Bonjour à tous,
Je suis actuellement en train de créer un blog, et je me pose des questions sur la sémantique HTML5 d'une page article. En effet, prenons l'exemple d'article connexe: un article connexe va être un article contenu dans un aside, composé d'une illustration et d'un titre. Ce titre sera un H1 sur la page de l'article connexe concerné. Mon article connexe doit-il donc prendre cette forme?:
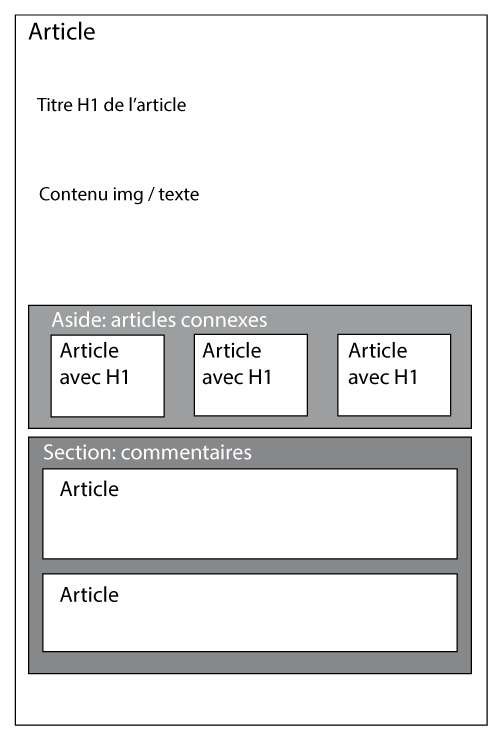
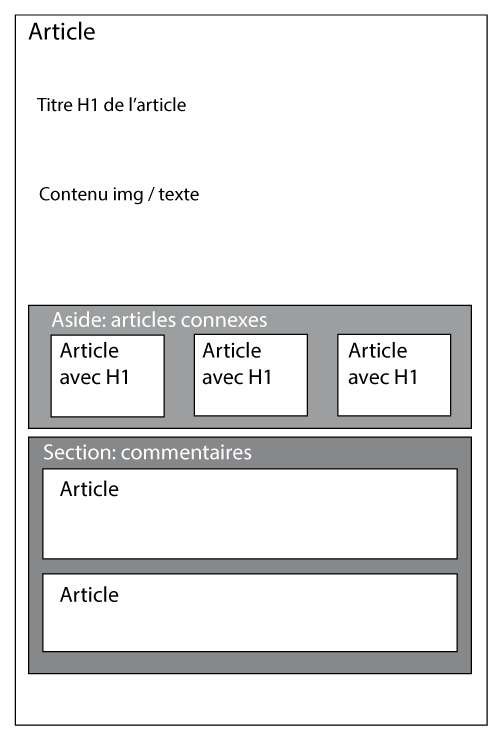
Je joins une image du type de structure que j'imagine pour le moment. Pourriez-vous m'indiquer si elle est sémantiquement correcte et pourquoi?
Merci d'avance!
Modifié par DrasLeona (14 Oct 2015 - 14:45)
Je suis actuellement en train de créer un blog, et je me pose des questions sur la sémantique HTML5 d'une page article. En effet, prenons l'exemple d'article connexe: un article connexe va être un article contenu dans un aside, composé d'une illustration et d'un titre. Ce titre sera un H1 sur la page de l'article connexe concerné. Mon article connexe doit-il donc prendre cette forme?:
<aside>
<article>
<h1>Titre de l'article</h1>
<p>Description...</p>
</article>
<article>
<h1>Titre de l'article</h1>
<p>Description...</p>
</article>
<article>
<h1>Titre de l'article</h1>
<p>Description...</p>
</article>
</aside>
Je joins une image du type de structure que j'imagine pour le moment. Pourriez-vous m'indiquer si elle est sémantiquement correcte et pourquoi?
Merci d'avance!

Modifié par DrasLeona (14 Oct 2015 - 14:45)
