Merci de vouloir vous intéresser à mon sujet.
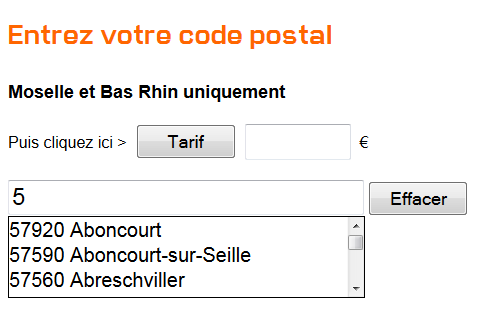
Désolé pour le lien du fichier, pour être plus concret voici comment ce présente mon visuel:
Lien:
http://www.ykars.fr/medias/files/tarif-dep-ok.html/.

Explication:
En entrant le code postal d'une ville (code stocké dans le fichier) je souhaiterais en cliquant sur Tarif, qu'une valeur prédéfinie par mes soins en fonction de la zone géographique ou ce trouve cette ville afficher une valeur en chiffre, voilà.
Mon code: (je l'est réduit à 10 villes car l'original en contient 1200).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Code postaux Y-Kars</title>
<style type="text/css">
#liste {
border: solid 1px black; width: 355px;
overflow: auto;
display: none;
}
.result {
color: Black;
background: White;
font: 1.25em "Arial Sans Serif";
}
.result:hover {
color: white;
background: #ff6600;
border: solid 1px black;
}
</style>
</head>
<div >
<p style="font-family: Soniano Sans Unicode;font-size: 22pt; color: #ff6600;">Entrez votre code postal</p>
<h4 style="font-family: Arial;"><span style="color: #000000;font-size: 18px;">Moselle et Bas Rhin uniquement </span></h4></div>
<div style="font-family: Arial;"><span style="color: #000000;font-size: 16px;">Puis cliquez ici > </span>
<input type="button" style="width : 100px; height : 35px; font-size: 18px;" submit="????????" value="Tarif"> <input type="text" name="total" id="total" style="width : 100px; height : 30px; font-size: 18px;"> €</div><br>
<body onload="document.getElementById('champ').focus()">
<form name="myForm" method="post" <!--action="bidule.html-->">
<div onkeydown="return moveSelection()">
<div>
<input type="text" autocomplete="off" name="myCombo" id="champ"
onkeyup="window.setTimeout('refreshList();', 10); return getEnterKey()" style="font-family: Arial Sans Serif; font-size: 18pt;width: 350px; style= font-size: 18pt;"/>
<input type="button" style="WIDTH : 100px; HEIGHT : 35px; font-size: 18px;" OnClick="javascript:window.location.reload()" value="Effacer">
</div>
<div id="liste"></div>
</div>
<div>
</div>
</form>
<script type="text/javascript">
var selIndex = 0;
var nbMatch = 0;
var myArray = new Array();
var content = '';
var old = '';
function fillInput(i)
{
document.getElementById('champ').value = myArray[i];
document.getElementById('liste').style.display= 'none';
document.getElementById('champ').focus();
}
function refreshList()
{
if(document.getElementById('champ').value != old)
{
old=document.getElementById('champ').value;
document.getElementById('liste').innerHTML = '';
if (document.getElementById('champ').value.length > 0)
{
nbMatch = 0;
content='';
for (var i=0; i < myArray.length; i++)
{
if (myArray[i].slice(0, document.getElementById('champ').value.length).toUpperCase() == document.getElementById('champ').value.toUpperCase())
{
nbMatch++;
content += '<div id="' + nbMatch + '" class="result" onclick="fillInput(' + i + ')">' + myArray[i] + '</div>';
}
}
if (nbMatch)
{
document.getElementById('liste').innerHTML = content;
document.getElementById('liste').style.height = (Math.min(5, nbMatch)) + 'em';
document.getElementById('liste').style.display = 'block';
selIndex=0;
}
else
document.getElementById('liste').style.display = 'none';
}
else
{
document.getElementById('liste').style.display = 'none';
}
}
}
function moveSelection()
{
if (event.keyCode == 40)
{
if (selIndex > 0 && selIndex < nbMatch)
{
document.getElementById(selIndex).style.backgroundColor = 'white';
document.getElementById(selIndex).style.color = 'black';
}
if (selIndex < nbMatch)
{
selIndex++;
document.getElementById(selIndex).style.backgroundColor = 'darkblue';
document.getElementById(selIndex).style.color = 'white';
document.getElementById(selIndex).focus();
}
return false;
}
else if (event.keyCode == 38)
{
if (selIndex > 1)
{
document.getElementById(selIndex).style.backgroundColor = 'white';
document.getElementById(selIndex).style.color = 'black';
}
if (selIndex > 1 && selIndex <= nbMatch)
{
selIndex--;
document.getElementById(selIndex).style.backgroundColor = 'darkblue';
document.getElementById(selIndex).style.color = 'white';
}
return false;
}
return getEnterKey();
}
function getEnterKey()
{
if (event.keyCode == 13)
{
if (selIndex > 0)
{
document.getElementById('champ').value = document.getElementById(selIndex).innerText;
document.getElementById('liste').style.display = 'none';
old=document.getElementById(selIndex).innerText
}
return false;
}
else
{
return true;
}
}
{
myArray[0] = '57920 Aboncourt';
myArray[1] = '57590 Aboncourt-sur-Seille';
myArray[2] = '57560 Abreschviller';
myArray[3] = '57340 Achain';
myArray[4] = '57412 Achen';
myArray[5] = '57580 Adaincourt';
myArray[6] = '57380 Adelange';
myArray[7] = '57590 Ajoncourt';
myArray[8] = '57590 Alaincourt-la-Côte';
myArray[9] = '57670 Albestroff';
myArray[10] = '57440 Algrange';
}
</script>
</body>
</html>
Merci à tous ceux qui pourront m'aporter une solution.

[/i][/i][/i]
Modifié par 6l20 (25 Feb 2014 - 15:39)
 [/i][/i][/i]
[/i][/i][/i]