Bonjour,
Je suis parti de l'excellent exemple http://harvesthq.github.io/chosen/ (Standard select)
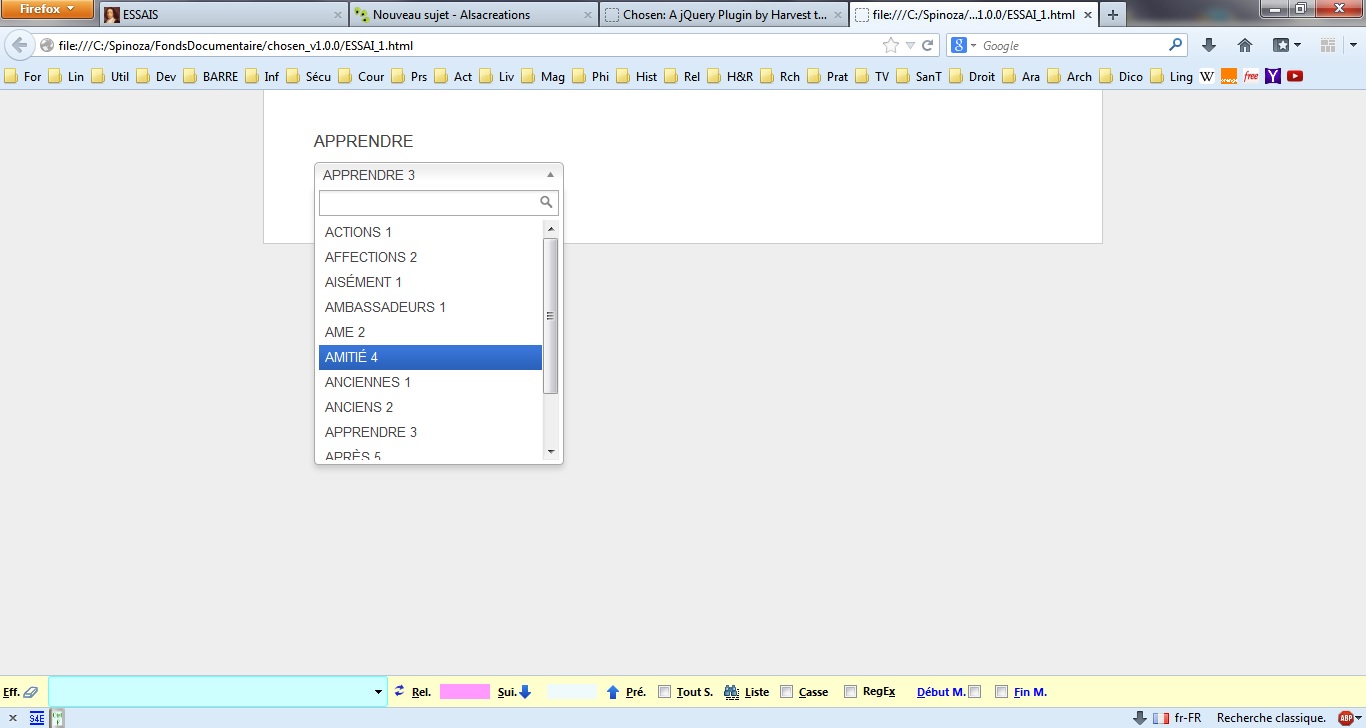
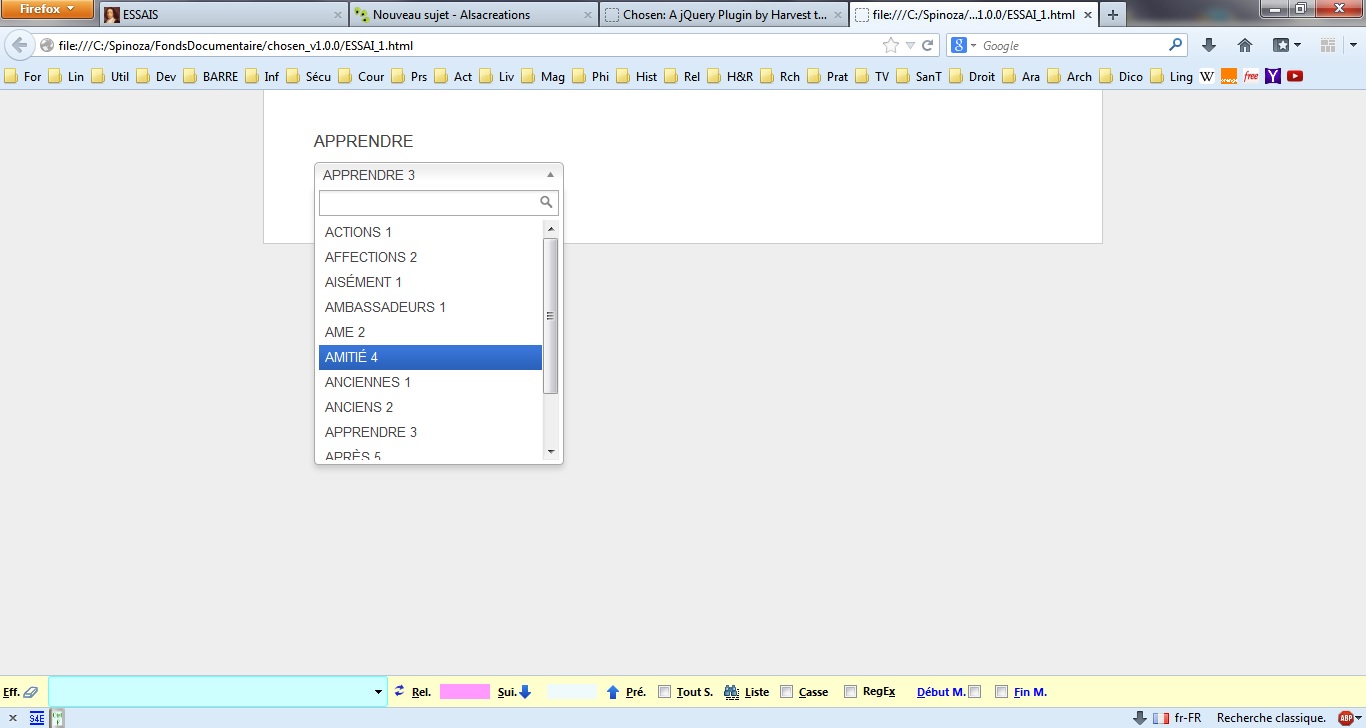
J'ai un index de mots dans un livre sous la forme d'une liste :
Je souhaiterais cadrer le mot à gauche de la liste et cadrer le nombre à droite.
Y a-t-il une possibilité ?
Merci d'avance !

Je suis parti de l'excellent exemple http://harvesthq.github.io/chosen/ (Standard select)
J'ai un index de mots dans un livre sous la forme d'une liste :
<div>
<em><label id="lab" for="choix_mot"></label></em>
<select id="word" data-placeholder="Sélection rapide" class="chosen-select" onchange="Essai()" style="width:250px;" tabindex="2">
<option value=""></option>
<option value="ACTIONS">ACTIONS 1</option>
<option value="AFFECTIONS">AFFECTIONS 2</option>
<option value="AISÉMENT">AISÉMENT 1</option>
<option value="AMBASSADEURS">AMBASSADEURS 1</option>
<option value="AME">AME 2</option>
<option value="AMITIÉ">AMITIÉ 4</option>
<option value="ANCIENNES">ANCIENNES 1</option>
<option value="ANCIENS">ANCIENS 2</option>
<option value="APPRENDRE">APPRENDRE 3</option>
<option value="APRÈS">APRÈS 5</option>
<option value="ARRIVE">ARRIVE 2</option>
<option value="ASSIÉGÉE">ASSIÉGÉE 1</option>
</select>
</div>Je souhaiterais cadrer le mot à gauche de la liste et cadrer le nombre à droite.
Y a-t-il une possibilité ?
Merci d'avance !

 et n'utilise HTML qu'occasionnellement !
et n'utilise HTML qu'occasionnellement !