Bonjour,
Je suis nouvelle sur forum et je cherche désespérément une solution depuis des jours.
Je ne suis vraiment qu'un débutante en web et hormis le html et quelques notions de CSS, je n'y connais rien.
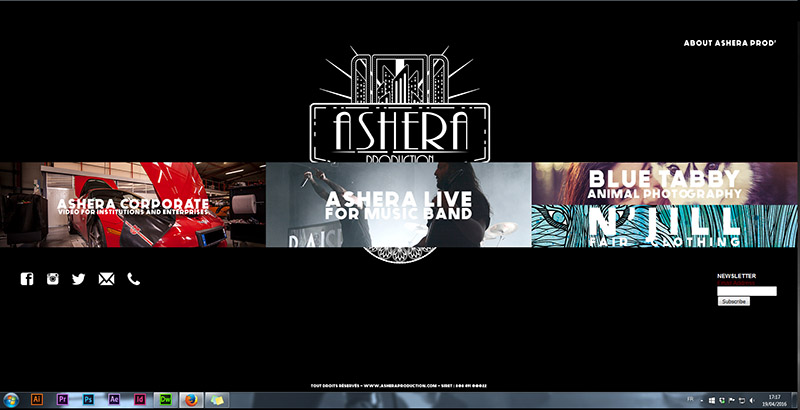
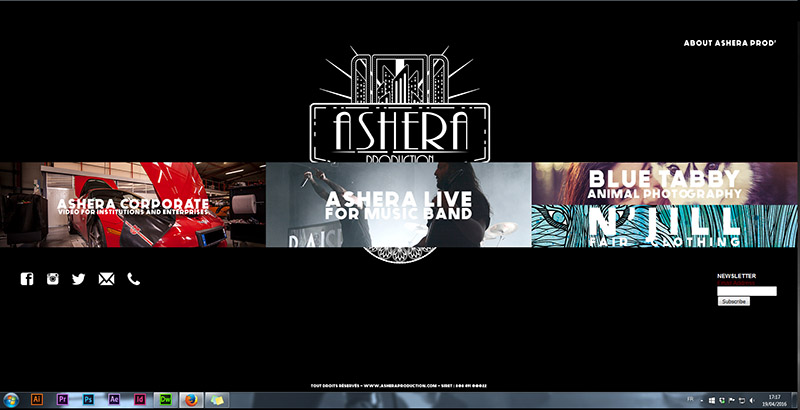
Je tente de refaire mon site internet celons cette image :

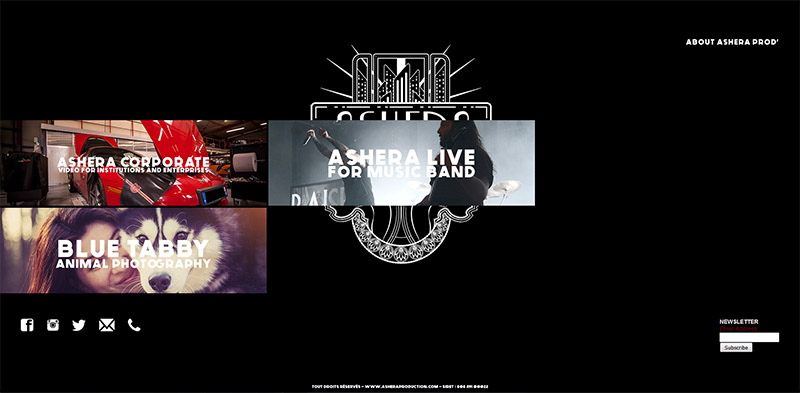
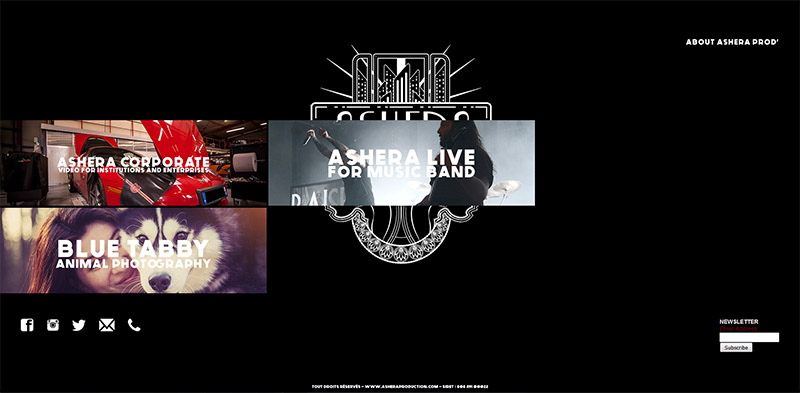
J'ai réussit à faire en sorte que les images s'adaptent à la largeur de la fenêtre, mais pas la "boit" div qui les englobent. Ça donne cela dès que la fenêtre est rétrécit :

J'avoue ne pas trop savoir quoi mettre dans le style css mais même en lui mettant une taille précise, pour les les images restent alignées, ça ne prend pas en compte.
En espérant ne pas être trop vague... Si certains d'entre vous on quelques idées... Je suis preneuse !
Merci d'avance !
Je suis nouvelle sur forum et je cherche désespérément une solution depuis des jours.
Je ne suis vraiment qu'un débutante en web et hormis le html et quelques notions de CSS, je n'y connais rien.
Je tente de refaire mon site internet celons cette image :

J'ai réussit à faire en sorte que les images s'adaptent à la largeur de la fenêtre, mais pas la "boit" div qui les englobent. Ça donne cela dès que la fenêtre est rétrécit :

J'avoue ne pas trop savoir quoi mettre dans le style css mais même en lui mettant une taille précise, pour les les images restent alignées, ça ne prend pas en compte.
En espérant ne pas être trop vague... Si certains d'entre vous on quelques idées... Je suis preneuse !

Merci d'avance !

 )
)