Bonjour,
Je viens vers vous parce que j'ai un problème.
En effet, je voulais ajouter un menu déroulant sur mon site, mais ca ne marche pas.
C'est assez difficile à expliquer, mais je vais essayer de vous montrer le problème:
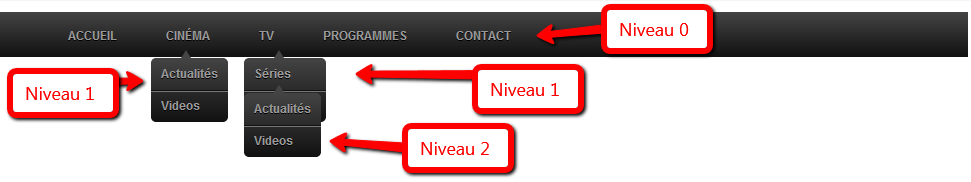
mon menu devrait être comme ca:
Element 1 Element 2 Element3 Element 4
Mais dès que j'ai mis en place le code pour le menu deroulant sur mon fichier php, j'ai ca:
Element 3
Et j'ai pas non les sous-elements. Je n'ai sais pas si vous avez compris mon problème, Mais je vous envoie quand même mes fichiers
Menu.php
Design.css (Partie Menu)
Cette script, j'avais trouvé sur internet, et comme il correspondant a ce que je voulais je le repris et adapté à mon site. J'ai pas encore complètement adapté, quand j'ai vu ce problème.
J'ai essayé divers choses mais j'arrive pas comprendre d'ou vient le problème.
Vous pourriez m'expliquer?
Merci d'avance,
Je viens vers vous parce que j'ai un problème.
En effet, je voulais ajouter un menu déroulant sur mon site, mais ca ne marche pas.
C'est assez difficile à expliquer, mais je vais essayer de vous montrer le problème:
mon menu devrait être comme ca:
Element 1 Element 2 Element3 Element 4
Mais dès que j'ai mis en place le code pour le menu deroulant sur mon fichier php, j'ai ca:
Element 3
Et j'ai pas non les sous-elements. Je n'ai sais pas si vous avez compris mon problème, Mais je vous envoie quand même mes fichiers
Menu.php
<nav>
<ul>
<li><a href="index.html">Accueil </a></li>
<li><a href="news-cinema.html">Cinéma </a>
<ul>
<li><a href="news-cinema.html">Actualités</a></li>
<li><a href="videos-cinema.html">Videos</a></li>
</ul>
</li>
<li><a href="news-series.html">TV </a>
<ul>
<li><a href="">Séries</a>
<ul>
<li><a href="news-series.html">Actualités</a></li>
<li><a href="news-videos.html">Videos</a></li>
</ul>
</li>
<li><a href="ceremonie.html">Cérémonie</a></li>
</ul>
</li>
<li><a href="programmes.html">Programmes </a></li>
<li><a href="contact.html">Contact </a></li>
</ul>
</nav>Design.css (Partie Menu)
nav
{
background-color: #111;
width: 970px;
height: 65px;
margin: 0px;
margin-left: -10px;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
}
nav li
{
display: inline-block;
margin-left: 15px;
}
nav a
{
display: block;
height: 45px;
padding: 0px 15px;
line-height: 50px;
text-decoration: none;
text-transform: uppercase;
color: #999;
font-family: Arial, 'Arial Black', sans-serif;
font: bold 12px/25px Arial, Helvetica;
text-shadow: 0 1px 0 #000;
}
nav a:hover
{
text-decoration: none;
color: white;
}
#nav li:hover > a{
color: #fafafa;
}
*html #nav li a:hover{ /* IE6 */
color: #fafafa;
}
#nav li:hover > ul{
display: block;
}
/* Sous-menu */
#nav ul{
list-style: none;
margin: 0;
padding: 0;
display: none;
position: absolute;
top: 35px;
left: 0;
z-index: 99999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-border-radius: 5px;
border-radius: 5px;
}
#nav ul li{
float: none;
margin: 0;
padding: 0;
display: block;
-moz-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
-webkit-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
}
#nav ul li:last-child{
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#nav ul a{
padding: 10px;
height: auto;
line-height: 1;
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
*html #nav ul a{ /* IE6 */
height: 10px;
width: 150px;
}
*:first-child+html #nav ul a{ /* IE7 */
height: 10px;
width: 150px;
}
#nav ul a:hover{
background: #0186ba;
background: -moz-linear-gradient(#04acec, #0186ba);
background: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background: -webkit-linear-gradient(#04acec, #0186ba);
background: -o-linear-gradient(#04acec, #0186ba);
background: -ms-linear-gradient(#04acec, #0186ba);
background: linear-gradient(#04acec, #0186ba);
}
#nav ul li:first-child a{
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
#nav ul li:first-child a:after{
content: '';
position: absolute;
left: 30px;
top: -8px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 8px solid #444;
}
#nav ul li:first-child a:hover:after{
border-bottom-color: #04acec;
}
#nav ul li:last-child a{
-moz-border-radius: 0 0 5px 5px;
-webkit-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
}
/* Rétablissement du flottement */
#nav:after{
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
* html #nav { zoom: 1; } /* IE6 */
*:first-child+html #nav { zoom: 1; } /* IE7 */
#nav ul li:first-child a:after{
content: '';
position: absolute;
left: 30px;
top: -8px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 8px solid #444;
}
#nav ul li:first-child a:hover:after{
border-bottom-color: #04acec;
}
Cette script, j'avais trouvé sur internet, et comme il correspondant a ce que je voulais je le repris et adapté à mon site. J'ai pas encore complètement adapté, quand j'ai vu ce problème.
J'ai essayé divers choses mais j'arrive pas comprendre d'ou vient le problème.
Vous pourriez m'expliquer?
Merci d'avance,