Bonjour,
J'ai un problème, je n'arrive pas à personnaliser le bouton "Partage" de Facebook, afin d'avoir un titre, une description et une (ou plusieurs) images dans le Pop-up de partage.
Le code du bouton (pris sur Facebook directement) fonctionne très bien.
Mais lorsque je clique dessus, j'ai le pop-up (qui s'ouvre bien), mais je n'ai que le titre de mon site, et la favicon à la place de l'image. Et pas de description...

Voici mon code (pour le bouton Facebook):
J'ai d'abord ajouté le namespace "http://ogp.me/ns#" au tag html.
Puis les balises Meta dans le <head>.
Le script du bouton dans <body>.
Et le bouton en lui-même.
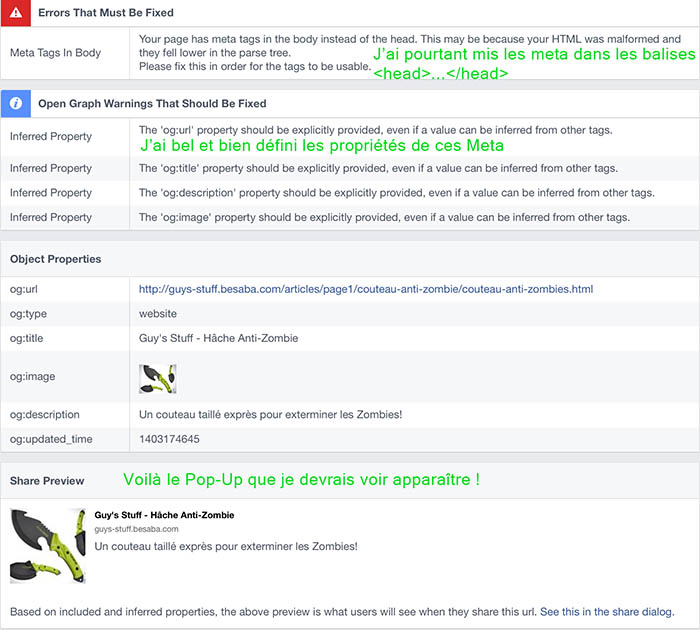
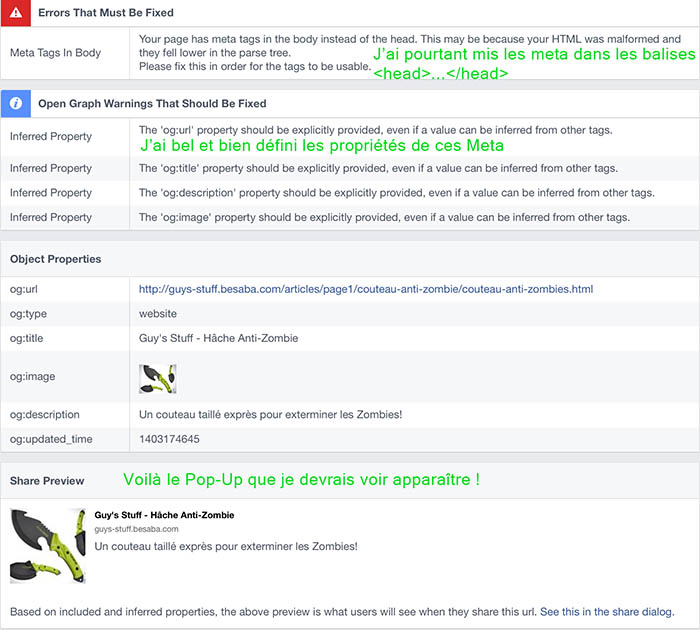
J'ai aussi fait le Debugger Facebook, qui me dit:

Je me pose donc la question, qu'est-ce que j'ai mal fait???
Merci de votre aide.
Brice
J'ai un problème, je n'arrive pas à personnaliser le bouton "Partage" de Facebook, afin d'avoir un titre, une description et une (ou plusieurs) images dans le Pop-up de partage.
Le code du bouton (pris sur Facebook directement) fonctionne très bien.
Mais lorsque je clique dessus, j'ai le pop-up (qui s'ouvre bien), mais je n'ai que le titre de mon site, et la favicon à la place de l'image. Et pas de description...

Voici mon code (pour le bouton Facebook):
<!DOCTYPE html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Guy's Stuff - Hâche Anti-Zombie</title>
<meta name="description" content="Un couteau taillé exprès pour exterminer les Zombies!">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- META FACEBOOK -->
<meta property="og:title" content="Couteau Anti-Zombies" />
<meta property="og:type" content="website" />
<meta property="og:url" content="http://guys-stuff.besaba.com/articles/page1/couteau-anti-zombie/couteau-anti-zombies.html" />
<meta property="og:description" content="Un couteau taillé exprès pour exterminer les Zombies!" />
<meta property="og:image" content="Shock-Awe-Zombie-Killer-Knife -1.jpg" />
</head>
<body>
<!-- SHARE FACEBOOK -->
<div id="fb-root">
</div>
<script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/fr_FR/sdk.js#xfbml=1&appId=130045827061989&version=v2.0"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <!-- END SHARE FACEBOOK -->
<div class="share">
<div class="fb-share-button" data-href="https://www.facebook.com/guysstuff" data-width="150px" data-type="button_count" > </div>
</div>
</body>
</html>
J'ai d'abord ajouté le namespace "http://ogp.me/ns#" au tag html.
Puis les balises Meta dans le <head>.
Le script du bouton dans <body>.
Et le bouton en lui-même.
J'ai aussi fait le Debugger Facebook, qui me dit:

Je me pose donc la question, qu'est-ce que j'ai mal fait???
Merci de votre aide.
Brice