bonjour,
pour mon stage je dois réécrire un programme qui a été programmmé en flex en HTML PHP CSS mais je suis bloqué a un endroit...
je dois faire un tableau qui reprensente les roles de différent deputé dans différent organes (agriculture,budgets,canada,....)
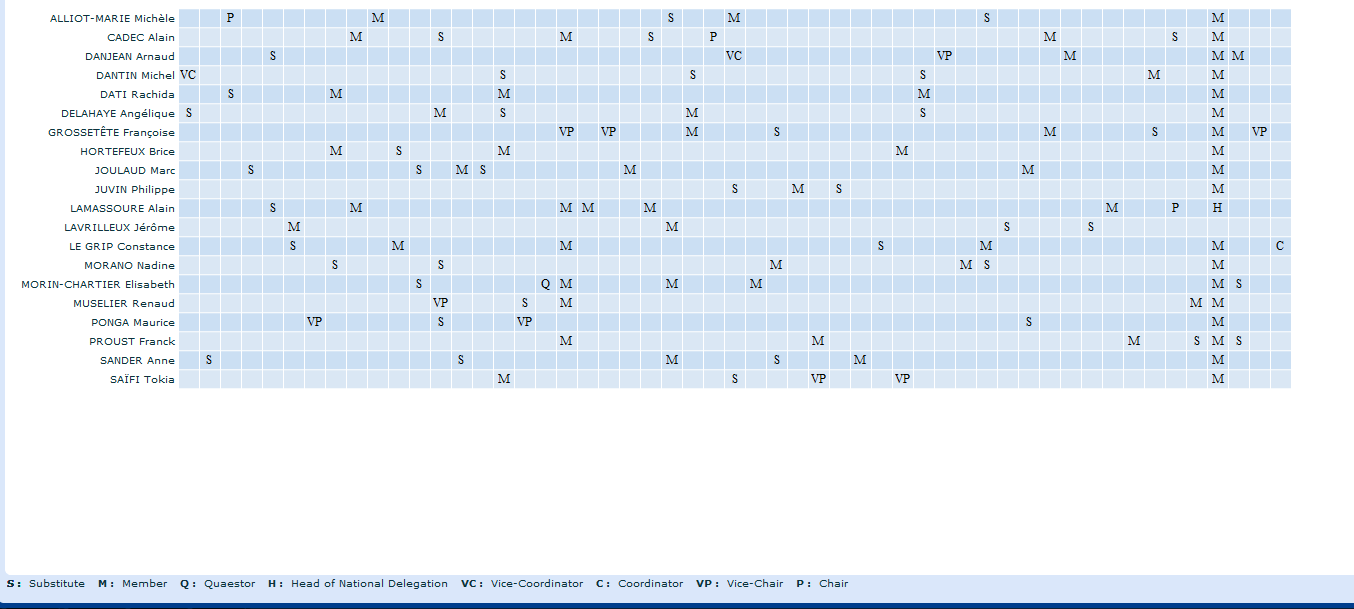
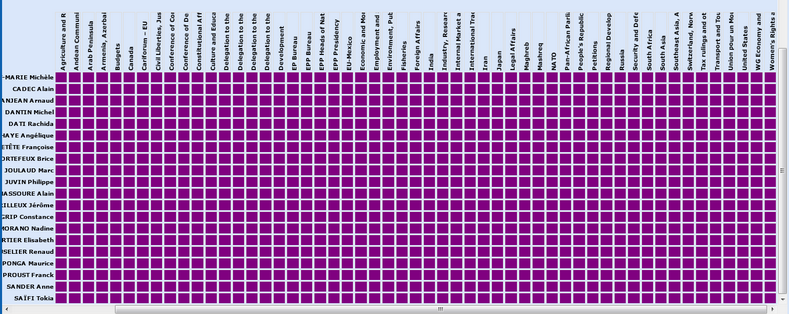
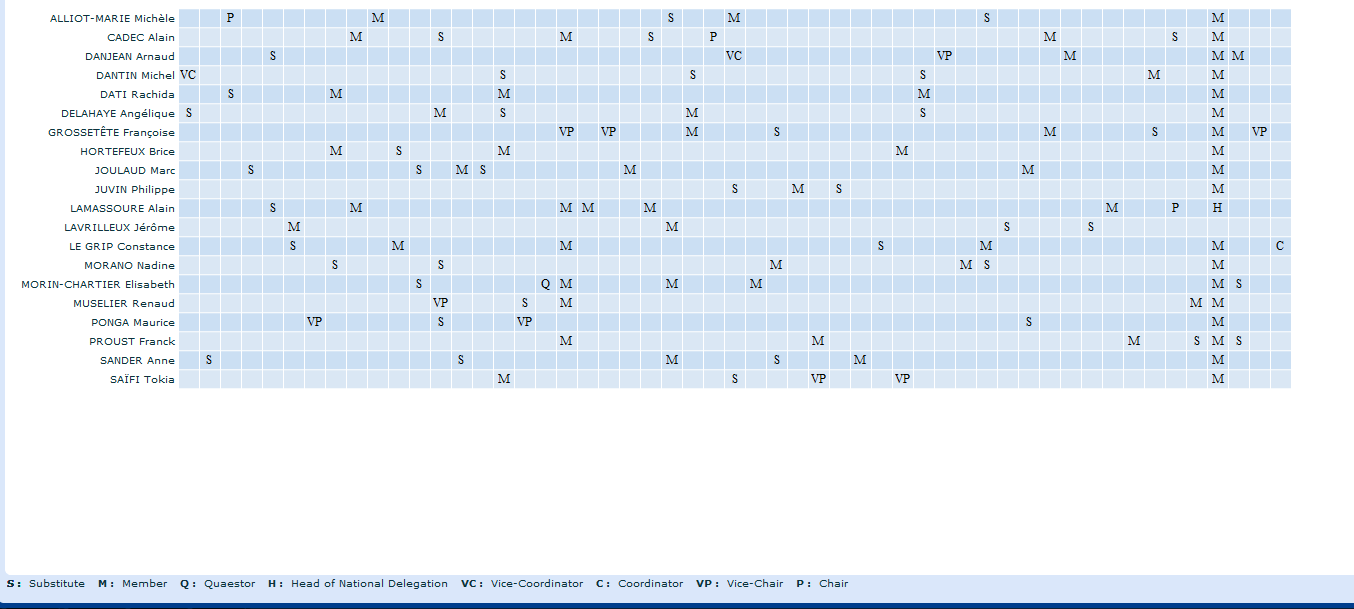
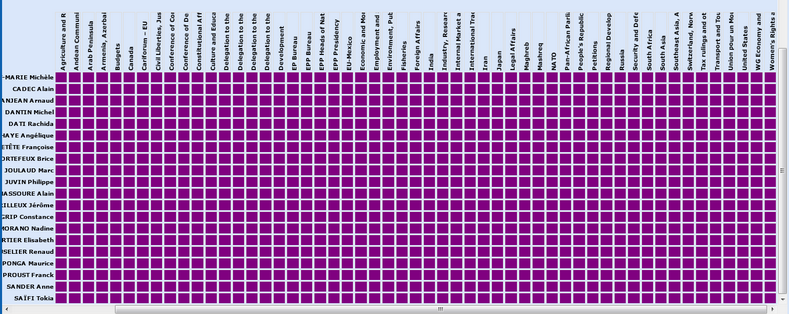
voici une image qui montre comment ca marche

sur la photo nous appercevons des deputé et l initiale du role dans l organe est question (pour une question d ergonomie l application en flex ne difuse pas le nom des organes mais voici un hover qui pourra le demontré)

et passons au vif de sujet mon tableau a moi

j ai fait une boucle pour remplir mon tableau de cellules vide et ce que je voudrais c est a chaque deputés , je lui donne le bonne role au bon organes avec une fonction JQuery qui Remplace la "<td>" en question par une nouvelle
voici mon code pour les collonne (nom des organes)
et voici le reste
j ai vraiment un gros soucis avec les "<td>"
si quelqu il sait m aider ca serait super car je bloque dessus depuis hier soir
Merci
/////////new /////////
avec un peu plus de recherche j'ai vu que je pouvais deja afficher une variable d une <td> en jquery
maitnenant comment mettre tout cela en place je ne sais pas du tout
Modifié par weymeels (25 Sep 2015 - 12:10)
pour mon stage je dois réécrire un programme qui a été programmmé en flex en HTML PHP CSS mais je suis bloqué a un endroit...
je dois faire un tableau qui reprensente les roles de différent deputé dans différent organes (agriculture,budgets,canada,....)
voici une image qui montre comment ca marche

sur la photo nous appercevons des deputé et l initiale du role dans l organe est question (pour une question d ergonomie l application en flex ne difuse pas le nom des organes mais voici un hover qui pourra le demontré)

et passons au vif de sujet mon tableau a moi

j ai fait une boucle pour remplir mon tableau de cellules vide et ce que je voudrais c est a chaque deputés , je lui donne le bonne role au bon organes avec une fonction JQuery qui Remplace la "<td>" en question par une nouvelle
voici mon code pour les collonne (nom des organes)
foreach ($result as $k => $v) {
if (empty($v))
unset($result[$k]);
echo"<th class=rotate-45><div><span>";
$table[]= $v;
echo $v;
echo"</span></div></th>";et voici le reste
$stid2 = oci_parse($conn, 'SELECT MEMBER_LASTNAME, MEMBER_FIRSTNAME, MEMBER_ID FROM MEMBER WHERE MEMBER_NATION_COUNTRY_ID_FK='.$tmp2.'ORDER BY MEMBER_LASTNAME');
oci_execute($stid2);
while (($row = oci_fetch_array($stid2, OCI_BOTH)) != false) {
////je prend le nom prenom et id et j affiche dans les <th row>
$TmpNom=$row['MEMBER_LASTNAME'];
$TmpPrenom=$row['MEMBER_FIRSTNAME'];
$TmpId=$row['MEMBER_ID'];
echo"<tr><th class=row-header>";
echo $TmpNom,' ',$TmpPrenom ;
echo "</th>";
///je rempli le tableau de cellule neutre <td></<td>
for ($i=0; $i<$cpt [cligne]{
echo "<td></td>";
$i++;
}
$stid3 = oci_parse($conn, 'SELECT ROLE_FUNCTION_ID_FK, ROLE_BODY_ID_FK FROM ROLE WHERE ROLE_MEMBER_ID_FK='.$TmpId);
oci_execute($stid3);
while (($row2 = oci_fetch_array($stid3, OCI_BOTH)) != false) {
$TmpBodyId=$row2['ROLE_BODY_ID_FK'];
$TmpFuncId=$row2['ROLE_FUNCTION_ID_FK'];
$stid4 = oci_parse($conn, 'SELECT FUNCTION_NAME_EN, FUNCTION_LEGEND FROM FUNCTION WHERE FUNCTION_ID='.$TmpFuncId);
oci_execute($stid4);
$row3 = oci_fetch_array($stid4, OCI_BOTH);
////je prend les roles (oui car y en a plusieurs pour un député) + les initiales
$TmpFuncName=$row3['FUNCTION_NAME_EN'];
$TmpFuncLegend=$row3['FUNCTION_LEGEND'];
$stid5 = oci_parse($conn, 'SELECT BODY_NAME_EN, BODY_ACRONYM FROM BODY WHERE BODY_ID='.$TmpBodyId);
oci_execute($stid5);
////et je prend les noms des organes pour pouvoir faire une recherche avec la $table(qui est la table des organes)
$row4 = oci_fetch_array($stid5, OCI_BOTH);
$TmpBodyName=$row4['BODY_NAME_EN'];
$TmpBodyAcro=$row4['BODY_ACRONYM'];j ai vraiment un gros soucis avec les "<td>"
si quelqu il sait m aider ca serait super car je bloque dessus depuis hier soir
Merci
/////////new /////////
avec un peu plus de recherche j'ai vu que je pouvais deja afficher une variable d une <td> en jquery
maitnenant comment mettre tout cela en place je ne sais pas du tout
<script>
jQuery(document).ready(function(){
alert(document.getElementsByTagName('table')[0].getElementsByTagName('tr')[1].cells[0].innerHTML);
});
</script>Modifié par weymeels (25 Sep 2015 - 12:10)