Bonjour.
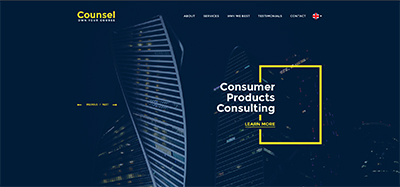
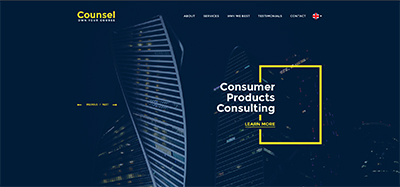
J'ai un problème un peux complexe à expliquer , je n'arrive pas à créer un rectangle en bordure avec du texte dessus de façon superposé et qui soit responsive comme sur l'image ci jointe. et mettre aussi sur la gauche les liens.

voici mon début de code :
Modifié par Mikazuki31 (19 Apr 2017 - 23:10)
J'ai un problème un peux complexe à expliquer , je n'arrive pas à créer un rectangle en bordure avec du texte dessus de façon superposé et qui soit responsive comme sur l'image ci jointe. et mettre aussi sur la gauche les liens.

voici mon début de code :
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/backgroundmenu.png" alt="...">
<div class="carousel-caption">
<div class="col-md-12 text-right">
<h1>Consumer<br>Product<br>Consulting </h1>
<div class="object">
<img class="rectangle"src="img/rectangle.png">
</div>
<a href class="readmore_menu">Read More</a>
</div>
</div>
</div>
</div>
</div>.banner-img {
width: 100%;
height: 100%;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
background-image: url("../img/backgroundmenu.png");
}
.object {
position: relative;
z-index: 2
}
.carousel-caption h1 {
font-size: 49px;
position: absolute;
margin-left: 350px;
margin-top: 77px;
font-family: 'Montserrat', sans-serif;
font-weight: bold;
}
.carousel-caption h1 {
font-size: 49px;
position: absolute;
margin-left: 350px;
margin-top: 77px;
font-family: 'Montserrat', sans-serif;
font-weight: bold;
}
.readmore_menu {
font-size: 20px;
position: absolute;
color: yellow;
margin-left: -344;
margin-top: -108px;
}Modifié par Mikazuki31 (19 Apr 2017 - 23:10)
