Bonjour à tous !
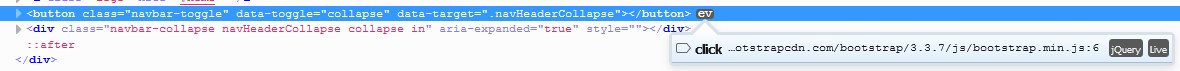
Alors voilà je ne comprends pas, quand je mets mon siteweb au format mobile, mon menu se transforme en bouton et est censé faire dérouler les différents menus de ma navbar, seulement voilà, quand on clique sur le bouton rien ne se passe
Une idée de ce que celà peut être, je relis mon code et ne trouve pas
Alors voilà je ne comprends pas, quand je mets mon siteweb au format mobile, mon menu se transforme en bouton et est censé faire dérouler les différents menus de ma navbar, seulement voilà, quand on clique sur le bouton rien ne se passe

Une idée de ce que celà peut être, je relis mon code et ne trouve pas

<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<a href="#home" class="logo"><img src="img/idem.png" alt="logo" width="65" height="40"></a>
<button class="navbar-toggle" data-toggle="collapse" data-target=".navHeaderCollapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<div class="collapse navbar-collapse navHeaderCollapse">
<ul class=" menu nav navbar-nav navbar-right espace5">
<li><a href="#home">Home</a></li>
<li><a href="#work">Work</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
<li> <a href="https://www.instagram.com/idem_bxl/" target="_newblank"><img src="img/instagram.png" width="25" alt="ig" title="ig" ></a></li>
<li> <a href="https://www.facebook.com/IdemBrussels/?fref=ts" target="_newblank"><img src="img/facebook.png" width="25" alt="fb" title="fb"></a></li>
<li> <a href="https://www.youtube.com/watch?v=xNOtmYHY1fg" target="_newblank"><img src="img/youtube.png" width="25" alt="yt" title="yt"></a></li>
</ul>
</div>
</div>
</div>