(255,255,255,0.3);
/*Propriete Animation*/
/*animation-name, animation-duration, animation-iteration-count */
animation: figcaptionner 40s infinite;
}
/* "imaginons que nous ayons 4 étapes,
pas beaucoup de texte, 6 ou 7 secondes
peuvent sembler suffisantes pour chaque étape.
Il reste alors à estimer la durée d’une transition d’une étape à l’autre, 1 ou 2 secondes. Avec 8 secondes multipliées par 4, ça nous fait 32
secondes d’animation pour boucler un cycle complet." */
/*Prefixer @keyframes*/
@-webkit-keyframes slider {[
0%, 20%, 100% { left: 0% }
25%, 45%,100% { left: -100% }
50%, 70%, 100% { left: -200% }
75%, 95%, 100% { left: -300% }
]}
@-moz-keyframes slider {[
0%, 20%, 100% { left: 0% }
25%, 45%,100% { left: -100% }
50%, 70%, 100% { left: -200% }
75%, 95%, 100% { left: -300% }
]}
@-o-keyframes slider {[
0%, 20%, 100% { left: 0% }
25%, 45%,100% { left: -100% }
50%, 70%, 100% { left: -200% }
75%, 95%, 100% { left: -300% }
]}
/* fonction d'animation, n'oubliez pas de prefixer ! */
@keyframes slider {
0%, 20%, 100% { left: 0% }
25%, 45%,100% { left: -100% }
50%, 70%, 100% { left: -200% }
75%, 95%, 100% { left: -300% }
}
#timeline {
position: absolute;
background: #999;
bottom: 15px;
left: 15px;
height: 1px;
background: rgb(214,98,13);
background: rgba(214,98,13,.8);
width: 0;
/* fonction d'animation */
animation: timeliner 40s infinite;
}
/*Prefixer @keyframes*/
@-webkit-keyframes timeliner {[
0%, 25%, 50%, 75% { width: 0; }
20%, 45%, 70%, 90% { width: 640px; }
]}
@-moz-keyframes timeliner {[
0%, 25%, 50%, 75% { width: 0; }
20%, 45%, 70%, 90% { width: 640px; }
]}
@-o-keyframes timeliner {[
0%, 25%, 50%, 75% { width: 0; }
20%, 45%, 70%, 90% { width: 640px; }
]}
@keyframes timeliner {
0%, 25%, 50%, 75% { width: 0; }
20%, 45%, 70%, 90% { width: 640px; }
}
/*Monter et Descendre la légende */
/*Prefixer @keyframes*/
@-webkit-keyframes figcaptionner {[
0%, 25%, 50%, 75%, 100% { bottom: -55px; }
5%, 20%, 30%, 45%, 55%, 70%, 80%, 95% { bottom: 5px; }
]}
@-moz-keyframes figcaptionner {[
0%, 25%, 50%, 75%, 100% { bottom: -55px; }
5%, 20%, 30%, 45%, 55%, 70%, 80%, 95% { bottom: 5px; }
]}
@-o-keyframes figcaptionner {[
0%, 25%, 50%, 75%, 100% { bottom: -55px; }
5%, 20%, 30%, 45%, 55%, 70%, 80%, 95% { bottom: 5px; }
]}
@keyframes figcaptionner {
0%, 25%, 50%, 75%, 100% { bottom: -55px; }
5%, 20%, 30%, 45%, 55%, 70%, 80%, 95% { bottom: 5px; }
}
j'espere que c'est pas trop indigeste
 en capture ce que cela me fait :
en capture ce que cela me fait : enlevé les [ ]
enlevé les [ ] 
