Bonjour à tous,
Tout d'abord désolé si je me trompe de forum, j'ai hésité entre html et javascript
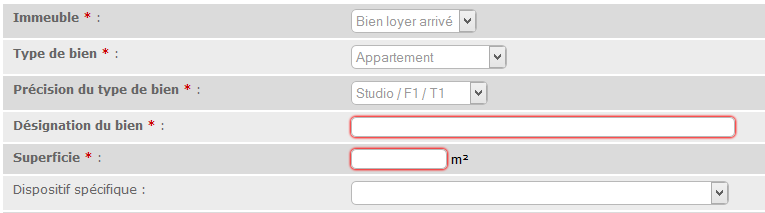
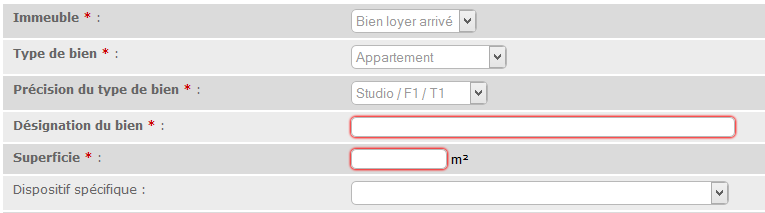
J'ai un formulaire avec des attributs required ; lorsque le formulaire est complété, la validation est en Ajax, puis le formulaire se vide afin de réinsérer éventuellement de nouveaux éléments (c'est dans une popup, en backoffice). Le soucis est que après validation, je vide tous les champs grâce à $(...).val(''). Du coup, tous les attributs required se retrouve en rouge :

... mais ce serait mieux qu'ils n’apparaissent en rouge qu'après re-validation, évidemment.
J'ai tenté de retirer les attributs required avant l'appel ajax, pour ensuite les remettre, sans succès :
Si quelqu'un aurait une solution ...
Merci d'avance
Modifié par Gaylord.P (25 Sep 2014 - 09:59)
Tout d'abord désolé si je me trompe de forum, j'ai hésité entre html et javascript

J'ai un formulaire avec des attributs required ; lorsque le formulaire est complété, la validation est en Ajax, puis le formulaire se vide afin de réinsérer éventuellement de nouveaux éléments (c'est dans une popup, en backoffice). Le soucis est que après validation, je vide tous les champs grâce à $(...).val(''). Du coup, tous les attributs required se retrouve en rouge :

... mais ce serait mieux qu'ils n’apparaissent en rouge qu'après re-validation, évidemment.
J'ai tenté de retirer les attributs required avant l'appel ajax, pour ensuite les remettre, sans succès :
$('body').on('submit', '#container_no_layout form', function(event) {
var url = $(this).attr('action');
var _this = $(this);
[b] $('#form_principal input').each(function() {
$(this).removeAttr('required');
$(this).attr('data-required', 'true');
});[/b]
$.ajax({
contentType: 'application/x-www-form-urlencoded',
dataType: 'json',
data: $(_this).serialize() + '&form_submit=true',
url: url + '&json=true',
type: 'POST',
error: function() {},
success: function(content) {
[b] $('#form_principal input').each(function() {
if($(this).attr('data-required')) {
$(this).prop('required', true);
}
});[/b]
$('#container_no_layout form').find('input[type=text], textarea').val('');
$('#container_no_layout form input[type=checkbox]').prop('checked', false);
$('#container_no_layout form input[type=text]:eq(0)').focus();
}
});
return false;
});
Si quelqu'un aurait une solution ...

Merci d'avance

Modifié par Gaylord.P (25 Sep 2014 - 09:59)