Salut !
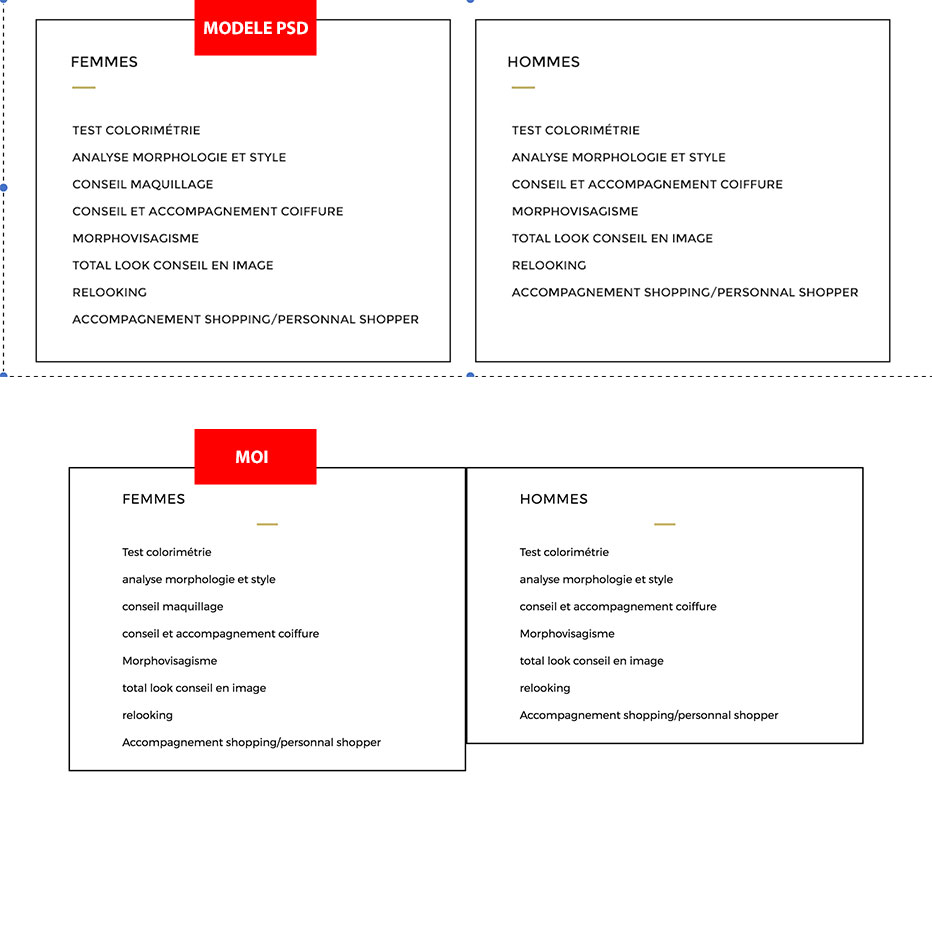
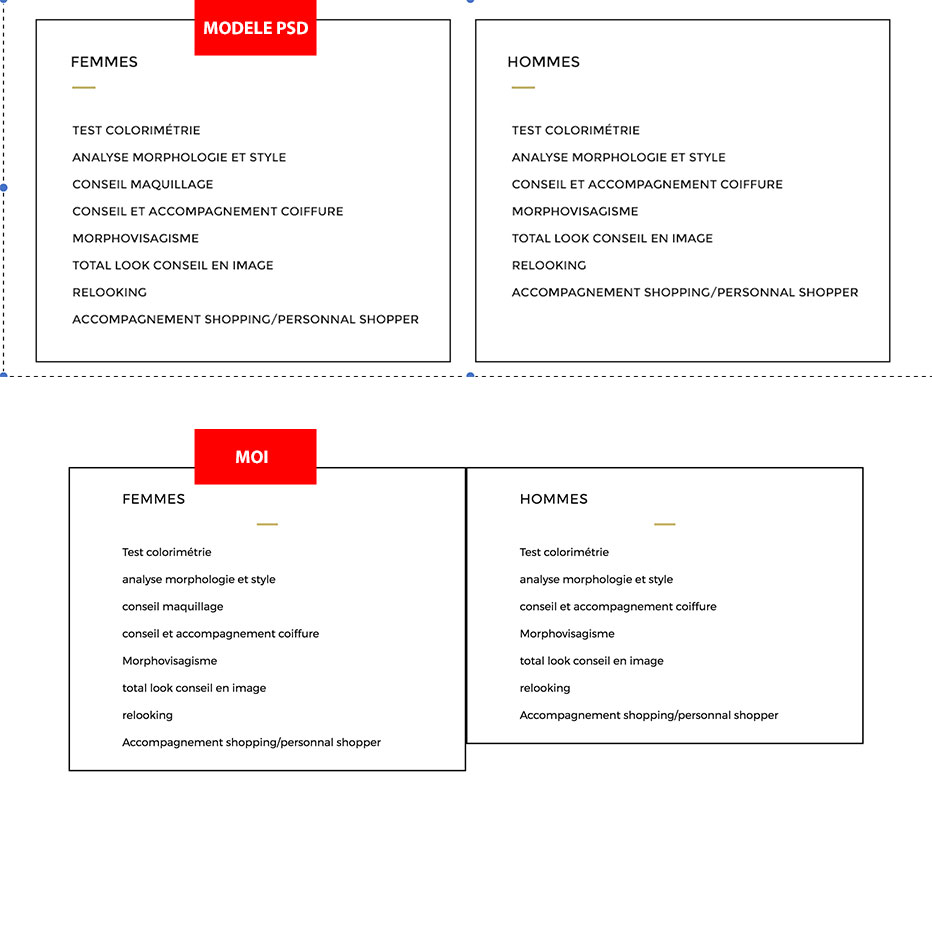
J'ai un petit problème avec mes 2 blocs ci joint ainsi que l'espacement avec ma bordure.
Il me faudrait obtenir 2 bloc identique de même hauteur malgré la différence de texte et avoir aussi un espace blanc entre les 2 bloc ( goutière )
Je bloque aussi pour aligner a gauche la petite barre doré ( hr )
Voici un aperçu afin que ça soit plus clair :

Modifié par Mikazuki31 (17 May 2017 - 22:45)
J'ai un petit problème avec mes 2 blocs ci joint ainsi que l'espacement avec ma bordure.
Il me faudrait obtenir 2 bloc identique de même hauteur malgré la différence de texte et avoir aussi un espace blanc entre les 2 bloc ( goutière )
Je bloque aussi pour aligner a gauche la petite barre doré ( hr )
Voici un aperçu afin que ça soit plus clair :

<!--FEATURE 3 TABLE TOP -->
<section id="table-top">
<div class="container">
<div class="row">
<div class="sexe">
<div class="col-sm-6 table-left">
<h1>Femmes</h1>
<hr class="line">
<p>Test colorimétrie<br>
analyse morphologie et style<br>
conseil maquillage<br>
conseil et accompagnement coiffure<br>
Morphovisagisme<br>
total look conseil en image<br>
relooking<br>
Accompagnement shopping/personnal shopper</p>
</div>
</div>
<div class="sexe">
<div class="col-sm-6 table-right">
<h1>Hommes</h1>
<hr class="line">
<p>Test colorimétrie<br>
analyse morphologie et style<br>
conseil et accompagnement coiffure<br>
Morphovisagisme<br>
total look conseil en image<br>
relooking<br>
Accompagnement shopping/personnal shopper</p>
</div>
</div>
</div>
</div>
</section>
/* FEATURE 3 TABLE TOP */
/*
.sexe1 {
border: 2px solid #101010;
text-decoration: none;
color: #101010;
padding: 10px 77px;
display: inline-block;
text-align: left;
}
*/
#table-top {
padding-top: 50px;
}
.table-left {
border: 2px solid #101010;
text-decoration: none;
color: #101010;
padding: 10px 77px;
display: inline-block;
}
.table-right {
border: 2px solid #101010;
text-decoration: none;
color: #101010;
padding: 10px 77px;
display: inline-block;
}
.sexe h1 {
font-family: 'Montserrat', sans-serif;
color: #101010;
font-size: 20px;
font-weight: 400;
line-height: 30px;
text-align: left;
}
.sexe p {
font-family: 'Montserrat', sans-serif;
color: #101010;
font-size: 16px;
font-weight: 400;
line-height: 36px;
text-align: left;
line-height: 40px;
}
Modifié par Mikazuki31 (17 May 2017 - 22:45)
 C'est un truc fait pour se faciliter la vie ?
C'est un truc fait pour se faciliter la vie ?