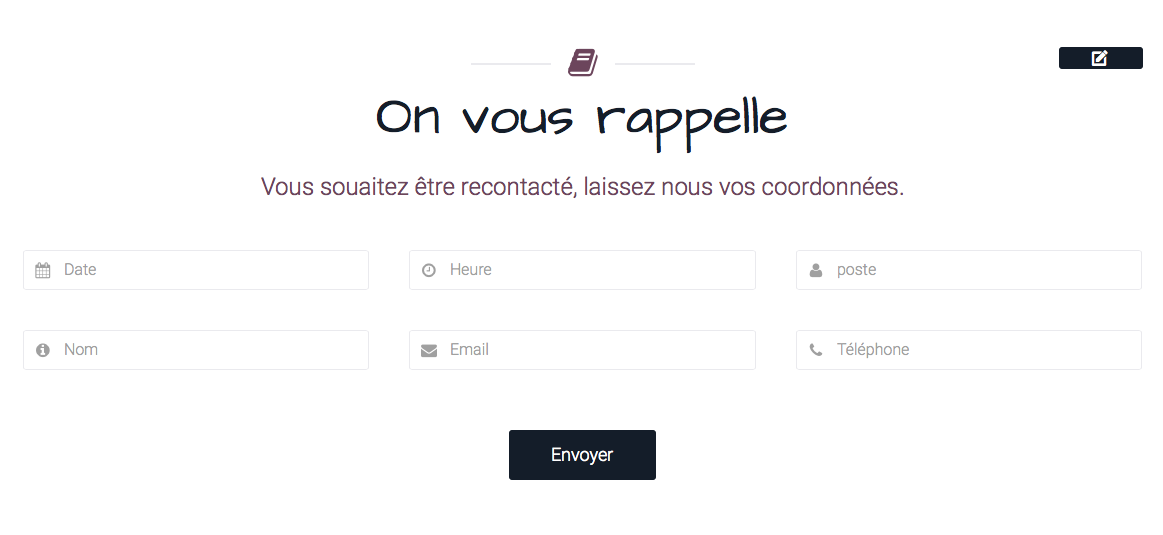
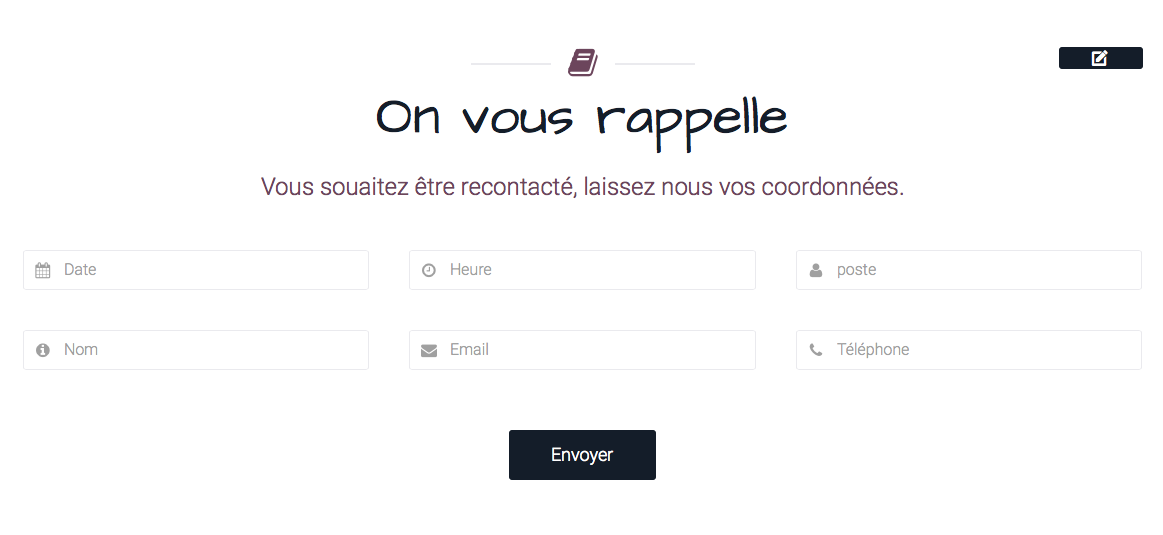
Bonjour à tous, je viens de m'installer un nouveau Template Yootheme "Gusto" sur un site Joomla!. Il a une particularité que j'aime bcp c'est un formulaire en bas de la page d'accueil. http://yootheme.com/demo/joomla/gusto
Je souhaite m'en servir pour que mes contacts demandent à être rappelé. Etant une bille en codage, j'ai demandé de l'aide sur le Forum de Yoothème. La réponse est que le formulaire est là pour les développeur...
S'il vous plait comment faire en sorte de m'en servir pour que les clients demandant à être rappelé, remplissent ce jolie formulaire et qu'il me soit envoyé sur une adresse mail. Je tiens à gardé son intégrité graphique. Encore merci pour votre aide.

Je souhaite m'en servir pour que mes contacts demandent à être rappelé. Etant une bille en codage, j'ai demandé de l'aide sur le Forum de Yoothème. La réponse est que le formulaire est là pour les développeur...
S'il vous plait comment faire en sorte de m'en servir pour que les clients demandant à être rappelé, remplissent ce jolie formulaire et qu'il me soit envoyé sur une adresse mail. Je tiens à gardé son intégrité graphique. Encore merci pour votre aide.
<p class="uk-text-large">Vous souaitez être recontacté, laissez nous vos coordonnées.</p>
<form class="uk-form">
<div class="uk-grid uk-grid-width-medium-1-3 uk-grid-width-1-1" data-uk-grid-margin>
<div class="uk-form-icon">
<i class="uk-icon-calendar"></i>
<input class="uk-width-1-1" type="text" data-uk-datepicker="{format:'DD.MM.YYYY'}" placeholder="Date">
</div>
<div>
<div class="uk-form-icon uk-display-block" data-uk-timepicker="{format:'24h'}">
<i class="uk-icon-clock-o"></i>
<input class="uk-width-1-1" type="text" placeholder="Heure">
</div>
</div>
<div class="uk-form-icon">
<i class="uk-icon-user"></i>
<input class="uk-width-1-1" type="text" placeholder="poste">
</div>
<div class="uk-form-icon">
<i class="uk-icon-info-circle"></i>
<input class="uk-width-1-1" type="text" placeholder="Nom">
</div>
<div class="uk-form-icon">
<i class="uk-icon-envelope"></i>
<input class="uk-width-1-1" type="text" placeholder="Email">
</div>
<div class="uk-form-icon">
<i class="uk-icon-phone"></i>
<input class="uk-width-1-1" type="text" placeholder="Téléphone">
</div>
</div>
<button class="uk-button uk-button-large uk-margin-large-top">Envoyer</button>
</form>