Je pensais depuis que j'étudie html css et javascript que le w3c etait le standard .....
Depuis la lecture de HTML5 for designer . Le livre date de 2010 mais bon il n y a que 5 ans et la lecture a été recommandé par un développeur ai2canvas ( AI2canvas illustrator plugin ) .
Il y a deuhtéaimellecinq spécification
-w3c HTML 5( avec un espace entre le L et le 5)
-Whatwg HTML5 ( sans espace entre le L et le 5)
-sans aborder notre bon vieux xml bien plus strict que notre html ?
HTML5 devant être rétrocompatible il n y a pas de deprecated ( element attribute ) dans HTML5 mais seulement obsolete !!!
La spécification aborde la gestion des erreurs en disant en gros
-intégrateur n utilisez pas ceci
-développeur de navigateur voici comment faire le rendu de ceci
Quand à une API javascript browser commune , aucun standart chaque navigateur cherchant chez l 'autres son inspiration ( Microsoft le créateur de standart xmlhttpclientrequest) !!
enfin après CSS pour HTML voici CSS pour SVG ........
et que vient faire ce canvas ( compatible gpu direct openGL) en plein dans mon DOM ...que peut faire mon javascript sur ce canvas ( type applet java silverlight flash sans une API haut niveau ( directX ) ? En gros avec canvas vous devez réapprendre tout ce que vous savez déja faire avec photoshop ou html/css mais en mode canvas et avec ce language concu en si peu de temps que depuis bien longtemps on essai de le remplacer et combler ses défauts ( coffescript , react , babel, typexscript,dart ,gwt, apps script ( google clound) ,nashorm .......ES6 enfin un organisme de eux de ! ... standart......... !! ???
clipping
-sous photoshop https://helpx.adobe.com/photoshop-elements/using/clipping-masks.html
-sous HTML http://www.w3schools.com/cssref/pr_pos_clip.asp
-sous SVG https://developer.mozilla.org/en-US/docs/Web/SVG/Element/clipPath
-sous canvas http://www.html5canvastutorials.com/advanced/html5-canvas-clipping-region-tutorial/
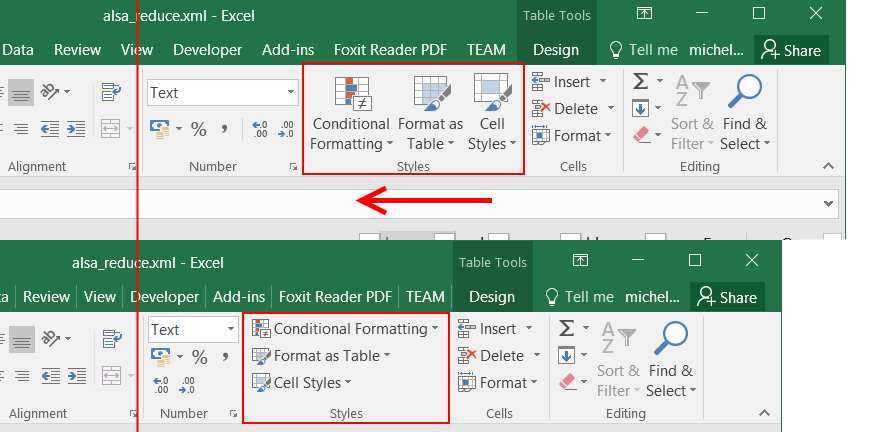
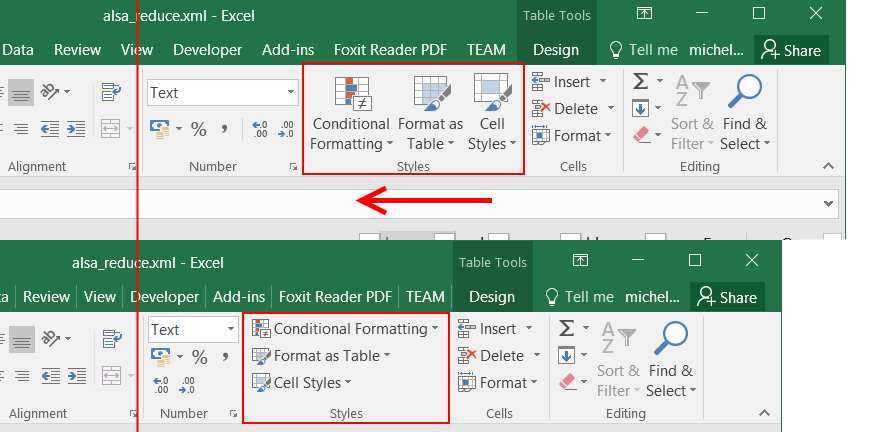
Petite question : Canvas est t il responsive ? !!! Dans un sens microsoft office est responsive donc canvas doit pourvoir le faire !!! oui mais et par quelle API / technique ?

Merci de m'éclairer et de me contredire
J'aurais du mettre mon post sur le bar mais bon .....autant en rire que pleurer !!
cordialement
Modifié par 75lionel (16 Dec 2015 - 23:15)
Depuis la lecture de HTML5 for designer . Le livre date de 2010 mais bon il n y a que 5 ans et la lecture a été recommandé par un développeur ai2canvas ( AI2canvas illustrator plugin ) .
Il y a deuhtéaimellecinq spécification
-w3c HTML 5( avec un espace entre le L et le 5)
-Whatwg HTML5 ( sans espace entre le L et le 5)
-sans aborder notre bon vieux xml bien plus strict que notre html ?
HTML5 devant être rétrocompatible il n y a pas de deprecated ( element attribute ) dans HTML5 mais seulement obsolete !!!
La spécification aborde la gestion des erreurs en disant en gros
-intégrateur n utilisez pas ceci
-développeur de navigateur voici comment faire le rendu de ceci
Quand à une API javascript browser commune , aucun standart chaque navigateur cherchant chez l 'autres son inspiration ( Microsoft le créateur de standart xmlhttpclientrequest) !!
enfin après CSS pour HTML voici CSS pour SVG ........
et que vient faire ce canvas ( compatible gpu direct openGL) en plein dans mon DOM ...que peut faire mon javascript sur ce canvas ( type applet java silverlight flash sans une API haut niveau ( directX ) ? En gros avec canvas vous devez réapprendre tout ce que vous savez déja faire avec photoshop ou html/css mais en mode canvas et avec ce language concu en si peu de temps que depuis bien longtemps on essai de le remplacer et combler ses défauts ( coffescript , react , babel, typexscript,dart ,gwt, apps script ( google clound) ,nashorm .......ES6 enfin un organisme de eux de ! ... standart......... !! ???
clipping
-sous photoshop https://helpx.adobe.com/photoshop-elements/using/clipping-masks.html
-sous HTML http://www.w3schools.com/cssref/pr_pos_clip.asp
-sous SVG https://developer.mozilla.org/en-US/docs/Web/SVG/Element/clipPath
-sous canvas http://www.html5canvastutorials.com/advanced/html5-canvas-clipping-region-tutorial/
Petite question : Canvas est t il responsive ? !!! Dans un sens microsoft office est responsive donc canvas doit pourvoir le faire !!! oui mais et par quelle API / technique ?

Merci de m'éclairer et de me contredire
J'aurais du mettre mon post sur le bar mais bon .....autant en rire que pleurer !!
cordialement
Modifié par 75lionel (16 Dec 2015 - 23:15)