Bonjour à tous,
Je sais que c'est un soucis de débutant mais vu que j'en suis un ça tombe bien .
.
Voilà je n'arrive pas à mettre un background-color à une de mes div et je ne comprends pas pourquoi, ça fait des heures que je cherche, impossible d'y arriver. Je vous mets en pièce jointe un screen de l'élément que j'aimerai réaliser. C'est le bouton "learn more" que j'essaie de créer.
Merci d'avance:)
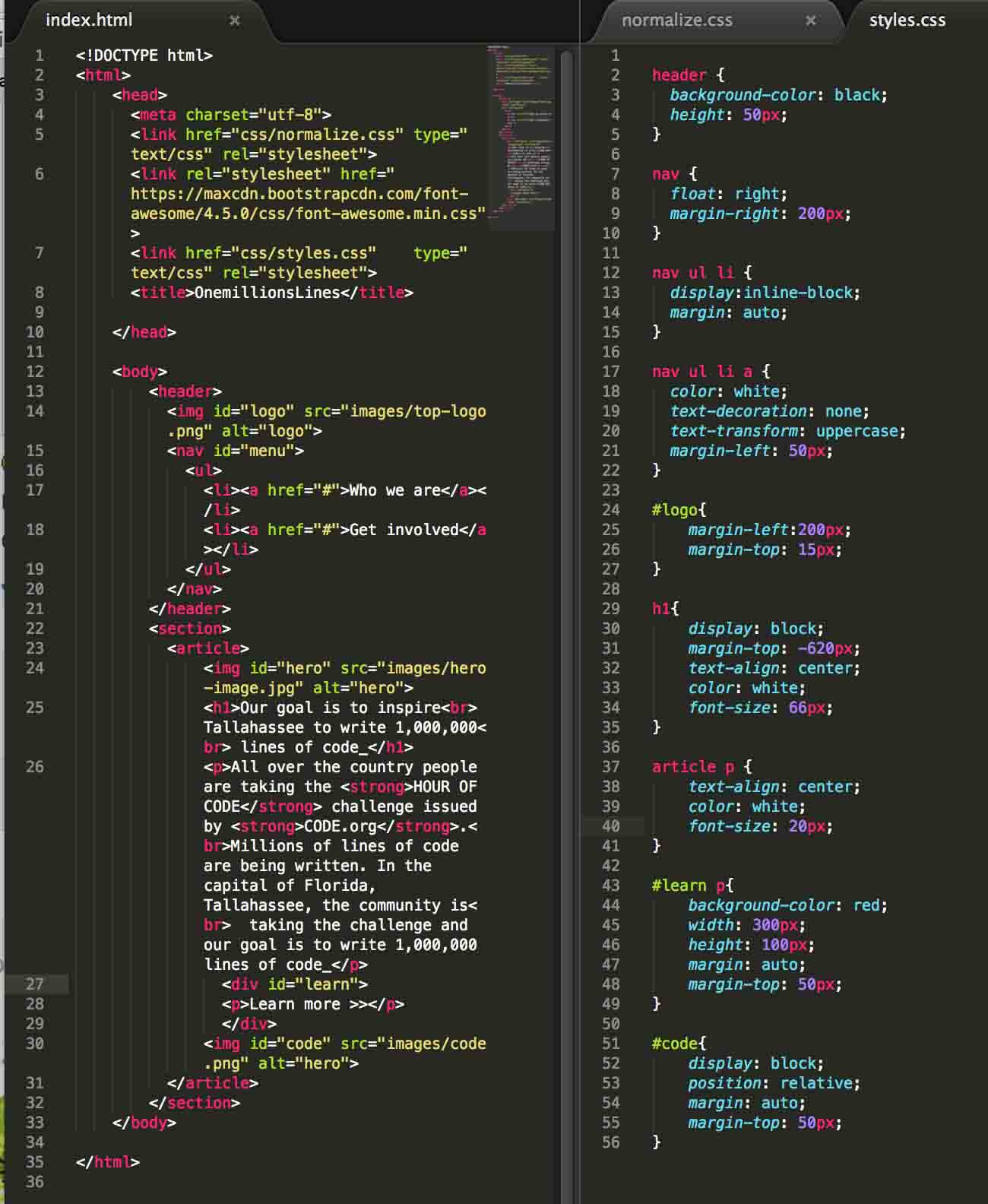
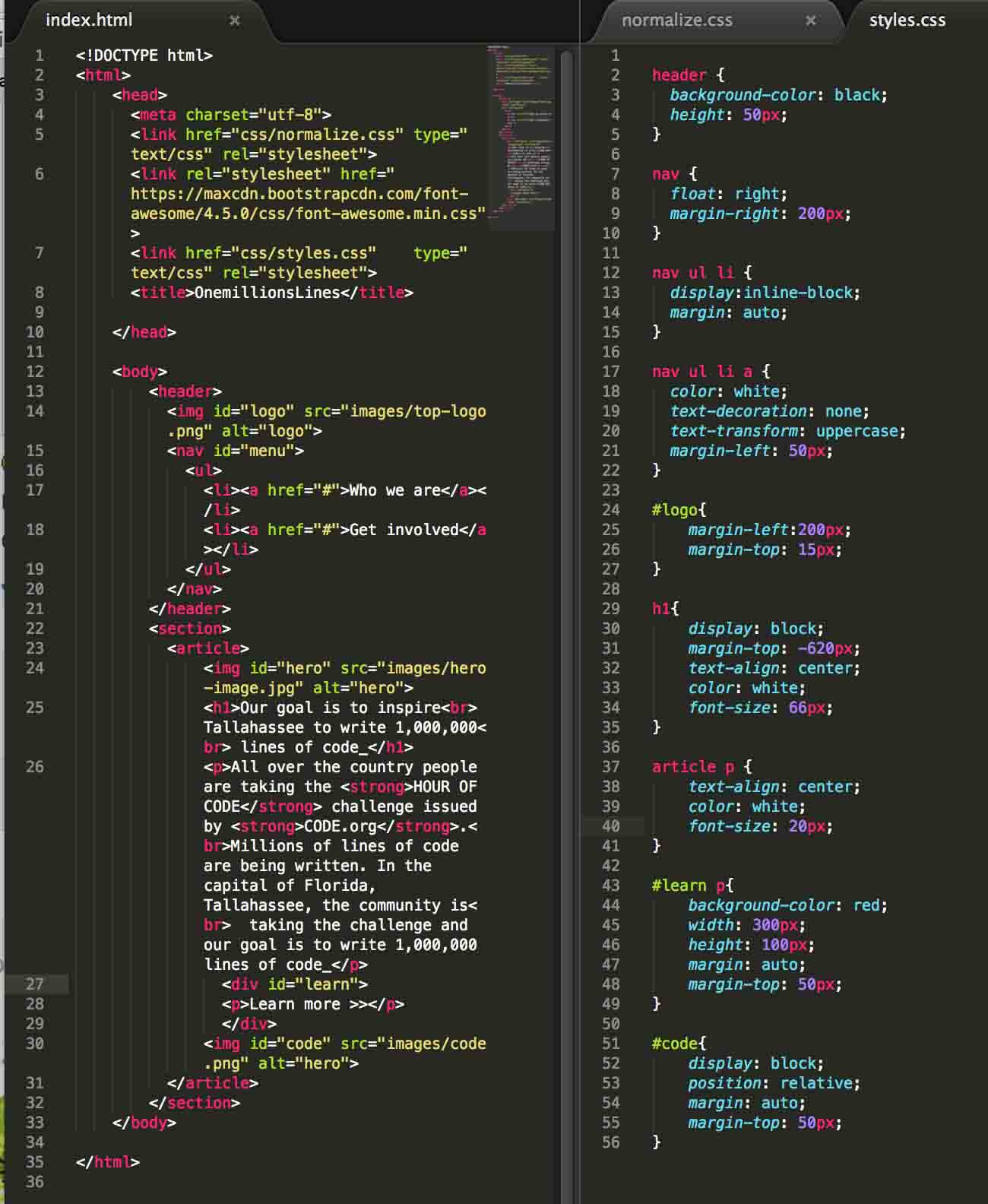
Voici mon code HTML :
Et mon CSS :

Modifié par JeanA (13 Dec 2015 - 12:11)
Je sais que c'est un soucis de débutant mais vu que j'en suis un ça tombe bien
 .
.Voilà je n'arrive pas à mettre un background-color à une de mes div et je ne comprends pas pourquoi, ça fait des heures que je cherche, impossible d'y arriver. Je vous mets en pièce jointe un screen de l'élément que j'aimerai réaliser. C'est le bouton "learn more" que j'essaie de créer.
Merci d'avance:)
Voici mon code HTML :
<body>
<header>
<img id="logo" src="images/top-logo.png" alt="logo">
<nav id="menu">
<ul>
<li><a href="#">Who we are</a></li>
<li><a href="#">Get involved</a></li>
</ul>
</nav>
</header>
<section>
<article>
<img id="hero" src="images/hero-image.jpg" alt="hero">
<h1>Our goal is to inspire<br> Tallahassee to write 1,000,000<br> lines of code_</h1>
<p>All over the country people are taking the <strong>HOUR OF CODE</strong> challenge issued by <strong>CODE.org</strong>.<br>Millions of lines of code are being written. In the capital of Florida, Tallahassee, the community is<br> taking the challenge and our goal is to write 1,000,000 lines of code_</p>
<div id="learn">
<p>Learn more >></p>
</div>
<img id="code" src="images/code.png" alt="hero">
</article>
</section>
</body>Et mon CSS :
header {
background-color: black;
height: 50px;
}
nav {
float: right;
margin-right: 200px;
}
nav ul li {
display:inline-block;
margin: auto;
}
nav ul li a {
color: white;
text-decoration: none;
text-transform: uppercase;
margin-left: 50px;
}
#logo{
margin-left:200px;
margin-top: 15px;
}
h1{
display: block;
margin-top: -620px;
text-align: center;
color: white;
font-size: 66px;
}
article p {
text-align: center;
color: white;
font-size: 20px;
}
#learn p{
background-color: red;
width: 300px;
height: 100px;
margin: auto;
margin-top: 50px;
}
#code{
display: block;
position: relative;
margin: auto;
margin-top: 50px;
}
Modifié par JeanA (13 Dec 2015 - 12:11)
