Salut à tous,
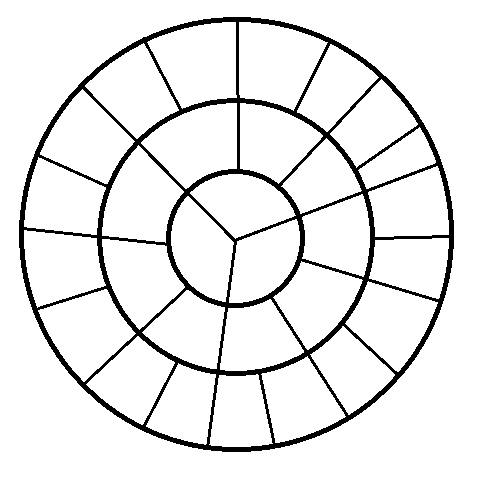
J'ai une image de cette forme la :

J'aimerai rendre chaque partie cliquable, et faire apparaître en surbrillance les parties cliquées.
Je ne suis pas particulièrement adepte des solution HTML5 / CSS3, car j'aimerai conserver la compatibilité avec des navigateurs plus anciens (IE 7&8).
Avez-vous une idée de comment réaliser cela ?
Merci !
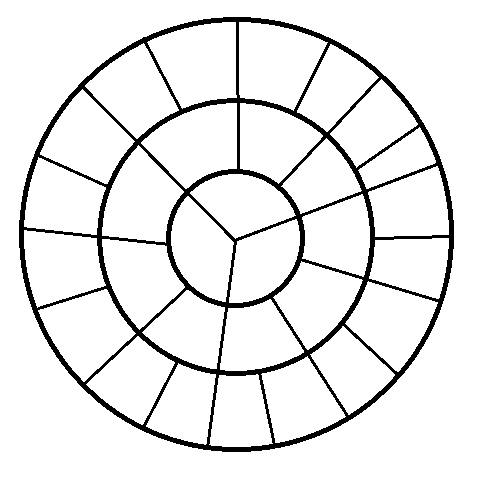
J'ai une image de cette forme la :

J'aimerai rendre chaque partie cliquable, et faire apparaître en surbrillance les parties cliquées.
Je ne suis pas particulièrement adepte des solution HTML5 / CSS3, car j'aimerai conserver la compatibilité avec des navigateurs plus anciens (IE 7&8).
Avez-vous une idée de comment réaliser cela ?
Merci !