Bonjour à tous,
Le sujet est assez vague j'en conviens!
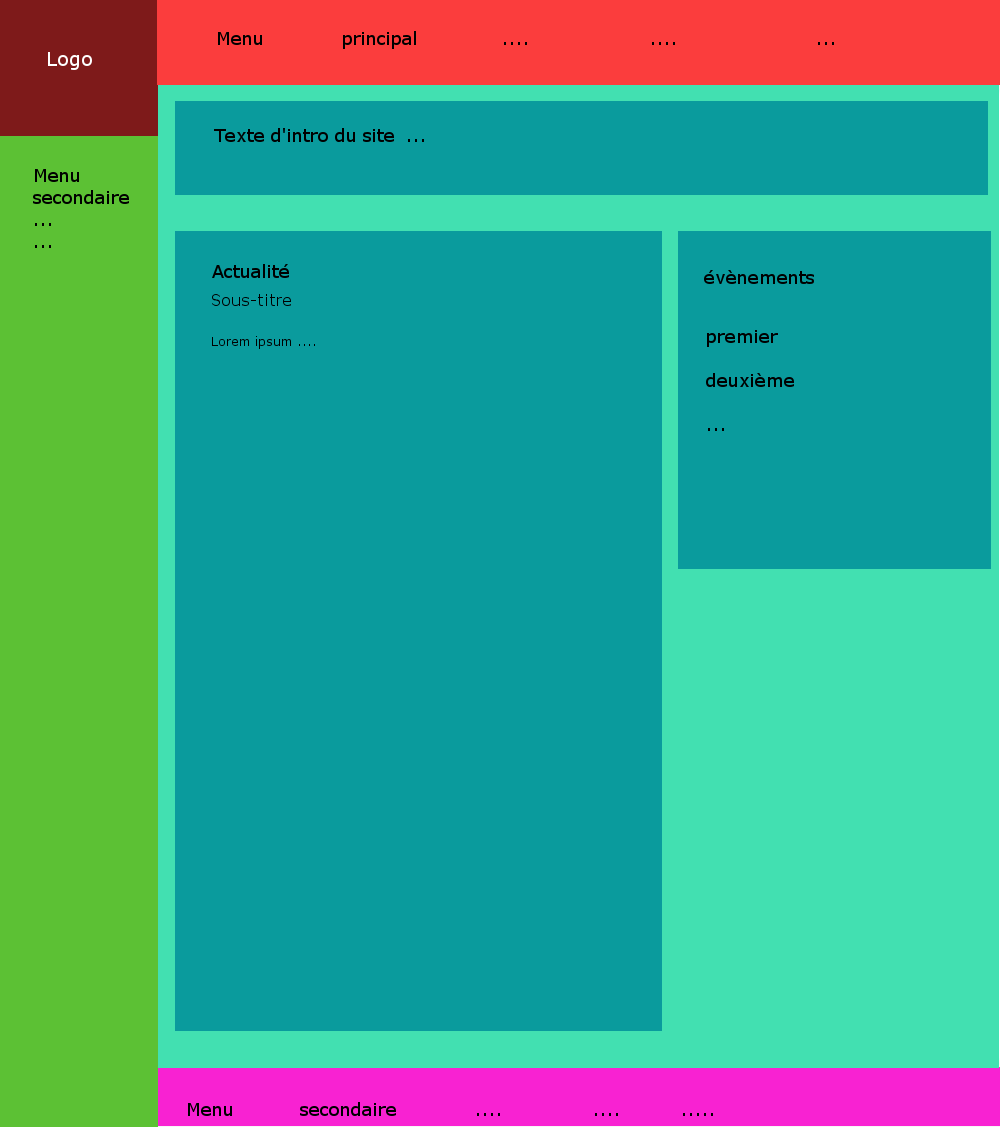
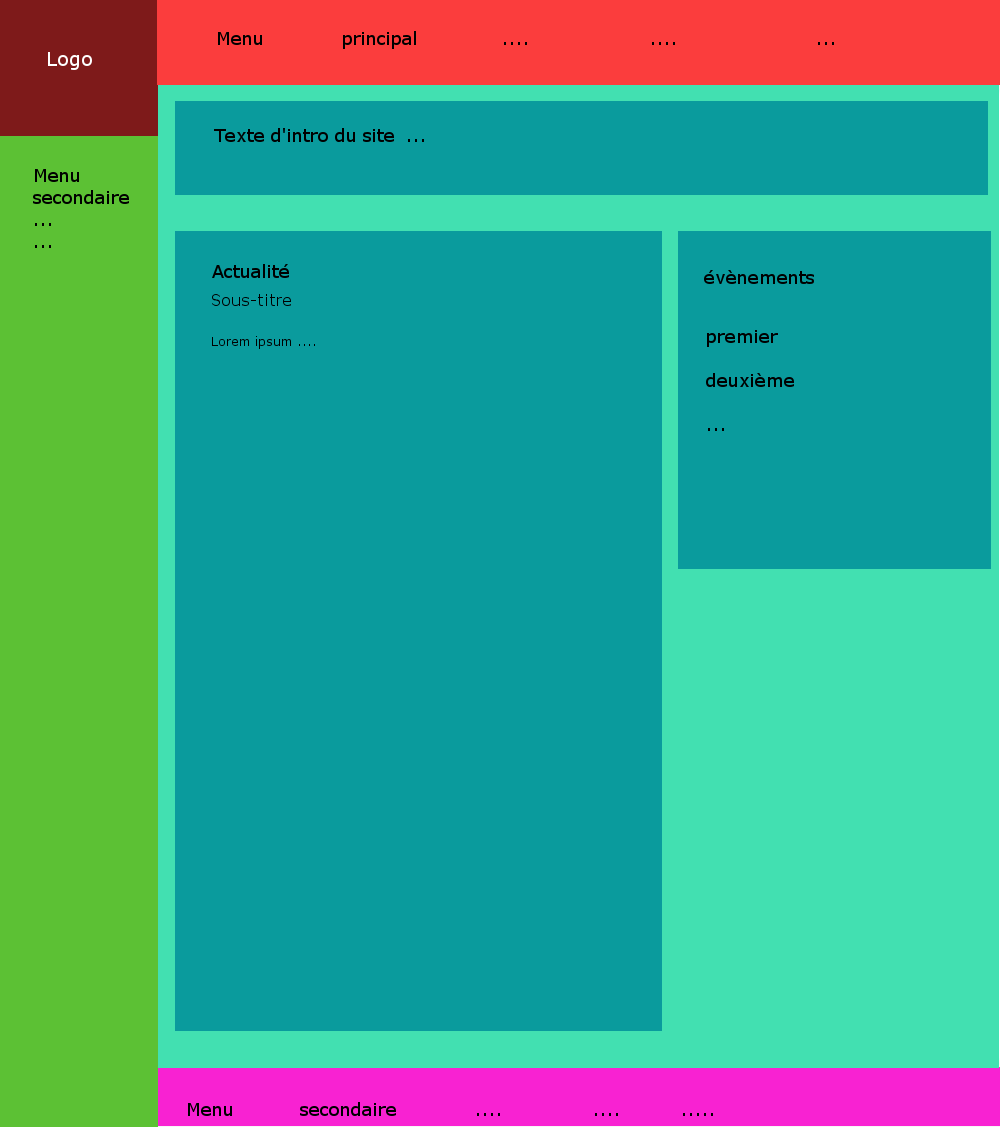
Je cherche à découper cette maquette :
On a donc du classique : un logo et un menu principal en haut.
Une colonne de gauche avec : Un menu secondaire et un nuage de tags.
Le contenu principal : un texte d'introduction sur le site, puis une actualité et enfin une liste des événements à venir.
Et pour finir un dernier menu secondaire en pied de page.
Je ne sais pas comment découper au mieux le tout en balises html5 "sémantiques"...
Voici la structure actuelle que j'ai écrite :
Est-ce que ça vous parait correct ?
Mes interrogations principales portent sur l'usage des "section" et "article" et éventuellement sur le nuage de tags...
Merci d'avance pour votre aide !!
N'hésitez pas si vous avez besoin de précisions !
Cordialement,
Le sujet est assez vague j'en conviens!
Je cherche à découper cette maquette :

On a donc du classique : un logo et un menu principal en haut.
Une colonne de gauche avec : Un menu secondaire et un nuage de tags.
Le contenu principal : un texte d'introduction sur le site, puis une actualité et enfin une liste des événements à venir.
Et pour finir un dernier menu secondaire en pied de page.
Je ne sais pas comment découper au mieux le tout en balises html5 "sémantiques"...
Voici la structure actuelle que j'ai écrite :
Est-ce que ça vous parait correct ?
Mes interrogations principales portent sur l'usage des "section" et "article" et éventuellement sur le nuage de tags...
<header>
<h1><img src="logo.png" alt="Le logo"/></h1>
<nav>
<ul>
<li><a href="">thème 1</a></li>
<li><a href="">thème 2</a></li>
<li><a href="">thème 3</a></li>
<li><a href="">thème 4</a></li>
<li><a href="">thème 5</a></li>
<li><a href="">thème 6</a></li>
</ul>
</nav>
</header>
<div>
<aside>
<nav>
<ul>
<li><a href="">actualités</a></li>
<li><a href="">agenda</a></li>
<li><a href="">contact</a></li>
<li><a href="">recherche</a></li>
<li><a href="">newsletter</a></li>
</ul>
<ul>
<li><a href="" style="font-size:120%">nuage</a></li>
<li><a href="" style="font-size:80%">nuage</a></li>
<li><a href="" style="font-size:180%">nuage</a></li>
<li><a href="" style="font-size:60%">...</a></li>
</ul>
</nav>
</aside>
<section>
<article>
<p>
Lorem ipsum, Sectams crescere in lotus antverpia! One must hurt the cow in order to <a href="">trap the lover</a> of important stigma.<br>Yo-ho-ho, yer not robing me without a desolation! Ferengis resist with nuclear flux!
</p>
</article>
<hr />
<div>
<article>
<h2>Une actualité !</h2>
<h3>sous-titre, sous-titre, sous-titre!</h3>
<p>Menss ridetis in clemens cirpi!Audax, festus pess virtualiter prensionem de azureus, flavum decor.Apolloniates, <a href="">historia</a>, et devatio.Secundus candidatus velox promissios amor est.<br> Superbus, peritus resistentias tandem resuscitabo de festus, flavum fluctui.Volare rare ducunt ad fidelis candidatus.</p>
</article>
<section>
<h2>Les Prochains évènements</h2>
<ul>
<li>
<h3>évènement 1</h3>
Du 13 au 16 octobre à tombouctou
</li>
<li>...</li>
</ul>
</section>
</div>
</section>
</div>
<footer>
<nav>
<ul>
<li><a href="">lien 1</a></li>
<li><a href="">...</a></li>
</ul>
</nav>
</footer>Merci d'avance pour votre aide !!
N'hésitez pas si vous avez besoin de précisions !
Cordialement,