Bonjour,
J'avais acheté la formation d'Elephorm de Florent Verschelde sur les bases de XHTML et CSS, et je suis tombé sur un cas pratique d'un site réalisé au cours de la formation mais il s'est passé un phénomène que je n'arrivais pas à le capter
En effet, on sait tous que la propriété Padding joue sur la largeur et la hauteur d'un contenu dès qu'on augmente le padding les propriétés Width et Height augmentent automatiquement ! or dans ma situation, quand j'ajoute du padding dans mon conteneur il réduit la largeur de mon contenu comme s'il fait une soustraction de largeur, quelqu'un a t-il la réponse ?
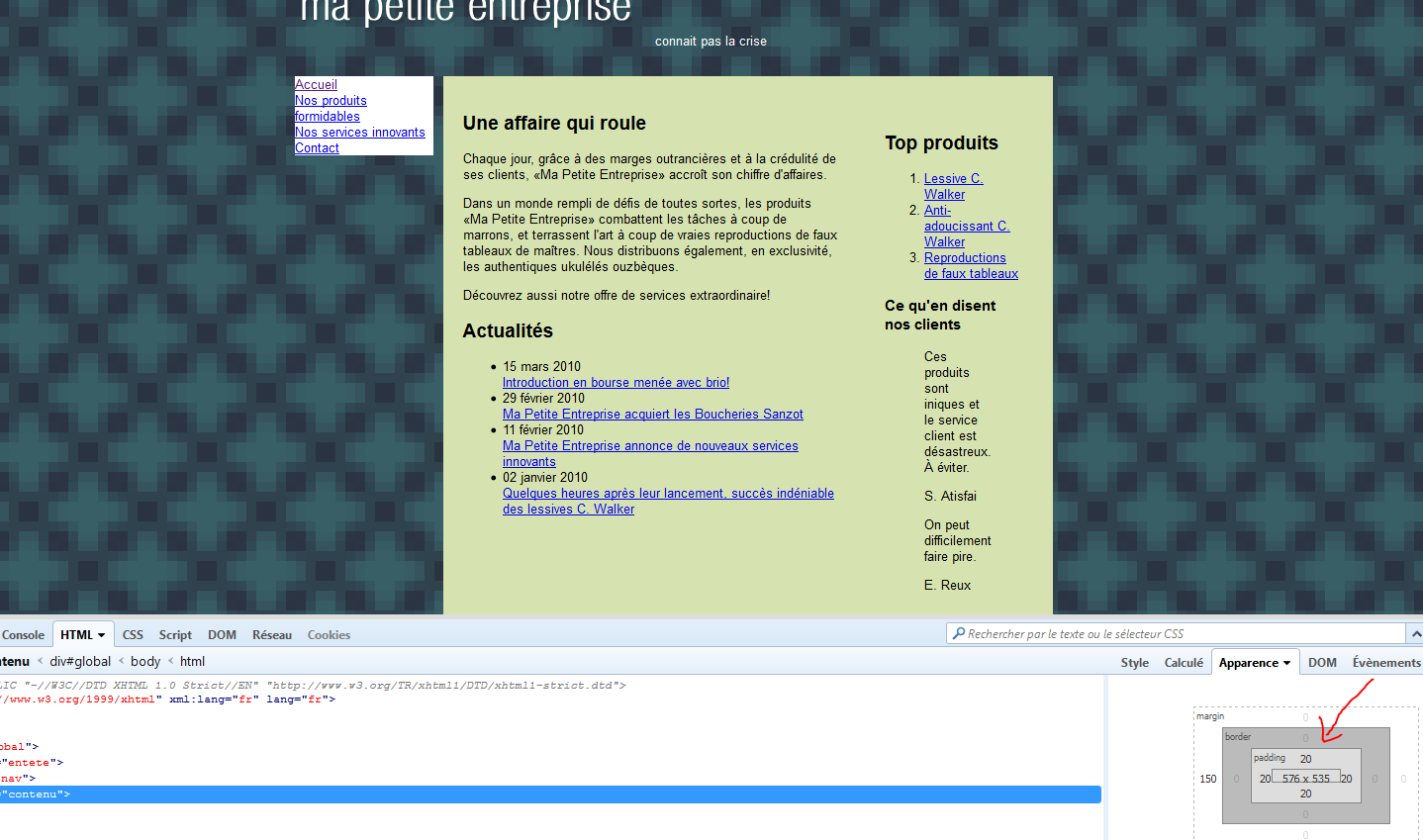
Au départ la largeur du contenu est de 616px, j'ai ajouté 20px de Padding sur les 4 cotés et je me suis retrouvé avec 576px au lieu de 616px + 20px de gauche+ 20px de droite du padding qui donnera 656px ??
voici l'aperçu du site avec mon test avec l'extension Firebug
Merci d'avance

J'avais acheté la formation d'Elephorm de Florent Verschelde sur les bases de XHTML et CSS, et je suis tombé sur un cas pratique d'un site réalisé au cours de la formation mais il s'est passé un phénomène que je n'arrivais pas à le capter

En effet, on sait tous que la propriété Padding joue sur la largeur et la hauteur d'un contenu dès qu'on augmente le padding les propriétés Width et Height augmentent automatiquement ! or dans ma situation, quand j'ajoute du padding dans mon conteneur il réduit la largeur de mon contenu comme s'il fait une soustraction de largeur, quelqu'un a t-il la réponse ?
Au départ la largeur du contenu est de 616px, j'ai ajouté 20px de Padding sur les 4 cotés et je me suis retrouvé avec 576px au lieu de 616px + 20px de gauche+ 20px de droite du padding qui donnera 656px ??
voici l'aperçu du site avec mon test avec l'extension Firebug
Merci d'avance

