Bonjour à tous,
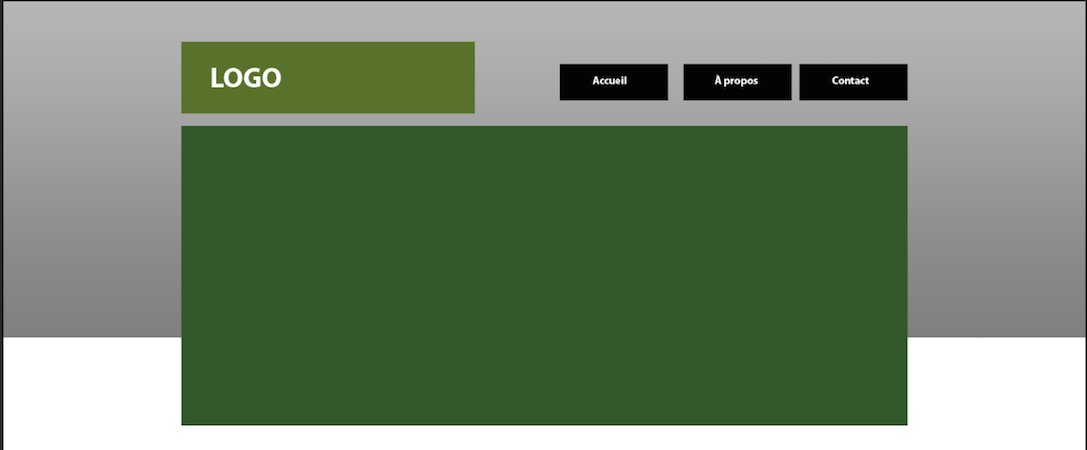
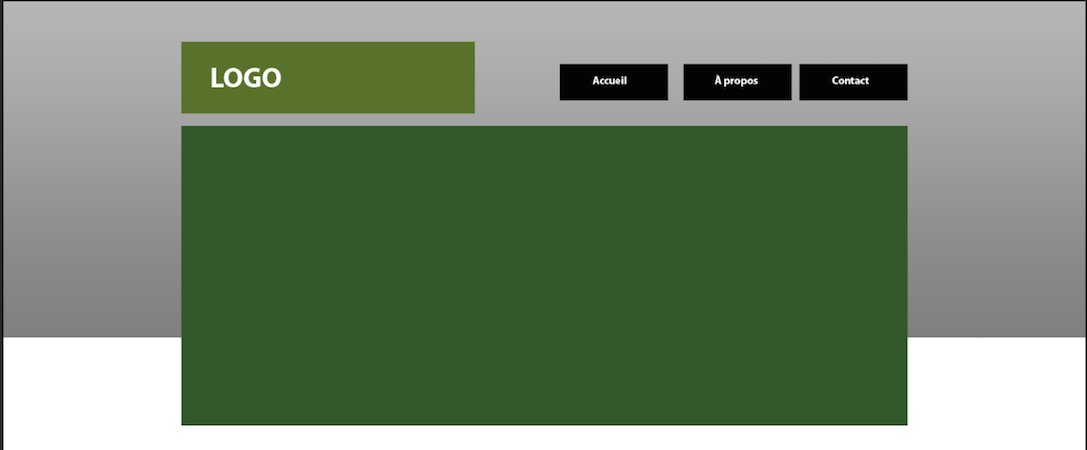
Je souhaite mettre un bandeau gris (voir image) sous mon logo, menu et sidebar (rectange vert) mais je n'y arrive pas.
Quelqu'un aurait-il une idée ? Voici mon code

Modifié par AmandineG (09 Mar 2015 - 19:26)
Je souhaite mettre un bandeau gris (voir image) sous mon logo, menu et sidebar (rectange vert) mais je n'y arrive pas.
Quelqu'un aurait-il une idée ? Voici mon code
<header class="wrapper">
<div class="bandeau-gris"></div>
<div class="logo">
<span class="texte-logo">LOGO</span>
</div>
<nav class="wrapper wrapper-nav">
<ul class="clearfix infos">
<li><a href="#"> Accueil </a></li>
<li><a href="#"> A propos </a></li>
<li><a href="#"> Contact </a></li>
</ul>
</nav>
</header>.wrapper
{
margin: 0 auto 0 auto;
width: 940px;
}
.logo
{
display: inline-block;
width: 380px;
height: 93px;
background-color: #4F6C1E;
}
.bandeau-gris
{
width:100%;
height: 442px;
background-color: #F00;
background-image: -moz-linear-gradient(bottom, #808080 0%, #B6B6B6 100%);
background-image: -o-linear-gradient(bottom, #808080 0%, #B6B6B6 100%);
background-image: -webkit-linear-gradient(bottom, #808080 0%, #B6B6B6 100%);
background-image: linear-gradient(to top, #808080 0%, #B6B6B6 100%);
}
.wrapper-nav
{
display:inline-block;
width:450px;
float: right;
margin: 30px 0px 0px 0px;
}
Modifié par AmandineG (09 Mar 2015 - 19:26)