Bonjour,
J'ai actuellement un problème sur une fonctionnalité que j'étend avec une nouvelle entrée sur mon formulaire PHP.
Je dispose d'un formulaire PHP qui inscrit les informations dans la BDD mais j'aimerai avoir une piste pour me débloquer puisque mon désir est :

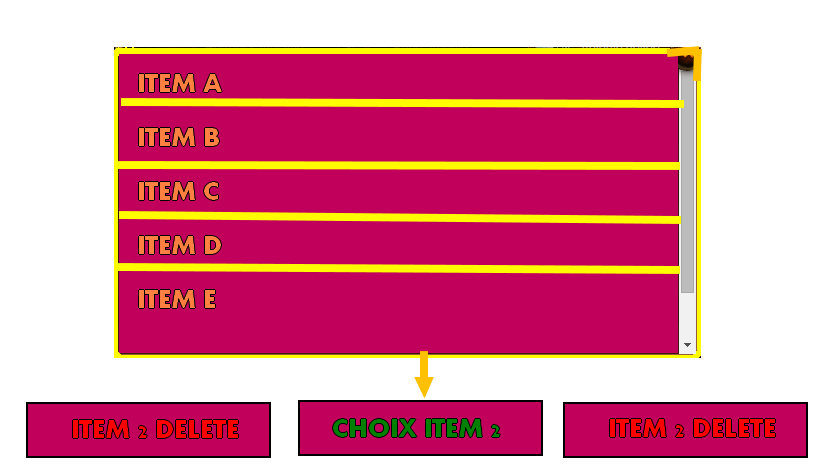
Lorsqu'on clique sur une boîte, une fenêtre s'ouvre pour proposer plusieurs items (select option simple) mais j'aimerai combiner à un bouton radio pour mes trois boîtes.
En effet, lorsque l'utilisation choisit l'item B du menu, celui-ci ne sera plus disponible dans les autres choix.
Je ne sais pas si j'ai été clair mais y'a t-il une piste pour me débloquer à mes recherches ? Où cette combinaison des deux est vraiment impossible ?
Merci !
J'ai actuellement un problème sur une fonctionnalité que j'étend avec une nouvelle entrée sur mon formulaire PHP.
Je dispose d'un formulaire PHP qui inscrit les informations dans la BDD mais j'aimerai avoir une piste pour me débloquer puisque mon désir est :

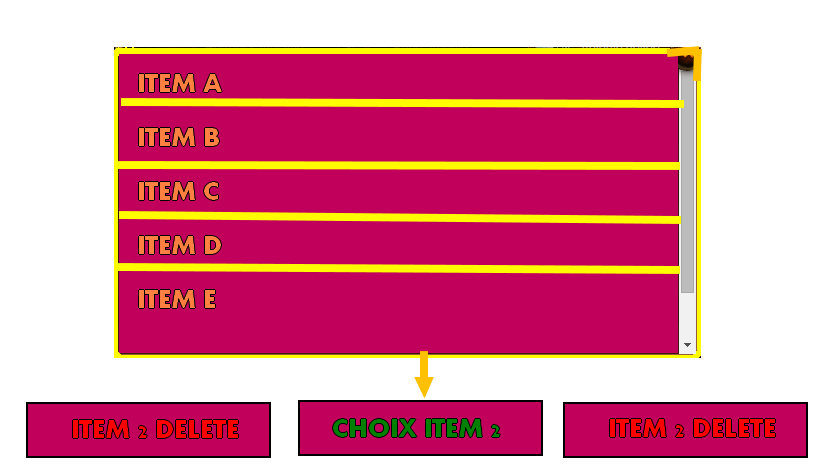
Lorsqu'on clique sur une boîte, une fenêtre s'ouvre pour proposer plusieurs items (select option simple) mais j'aimerai combiner à un bouton radio pour mes trois boîtes.
En effet, lorsque l'utilisation choisit l'item B du menu, celui-ci ne sera plus disponible dans les autres choix.
Je ne sais pas si j'ai été clair mais y'a t-il une piste pour me débloquer à mes recherches ? Où cette combinaison des deux est vraiment impossible ?
Merci !


 )
)