Je viens de finir un site ( juste un exercice) mais les elements du menu de navigation <nav> ( "Home Page", "About Us" etc) qui doivent se comporter comme des liens ne marche pas or j'ai utilisé la formule <a href="#"></a> pour chaque element "Home Page", "About Us" etc.
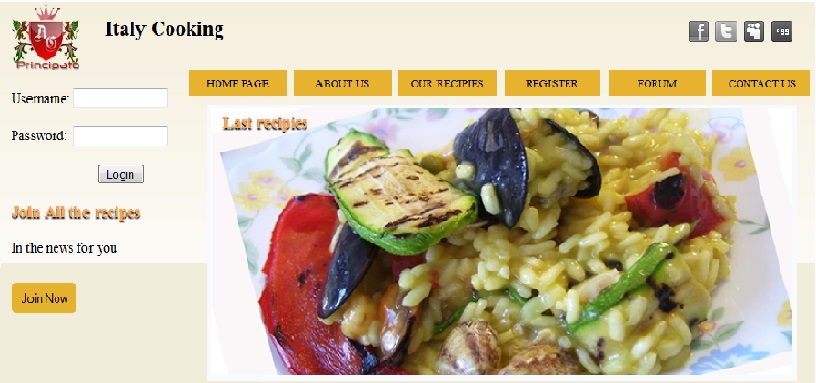
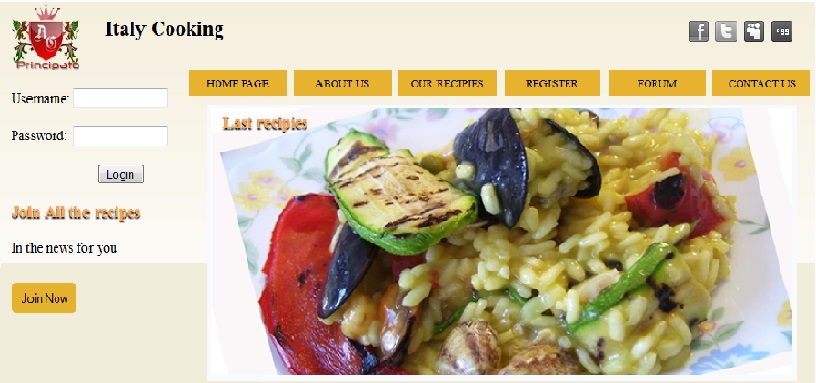
J'ai fait une capture d'ecran de l'header (avec les elements du menu <nav> qui ne fonctionne pas comme des) du site qui se trouve sur l'image suivante:

je vous laisse maintenat le code HTML et ensuite le code css.
CODE HTML de l'header:
CODE CSS de l'header:
Modifié par princelionel (10 Apr 2014 - 18:02)
J'ai fait une capture d'ecran de l'header (avec les elements du menu <nav> qui ne fonctionne pas comme des) du site qui se trouve sur l'image suivante:

je vous laisse maintenat le code HTML et ensuite le code css.
CODE HTML de l'header:
<header>
<p class="reseaux_sociaux">
<img src="images/facebook.png" alt="facebook"/>
<img src="images/twitter.png" alt="twitter"/>
<img src="images/myspace.png" alt="myspace"/>
<img src="images/digg.png" alt="digg"/>
</p>
<img src="images/logo.png" alt="Logo du site" class="logo"/>
<h2>Italy Cooking</h2>
<nav>
<ul>
<li><a href="#">HOME PAGE</a></li>
<li><a href="#">ABOUT US</a></li>
<li><a href="#">OUR RECIPIES</a></li>
<li><a href="#">REGISTER</a></li>
<li><a href="#">FORUM</a></li>
<li><a href="#">CONTACT US</a></li>
</ul>
</nav>
<form method="post" action="traitement.php" id="formulaire">
<p>
<label for="username">Username</label>: <input type="text" name="username" id="username" size="15"/> <br/>
<label for="password">Password</label>: <input type="password" name="password" id="password" size="15"/> <br/>
<input type="submit" value="Login" id="login"/>
</p>
<h3>Join All the recipes</h3>
<p>
In the news for you
<br/> <input type="submit" value="Join Now" id="join_now"/>
</p>
</form>
<div id="plat_header">
<h3>Last recipies</h3>
<img src="images/heade_ft.jpg" alt=""/>
</div>
</header>CODE CSS de l'header:
header
{
background: url('images/header_bg.jpg') repeat-x top;
width: 950px;
margin: auto;
border: 10px solid white;
padding-left: 50px;
padding-right: 50px;
margin-top: 25px;
border-radius: 10px;
}
.logo
{
margin-top:-60px;
margin-bottom: 10px;
}
.reseaux_sociaux
{
position: relative;
left: 800px;
top: 5px;
}
.reseaux_sociaux img
{
margin-right: 5px;
}
header h2
{
position: absolute;
top: 30px;
left: 310px;
}
nav
{
list-style-type: none;
position: relative;
left: 170px;
top: -30px;
}
nav li
{
display: inline-block;
background-color:#e6b22e;
width: 115px;
height: 30px;
text-align: center;
text-decoration: none;
margin-right: 5px;
}
nav a
{
text-decoration: none;
position: relative;
top:4px;
color: black;
font-size: 13px;
}
#plat_header/*repas de l'header*/
{
position: relative;
top: -350px;
left: 230px;
margin-bottom: -335px;
}
#plat_header h3
{
position: relative;
top: 50px;
left: 20px;
}
#password
{
margin-left: 4px;
margin-bottom: 20px;
}
#formulaire
{
position: relative;
top: -55px;
}
#username
{
margin-bottom: 20px;
}
#login
{
margin-left: 100px;
}
#join_now
{
margin-top: 30px;
padding: 8px;
background-color: #e5b22e;
border: none;
border-radius: 5px;
}Modifié par princelionel (10 Apr 2014 - 18:02)

